微信小程序设计原则与导航规范
版权申诉
156 浏览量
更新于2024-07-03
收藏 2.33MB PDF 举报
"微信小程序设计规范"
微信小程序作为互联网领域中的一个重要组成部分,有着独特的设计准则,旨在提供友好、高效且一致的用户体验。这份设计规范详细阐述了如何在微信环境中创建符合用户需求的小程序。
首先,设计原则强调的是“友好礼貌”。这意味着在设计小程序时,应避免不必要的元素干扰用户的目标。每个页面都应该有清晰的重点,让用户能迅速理解页面内容。例如,避免在查询页面添加非查询相关的业务入口,以免混淆用户。同时,操作的主次应当分明,减少用户的选择困难,如通过提供辅助信息帮助用户完成任务。
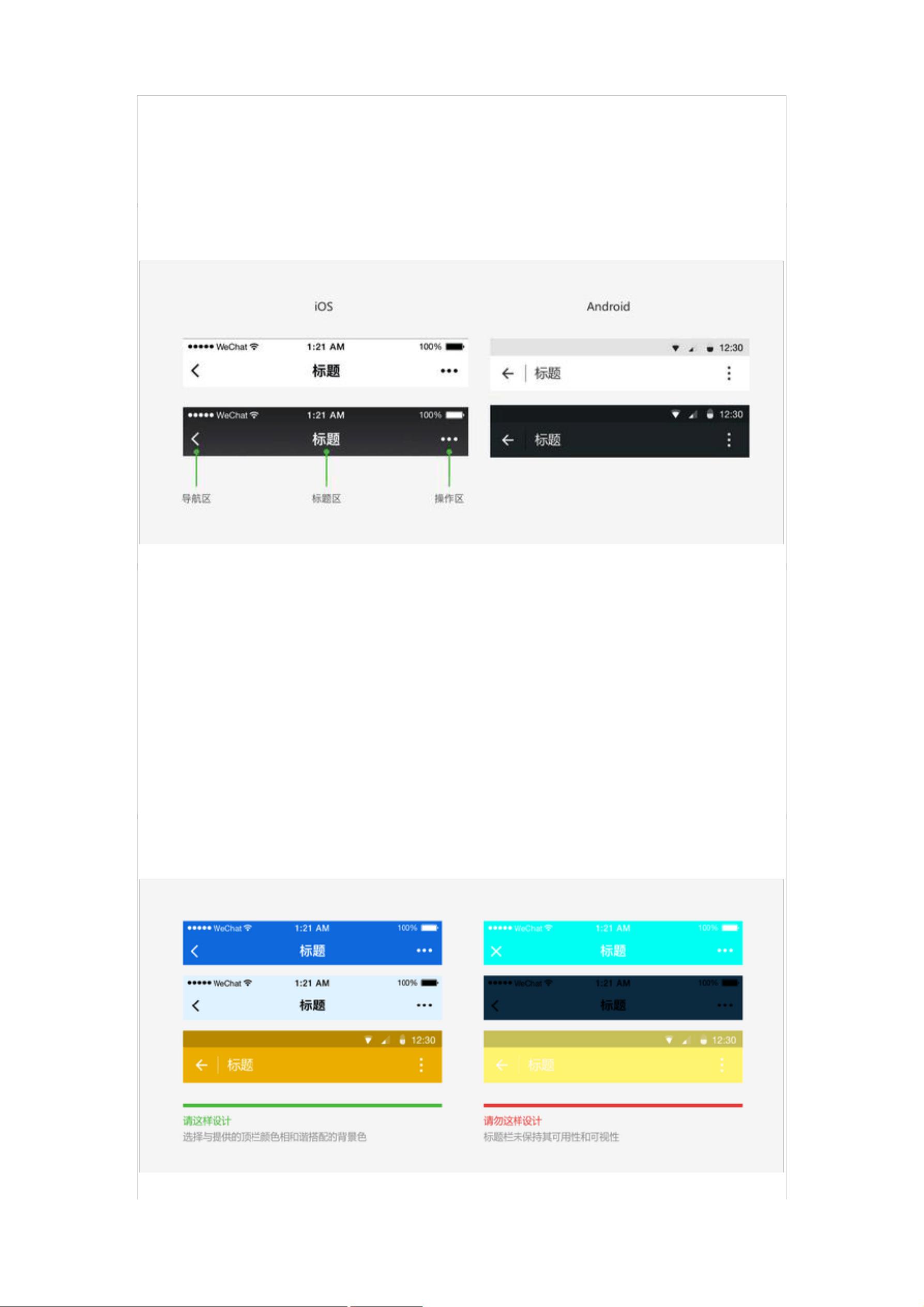
其次,导航明确是确保用户在小程序中自由浏览的关键。微信提供了一致的导航栏,显示当前位置和返回选项,降低了用户的学习成本。开发者虽然不能自定义导航栏的内容,但必须规划好页面间的跳转逻辑,使导航系统能顺畅运作。导航栏在iOS和Android上的表现略有差异,通常包含返回操作,以及在Android上,还有离开小程序回到微信的功能。
此外,规范还提到,为了保持一致性,开发者应遵循微信提供的设计元素和交互模式,例如色彩搭配、按钮样式等。这不仅有助于增强品牌的识别度,也能让用户在不同小程序间切换时感到熟悉,提升整体使用体验。
在设计时,还需要考虑微信小程序的加载速度和性能优化,确保页面流畅,响应快速。同时,考虑到移动设备的屏幕大小,布局应简洁,内容呈现要直观,避免过多的信息过载。
无障碍性也是设计中不可或缺的一环。小程序应考虑到特殊群体的需求,如视觉障碍用户,提供语音读屏等功能支持。在设计字体、颜色对比和触摸元素时,要遵循无障碍设计原则,确保所有用户都能轻松使用。
最后,设计规范还可能涵盖更新通知、权限请求、用户隐私保护等方面的指导,这些都是构建高质量小程序时需要关注的细节。
微信小程序设计规范旨在促进用户体验与业务需求的平衡,通过遵循这些原则,开发者可以创建出既实用又符合微信生态标准的小程序,满足用户在微信平台上的多样化需求。
2023-03-29 上传
2019-08-03 上传
2022-05-28 上传
2023-03-06 上传
2024-05-11 上传
2022-05-28 上传
2023-03-29 上传
2022-06-14 上传
2021-09-14 上传
apple_51426592
- 粉丝: 9802
- 资源: 9653
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析