Balsamiq Mockups:快速创建UI原型实战指南
"本资源为Balsamiq Mockups的入门教程,教你如何使用这款工具创建UI界面的原型。"
Balsamiq Mockups是一款流行的设计工具,专门用于快速创建用户界面(UI)的线框图,即软件或网页的初步视觉设计。它允许用户在不涉及实际编程的情况下,展示软件的外观、感觉以及部分功能。这个入门教程旨在帮助初学者理解并掌握Balsamiq的基本操作,从而有效地进行产品设计沟通。
在软件工程中,mockups起着至关重要的作用。首先,它们是与客户沟通的重要媒介,能够直观地呈现软件最终的样子,避免了因误解导致的返工。其次,开发团队可以通过mockups共享对软件设计的设想,讨论功能布局和交互方式。此外,mockups还能帮助驱动单元测试的编写,确保软件的核心功能得以实现。
本教程参考了Balsamiq官方网站的“Creating Your First Mockup”教程,将详细介绍如何开始使用Balsamiq。如果你想要在课程中使用Balsamiq创建项目,可以享受到免费的新项目创建服务。若个人使用,可能需要付费激活。
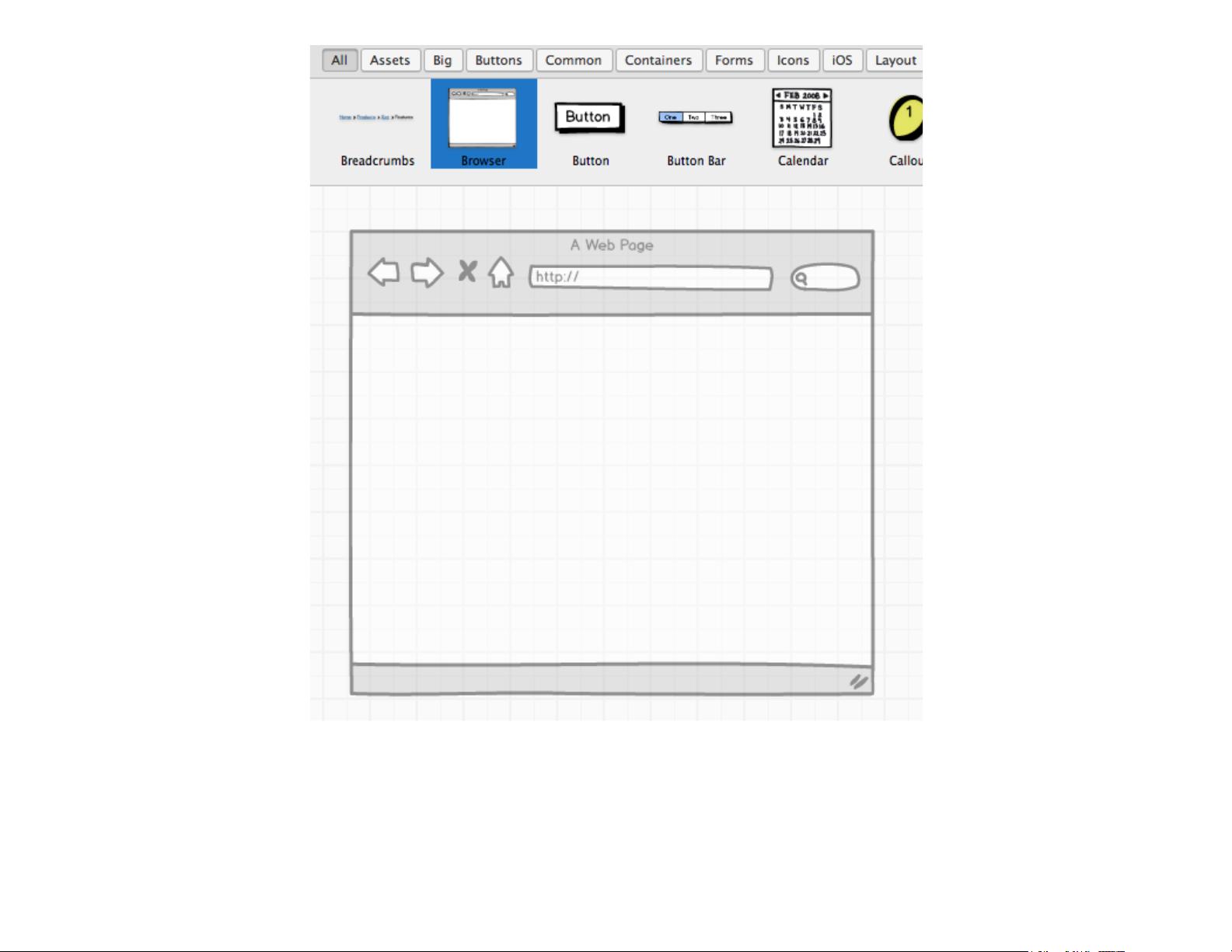
在Balsamiq中,你可以快速拖放各种预设的UI元素,如按钮、文本框、图像等,来构建你的设计。工具提供的简洁界面和易于操作的特性使得非设计师也能快速上手。通过组合这些元素,你可以构建出具有真实感的界面布局,展示页面的导航结构和功能区域。
此外,Balsamiq还支持自定义组件,这意味着你可以保存和重复使用特定的设计元素,提高工作效率。同时,它提供批注和评论功能,方便团队成员之间进行协作和反馈。
在完成mockup设计后,你可以导出为多种格式,如PDF、PNG等,以便于在会议或演示中分享。同时,Balsamiq也支持云版本,方便团队成员间实时同步和协作。
Balsamiq Mockups是进行UI设计初期阶段的利器,无论是独立开发者还是大型团队,都能从中受益。通过这个入门教程,你将学会如何利用Balsamiq创建出专业且具影响力的界面原型,为你的软件项目奠定坚实的基础。
407 浏览量
431 浏览量
2012-10-26 上传
2009-11-26 上传
151 浏览量
531 浏览量
2019-08-02 上传
2011-08-06 上传
Lengendary_Oliver_Q
- 粉丝: 5
最新资源
- R包simple-R-package:访问天气地下API的简易方式
- Mycat分库配置与实践:shop数据库案例
- 清华IT项目管理高级课件免费下载
- 探索Shell技术:Analog_Reflector的应用与解析
- DaRealMVP框架在Android代码中的集成与应用
- Windows 7专用单路USB视频采集卡驱动下载
- Julia语言文档PDF和HTML版本发布
- 新型建筑物墙板设计与应用技术分析
- MusicKit: Swift音乐创作与转换框架介绍
- 利用世界天气数据寻找最佳旅行地
- Cuckoo库在Android代码中的应用与实践
- Inno Setup 5.5.0 中文版安装制作工具介绍
- Seed 510驱动:CCS3.3及更高版本的兼容性解决方案
- 新型建筑膜张拉性能测试技术研究
- Android系统微信登录界面设计与实现
- Ruby应用部署与测试指南