表单设计五大元素与动作:提升用户体验
需积分: 0 30 浏览量
更新于2024-07-25
收藏 1.9MB PDF 举报
"表单设计是用户体验的重要组成部分,这篇文章《表单那些事@ICOjump》由饿了么UED团队编撰于2012年11月,着重探讨了表单设计中的五个关键元素:帮助信息、输入反馈、输入框、标签和动作。这些元素共同构建了一个有效的表单交互体验。
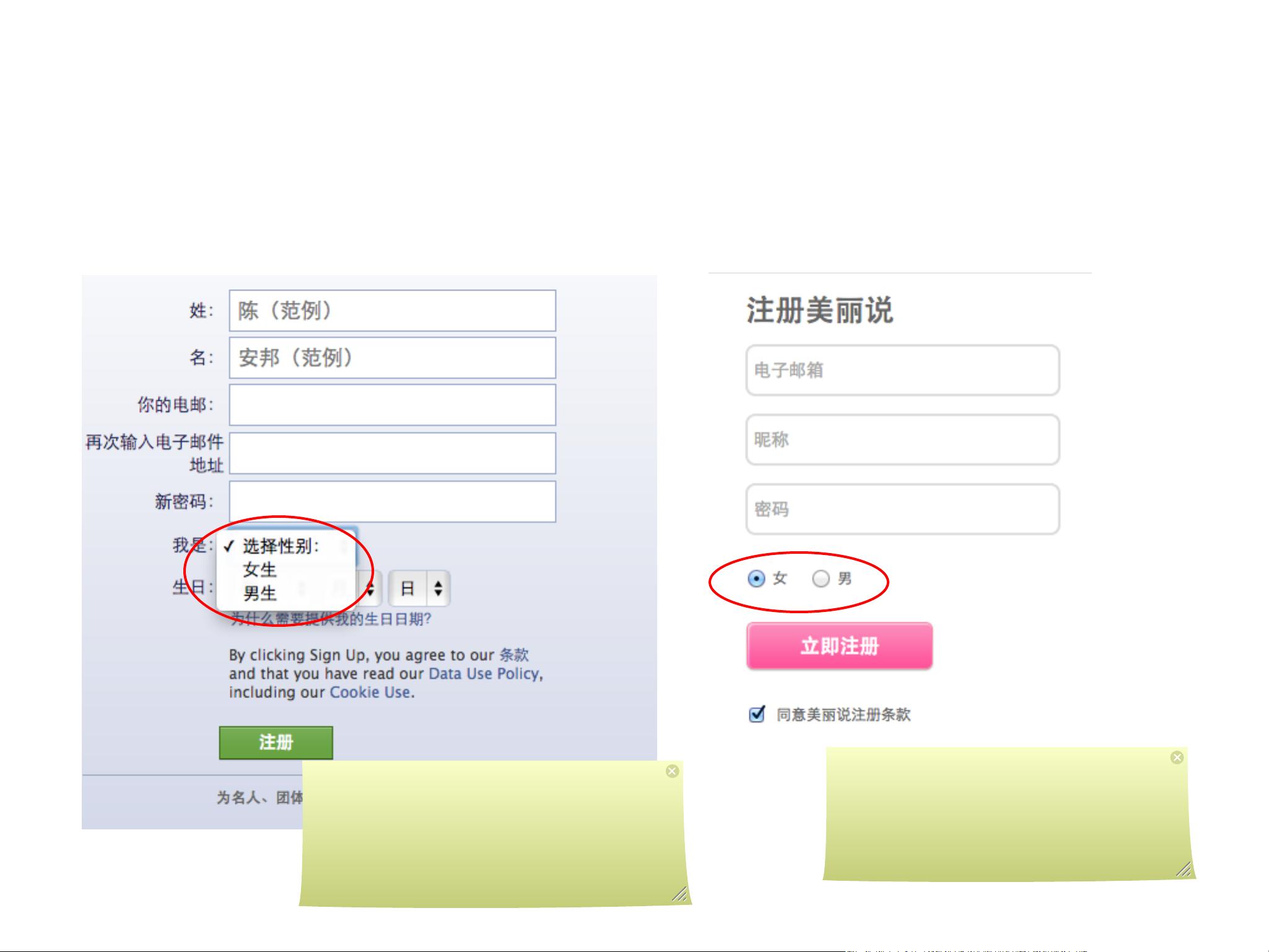
首先,输入框是基础,包括文本输入、单选框、下拉框、文本区域和复选框等,选择合适的输入类型能提高用户的输入效率。例如,Facebook的性别选择表单采用下拉式设计,尽管步骤稍多,但确保了准确性;而美丽说针对女性用户,预设了女性性别选项,符合其目标市场。
标签的设计对用户体验有很大影响,常见的对齐方式有顶部对齐、左对齐、右对齐和居内对齐。顶部对齐有助于视觉扫描和理解,但可能占用较多空间;右对齐则能节省空间,易于信息展示,适合安全性和反馈信息突出的场景;左对齐则提供了一定的安全感,尤其是在复杂的表单中;居内对齐则强调空间效率,但需保证内容简洁易懂。
动作,即表单的目的,如获取用户信息,是表单设计的核心,它需要设计得既快速又准确高效。动作通常与输入框左对齐,这样可以使视线流畅,缩短填写时间,比如在微博这样的社交平台上,右侧的动作设计更符合用户的使用习惯。
表单设计不仅要注重美观,更要考虑实用性,通过合理的元素布局和交互设计,提升用户的填写效率和满意度。设计师在实践中应根据具体场景和目标受众灵活运用这些原则,创造出易用且有效的表单体验。"
173 浏览量
2022-01-04 上传
2020-12-10 上传
2023-05-31 上传
2023-06-09 上传
2023-07-17 上传
2023-05-25 上传
2023-05-25 上传
2023-08-23 上传
kevinneo123
- 粉丝: 3
- 资源: 9
最新资源
- Condition-monitoring-of-hydraulic-systems-using-xgboost-modeling:我们将使用各种传感器值并使用xgboost进行测试液压钻机的状态监控
- 齐尔奇
- cubelounge:基于立方体引擎的游戏社区网站
- csharp_s7server_snap7_snap7c#代码_C#S7协议_c#s7连接plc_c#s71500
- Excel模板基础体温记录表格.zip
- lab_prog_III
- lekce03-priklad01:第3课示例
- ember-cli-htmlbars
- Recommendation-System:基于相似性创建简单的推荐系统
- React Native 的可扩展组件
- Excel模板简易送货单EXCEL打印模板.zip
- DependencyWalker:PE格式图像依赖解析器
- 数据结构基础系列(6):树和二叉树
- neuro-network-visualizer-web-app-python:使用Streamlit的神经网络Visualizer Web应用程序,以及使用Keras和Flask的简单模型服务器
- SentimentAnalysis
- mayorleaguec23:Basi HTML页面