设计Vue小程序考勤页面:集成日历控件与排版
需积分: 0 73 浏览量
更新于2024-08-04
收藏 576KB PDF 举报
"4-34 设计我的考勤页面 - EMOS小程序1"
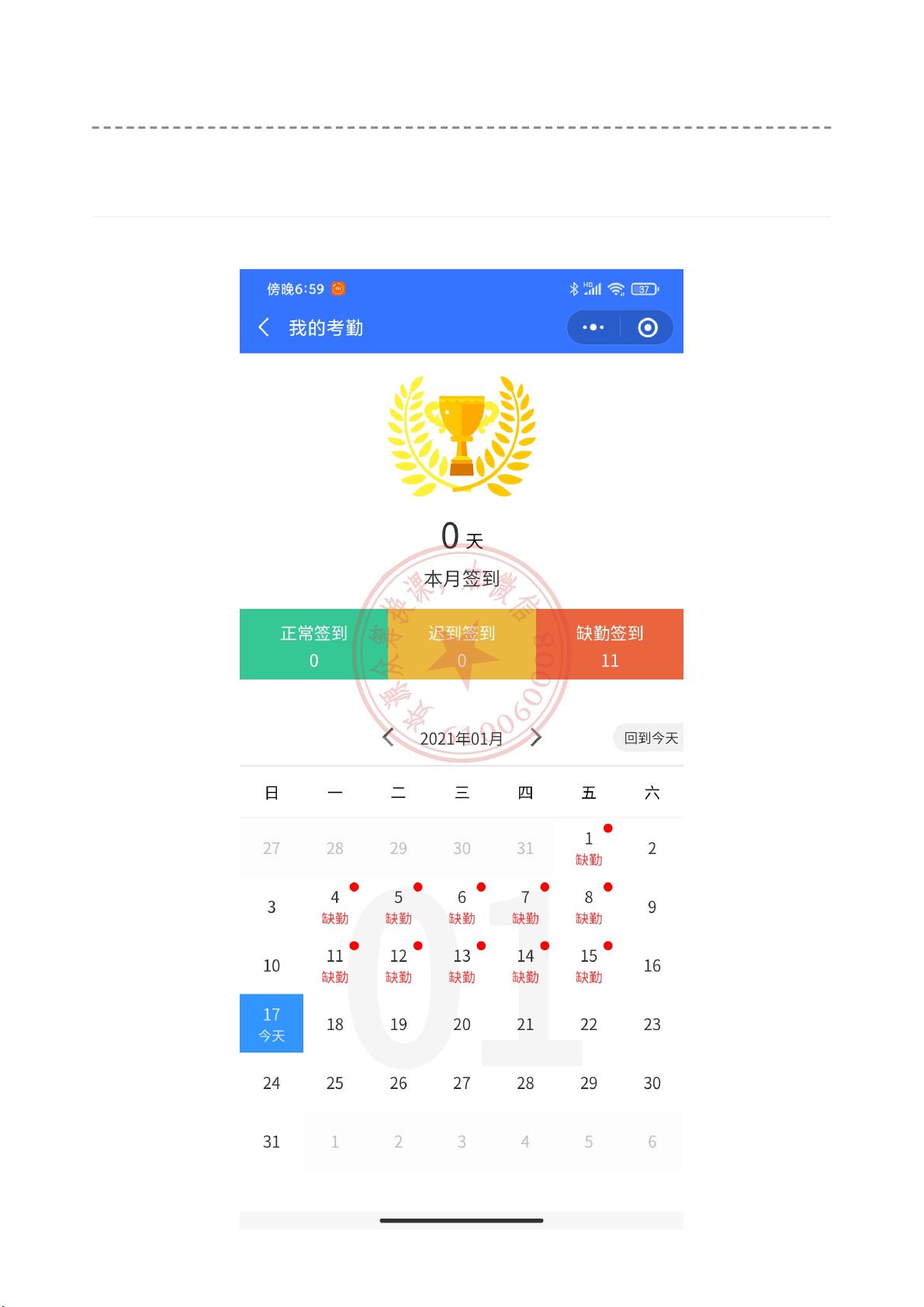
在这个项目中,我们关注的是在EMOS小程序中设计一个考勤页面。这个页面的核心功能是展示用户的考勤情况,包括正常签到和迟到签到的数据。下面我们将详细探讨实现这个功能的关键步骤和技术。
首先,我们需要在页面的Model层引入日历控件,以便用户能够查看和标记他们的考勤日期。在Vue.js中,我们通过`<script>`标签导入`uni-calendar.vue`组件,这是一个预封装的日历组件,可以从`@/components/uni-calendar/uni-calendar.vue`路径获取。接着,在`export default`的对象中,我们注册这个组件到`components`对象中,这样就可以在模板中使用了。同时,我们还定义了`data()`方法来存储相关的数据,如不同类型的签到天数(`sum_1`, `sum_2`, `sum_3`)。
为了页面的样式,我们创建了一个名为`my_checkin.less`的CSS文件,并在Vue组件的`<style lang="less">`部分导入它。使用Less这样的预处理器可以使CSS代码更易于管理和维护,因为它支持变量、嵌套规则等高级特性。在样式文件中,我们可以定义各种类来控制元素的布局和外观,比如设置背景颜色、图片大小等。
接下来,我们在`my_checkin.vue`的模板部分编写静态内容。这里包含了多个`view`元素,用于构建页面的层次结构。例如,`<view class="statistics">`包含了用户的签到统计信息,包括一个大图标、签到天数以及对应的文本。此外,还有两个分类显示签到情况:一个表示正常签到(绿色),另一个表示迟到签到(橙色)。每个分类都包含一个标题和具体的数字(`{{sum_1}}`和`{{sum_2}}`),这些值会根据数据中的`sum_1`和`sum_2`动态更新。
在实际应用中,我们需要在`methods`对象中定义处理用户交互的函数,例如点击日历项时更新签到状态,或者根据服务器返回的数据动态更新`sum_1`、`sum_2`等变量。这些方法可以通过监听事件或使用计算属性来实现。
