React入门详解:环境配置、组件化与性能比较
需积分: 19 10 浏览量
更新于2024-07-16
收藏 51.61MB PPTX 举报
React入门.pptx是一个针对初学者设计的PowerPoint文档,旨在全面引导读者理解React开发的基础和技术要点。该文档详细讲解了以下几个关键知识点:
1. **React的优势**:
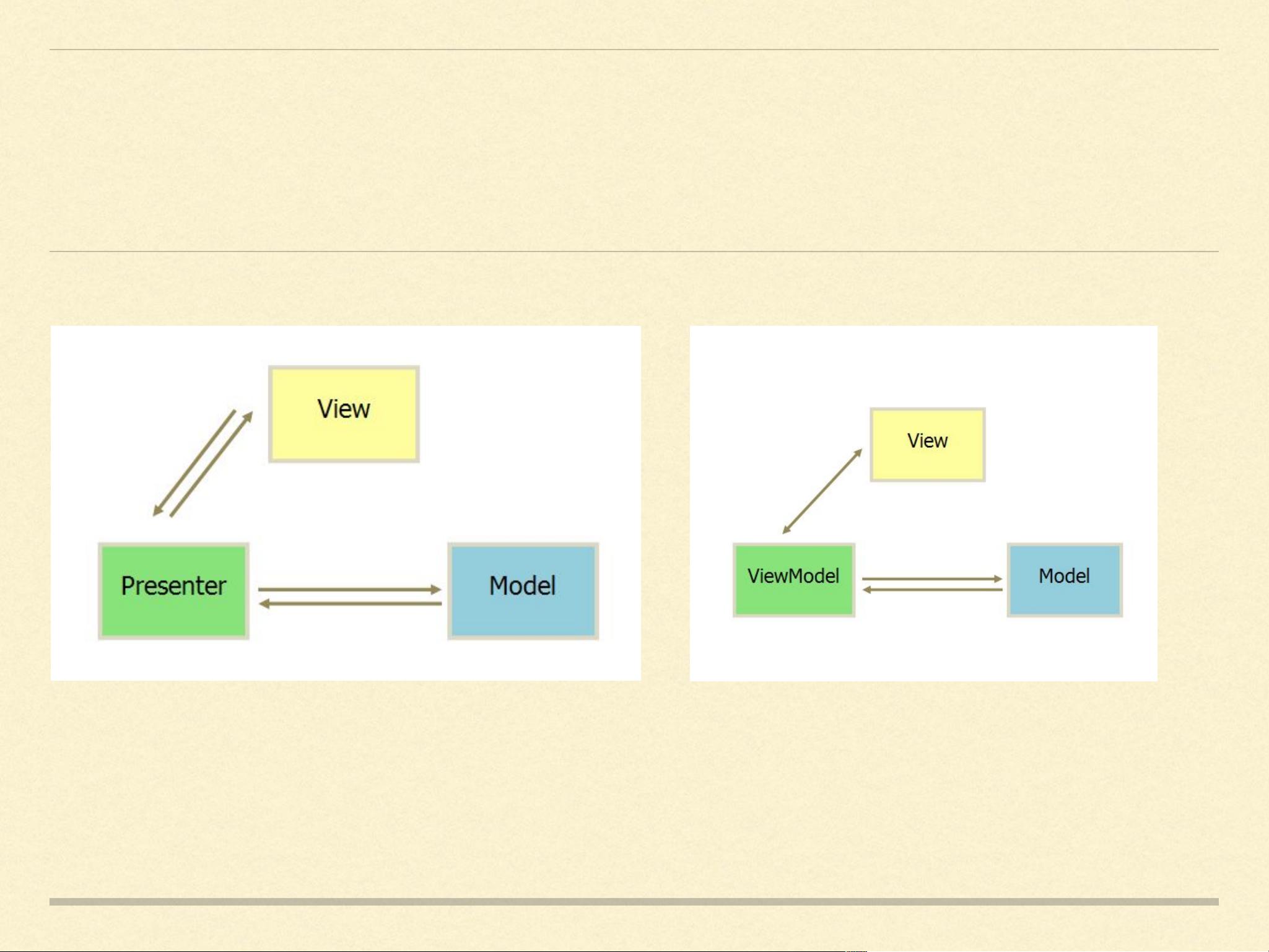
- **声明式编程(Declarative)与MVVM模式**:React采用声明式编程范式,通过数据流驱动视图更新,使得交互式用户界面更加直观易维护。
- **组件化(Component-Based)**:React强调组件的复用和高内聚,使得代码结构清晰,易于扩展和维护。
- **跨平台支持**:React适用于多种环境,包括H5、iOS和Android,得益于其轻量级的JavaScript基础。
- **技术栈**:文档推荐使用ES6(现代JavaScript语法),以及Webpack作为编译打包工具。
2. **React的核心技术**:
- **JSX**:React使用JSX语法,这是一种在HTML语法基础上扩展的JavaScript表达式,方便开发者编写组件。
- **React Router**:用于管理单页应用的页面间路由,提高用户体验。
- **Redux**:虽然文档未深入讨论,但提到了Redux作为状态管理方案,它提倡UI和状态分离,有助于大型应用的状态控制。
3. **性能优化**:
- React的性能优化需开发者主动介入,例如使用shouldComponentUpdate等方法控制组件渲染,而Vue的响应式系统虽能自动处理一些情况,但过多的状态可能导致性能问题,特别是在状态量大的应用中,React更具可控性。
4. **React与Vue的相似与不同**:
- 类似之处在于它们都是基于JavaScript的UI框架,强调组件化开发。
- Vue 2.0引入的Virtual DOM概念被两者共享,减少了DOM操作的成本。
- 不同点体现在模板和JSX的使用方式、状态管理的实现以及React哲学的理解,比如React文档推荐阅读《Thinking in React》来深入理解其设计理念。
5. **辅助资源**:
- 文档推荐了一些学习资源,如官方中文文档(https://react.docschina.org/)和React的设计模式,以及React哲学的教程。
通过这个PPT,读者可以了解到React开发的基本架构、核心原理以及与其他框架的比较,这对于初次接触React的开发者来说是一份不错的入门指南。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-06-06 上传
2023-06-29 上传
2020-06-18 上传
2022-06-06 上传
堆码
- 粉丝: 4
- 资源: 23
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析