JavaScript实现多样化的进度条展示与文字动态更新
43 浏览量
更新于2024-08-30
收藏 68KB PDF 举报
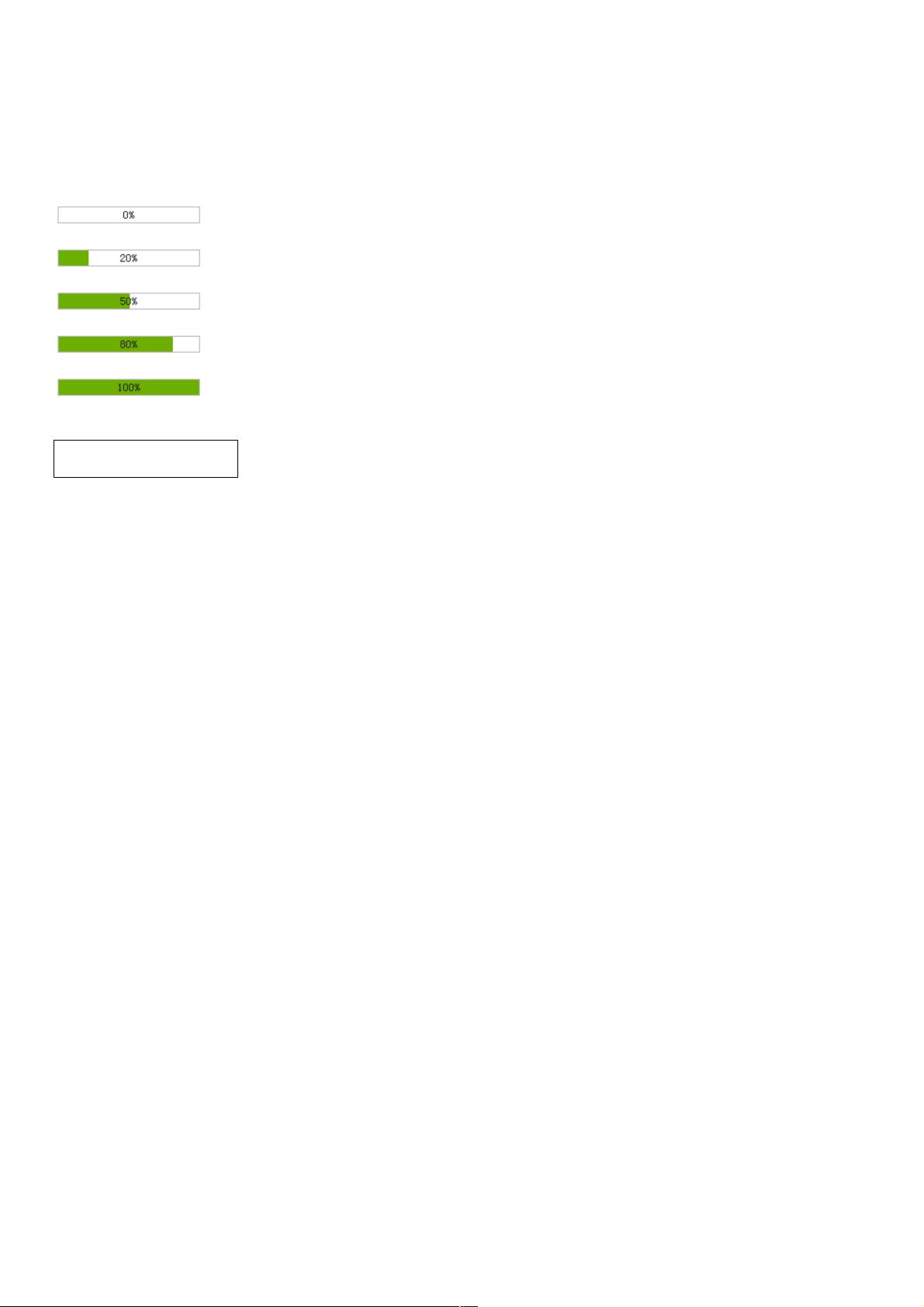
本文将详细介绍在JavaScript中实现进度条的几种方法,包括基本的HTML结构和CSS样式设置,以及如何通过编程动态控制进度显示和文字提示。首先,我们将构建一个基础的HTML结构和CSS样式来创建一个简单的进度条,它包含四个状态:0%,50%,80%,和100%。这些状态通过更改`.progressbar_1.bar`的宽度来表示不同的完成程度,背景颜色从初始的#eee渐变到绿色(#6CAF00)。
1. 基本HTML和CSS:
- HTML部分定义了一个`.wrap`容器用于放置进度条,设置了字体大小和居中对齐。`.progressbar_1`类定义了整个进度条的样式,包括背景色、边框和文字颜色。
- `.progressbar_1.bar`是进度条的填充部分,初始宽度为0,可以通过JavaScript动态改变。
2. 文本显示:
- 在第二步中,我们将增加文字显示,通过绝对定位(`position:absolute`)在进度条内部添加一个动态显示当前进度的元素,如百分比或进度信息。
3. 使用JavaScript动态控制:
- JavaScript可以控制`.progressbar_1.bar`的宽度变化,从而模拟进度更新。例如,可以设置一个计时器或者响应某个事件时,改变`.bar`的宽度值,同时更新与之关联的文字显示。
4. 绝对定位法:
- 提供了一种使用绝对定位的方法来实现进度条的文字显示,这样可以使文字与进度条保持固定距离,即使进度条的宽度变化,文字位置也不会受到影响。
总结起来,本文将教你如何结合HTML、CSS和JavaScript来创建一个具有动态效果的进度条,并且能够实时显示进度信息。这种技术对于用户界面设计尤其有用,可以提升用户体验,特别是在处理加载、计算过程或其他需要反馈进度的情况。通过本文的实例,读者将掌握如何编写和调整代码,以适应不同场景的需求。
2007-10-19 上传
2010-04-03 上传
2008-08-06 上传
2023-07-14 上传
2024-08-08 上传
2023-06-10 上传
2023-07-13 上传
2024-09-10 上传
2024-09-25 上传
weixin_38548589
- 粉丝: 7
- 资源: 909
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新