Swift实现iOS瀑布流:问题与改进
105 浏览量
更新于2024-08-28
收藏 80KB PDF 举报
iOS瀑布流布局是一种常见的动态调整视图中元素排列方式,适用于展示大量不规则大小的元素,如图片或内容列表。本文档以Swift语言为基础,介绍了如何在UICollectionView上实现瀑布流布局的两种方法,重点是解决第一种方法中遇到的问题。
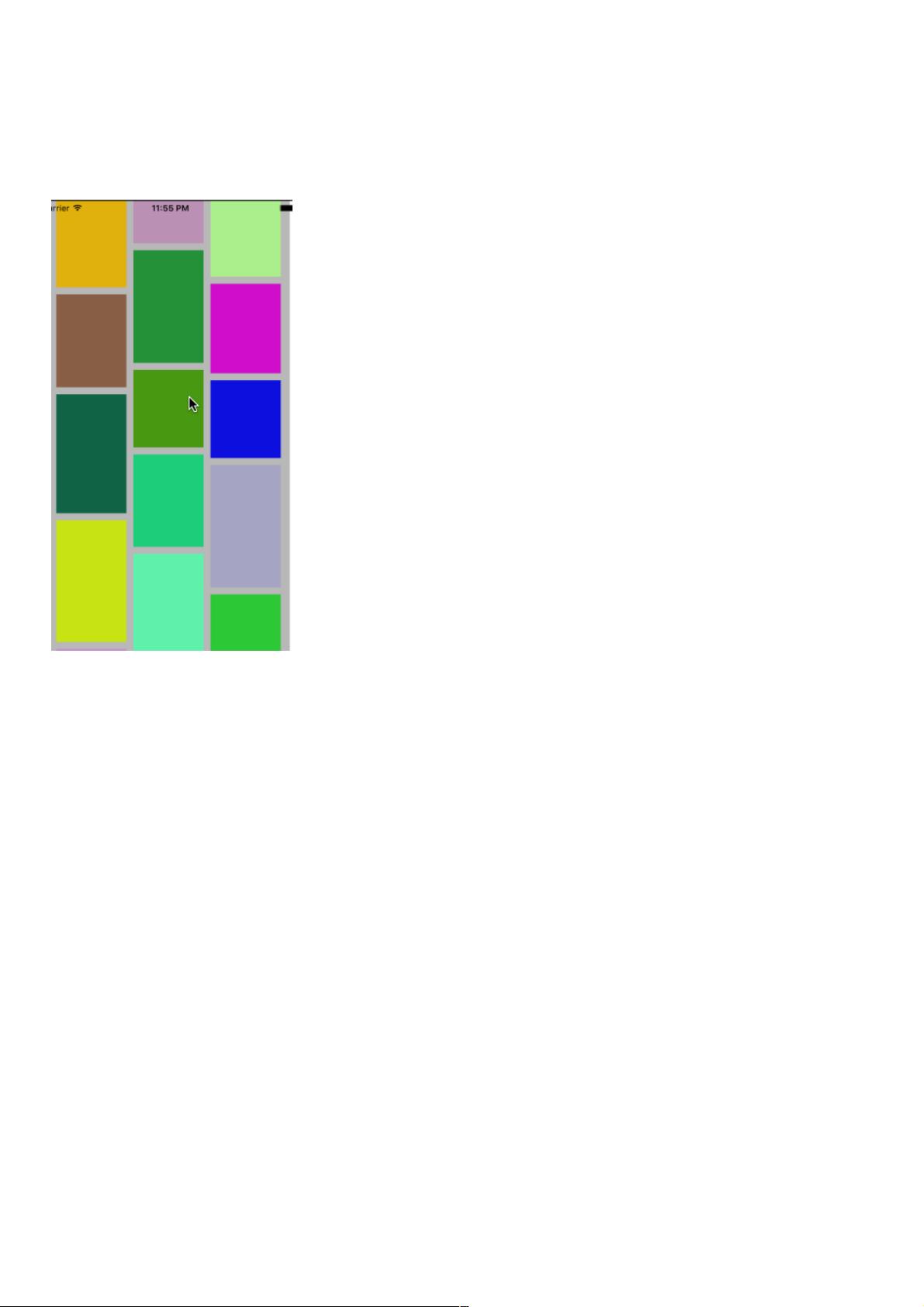
**第一种实现方法:随机高度计算**
该方法的思路如下:
1. **生成随机高度**:
在`collectionView(_:layout:sizeForItemAt:)`方法中,首先定义每个cell的基本宽度(cellW = 100),然后为每个cell的高度赋予一个随机值,范围在100到180之间(100 + arc4random() % 80)。这一步骤存储每个cell的高度到`heightArrayM`数组中,以便后续根据数组数据动态计算cell高度。
2. **设置cell框架**:
当从`collectionView(_:cellForItemAt:)`方法获取到cell时,根据cell所在的行(num1)和列(num2)计算cell的精确位置。首先计算水平位置cellX,然后根据数组中存储的高度值(`heightArrayM[position]`)累加间距(margin),计算垂直位置cellY。
然而,这种方法存在潜在问题:
- 随机高度可能导致布局不稳定,尤其是在设备屏幕尺寸变化或者数据量较大的情况下,瀑布流效果可能无法保持连续性和美观性。
- 随机高度没有考虑实际屏幕空间限制,可能会导致布局超出容器边界。
**第二种实现方法:重写UICollectionViewFlowLayout**
为了克服第一种方法的局限,通常需要自定义UICollectionViewFlowLayout,以确保更精确和稳定的瀑布流布局。这涉及到重写以下关键方法:
- `estimatedItemSize()`:提供一个预估的cell大小,用于计算总高度和宽度。
- `minimumLineSpacing()` 和 `minimumInteritemSpacing()`:设置行间距和列间距,增强瀑布流效果。
- `layoutAttributesForItem(at:)`:根据索引计算每个cell的具体尺寸和位置。
通过这种方式,可以更好地控制瀑布流的流动方向、间距和整体布局,确保适应不同设备和数据量的显示效果。
总结起来,实现iOS瀑布流的关键在于动态调整cell的大小和位置,同时考虑到布局的稳定性和美观性。第一种方法虽然简洁,但可能存在视觉上的不一致;第二种方法则需要更多定制代码,但能提供更精确的控制。开发者可以根据项目需求选择合适的方法,或结合两者进行优化。
2019-07-11 上传
2019-08-14 上传
2019-07-11 上传
点击了解资源详情
2013-10-22 上传
2019-07-11 上传
2015-03-18 上传
weixin_38748239
- 粉丝: 3
- 资源: 943
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案