Android UI绘图进阶:PorterDuff与Shader应用详解
28 浏览量
更新于2024-09-02
收藏 287KB PDF 举报
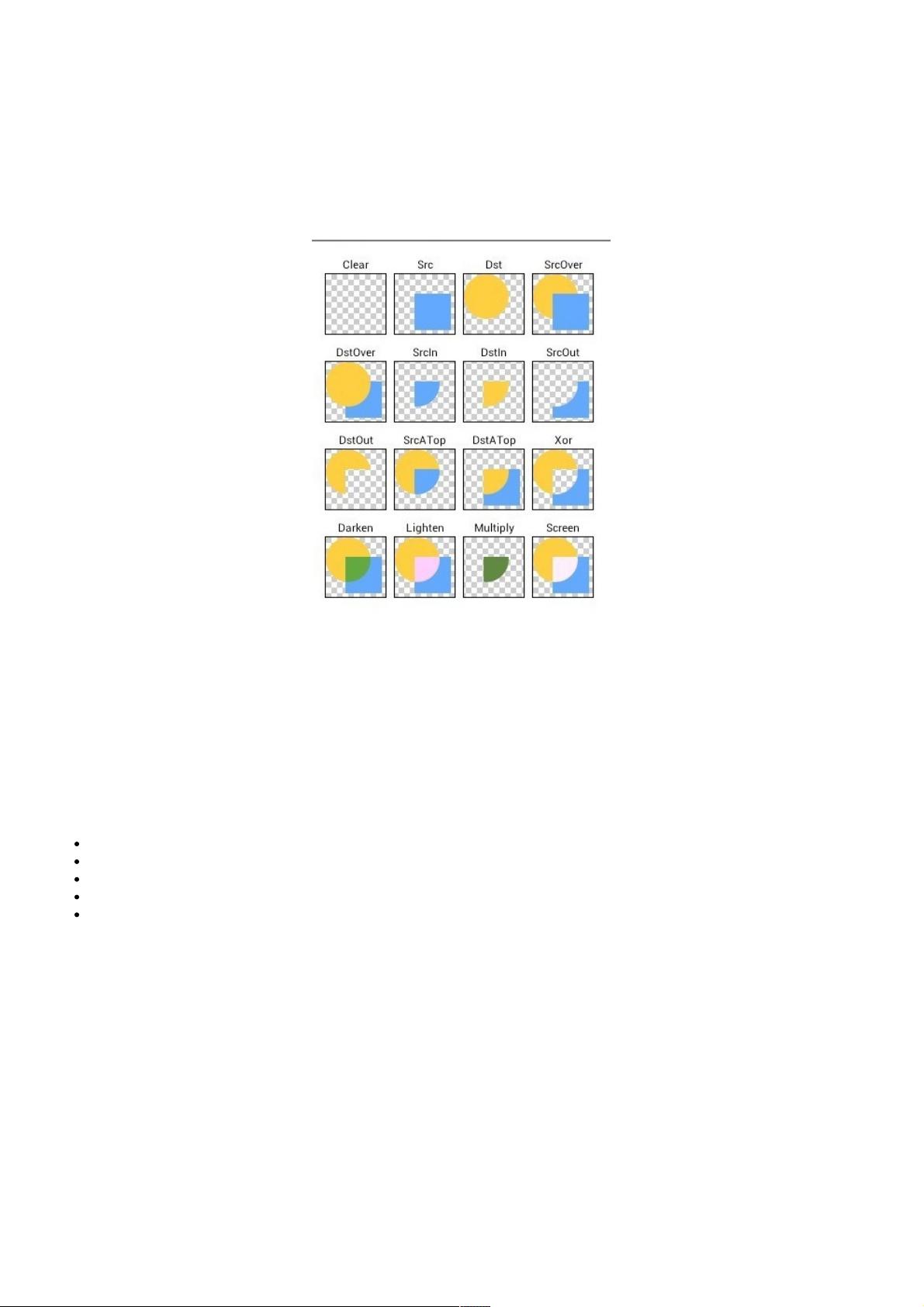
在Android UI效果的绘图篇中,我们深入探讨了如何利用PorterDuffXfermode和Shader在Android应用开发中实现丰富的UI设计。PorterDuffXfermode是一个重要的绘图工具,它模拟了数学中的集合运算,如交集和并集,但在图形上下文中用于合并两个图形。通过设置不同的Mode,开发者能够轻松处理复杂的图形效果,例如实现圆角矩形等。
首先,PorterDuffXfermode提供了一种灵活的方式,允许开发者通过调用`canvas.drawSrc()`和`canvas.drawDst()`方法,并配合`PorterDuff.Mode`枚举中的不同模式(如`Mode.CLEAR`, `Mode.SRC`, `Mode.DST_IN`, `Mode.SRC_OVER`, 等),控制图形的混合方式。这使得动态调整颜色叠加变得非常简单,极大地扩展了UI设计的可能性。
接下来,Shader类是Android UI绘图中的核心组件,它提供了五种类型的着色器:BitmapShader、 LinearGradient、 RadialGradient、 SweepGradient 和 ComposeShader。它们各自有特定的应用场景:
1. BitmapShader: 用于基于位图进行渲染,可以对位图进行颜色着色或纹理映射。构造函数接受一个位图和两个TileMode枚举值,定义了位图在x和y方向上的重复方式,如CLAMP(拉伸或剪裁)。
2. LinearGradient: 创建线性渐变效果,适用于创建从一种颜色到另一种颜色的平滑过渡,可以通过指定起点、终点和颜色数组来定制。
3. RadialGradient: 创建径向渐变,从中心点向外扩散颜色,适合创建放射状效果。
4. SweepGradient: 创建螺旋渐变,从一个起点开始沿路径旋转到另一个终点,可用于制作复杂的效果。
5. ComposeShader: 结合多个Shader,通过AlphaComposition模式将它们组合起来,提供更高级的混色和合成能力。
通过熟练掌握这些Shader类型,开发者可以创建出具有高度艺术性和个性化的UI界面,提升用户体验。在实际应用中,可能需要根据设计需求选择合适的Shader类型,并结合PorterDuffXfermode来实现最终的UI视觉效果。理解并灵活运用这些绘图技术对于打造高质量的Android UI至关重要。
2020-09-02 上传
2021-01-05 上传
2021-01-04 上传
2022-07-13 上传
2022-09-23 上传
115 浏览量
2011-07-01 上传
2021-01-20 上传
点击了解资源详情
weixin_38670297
- 粉丝: 7
- 资源: 927
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库