至于标签`vue.js`和`小程序`,这表明该项目使用Vue.js框架开发,并且是针对微信小程序的。Vue.js是一个轻量级的前端框架,它提供了一套声明式的组件系统和响应式数据绑定,非常适合构建小程序。微信小程序则是一种运行在微信内的轻应用平台,开发者可以使用其提供的API和框架来开发原生体验的应用。
设计考勤页面涉及的主要知识点有:
1. Vue.js组件系统:导入和注册组件,使用`data`和`methods`。
2. Less CSS预处理器:编写和导入CSS样式,利用其高级特性。
3. 微信小程序开发:遵循小程序的规范和API。
4. 用户界面设计:创建静态内容布局,包括统计信息和日历控件。
5. 数据绑定与响应性:动态更新视图数据。
6. 事件处理:定义处理用户交互的方法。
通过以上步骤,我们可以构建一个功能完备、用户体验良好的考勤页面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-04 上传
2022-08-04 上传
2022-08-04 上传
166 浏览量
2022-08-04 上传
2022-08-04 上传
查理捡钢镚
- 粉丝: 24
最新资源
- 通知清洁器插件:免费管理浏览器通知
- C#实现Excel报表生成无需Office:MyXls源码与使用教程
- 超级服务器:高效文件传输与多协议服务支持
- 《软考网络工程师(第四版)》雷震甲教你成为实战型工程师
- JFinal 3.5离线版手册:无需上网即可查阅
- zflow-framework: 探索基于流程图的JavaScript流程工作者
- DS18B20温度传感器在ICCAVR下的C语言编程
- 归并分类算法效率比较与快速分类算法实现研究
- C语言实现C/S模式文件传输网络应用开发
- HelloNDK Android NDK开发示例教程
- WebEx 录制器和播放器的使用与特点
- DotNetCMS1.0 SP5商业版补丁发布升级说明
- 电子实训成果展示:简易收音机制作报告
- Android ListView使用BaseAdapter与ViewHolder模式解析
- 深入解析MIPI CSI与DSI协议技术细节
- 深入解析Android JNI/NDK中SO文件的制作与应用