React性能优化:从新手误解到官方策略
35 浏览量
更新于2024-08-31
收藏 320KB PDF 举报
React性能优化是开发人员在使用React框架时关注的重要话题,特别是对于追求高效和响应性的开发者而言。React虽然以其声明式编程和组件化的优势吸引着人们,但它并非天生就比其他框架更快,而是通过一系列策略来接近非React版本的性能表现。
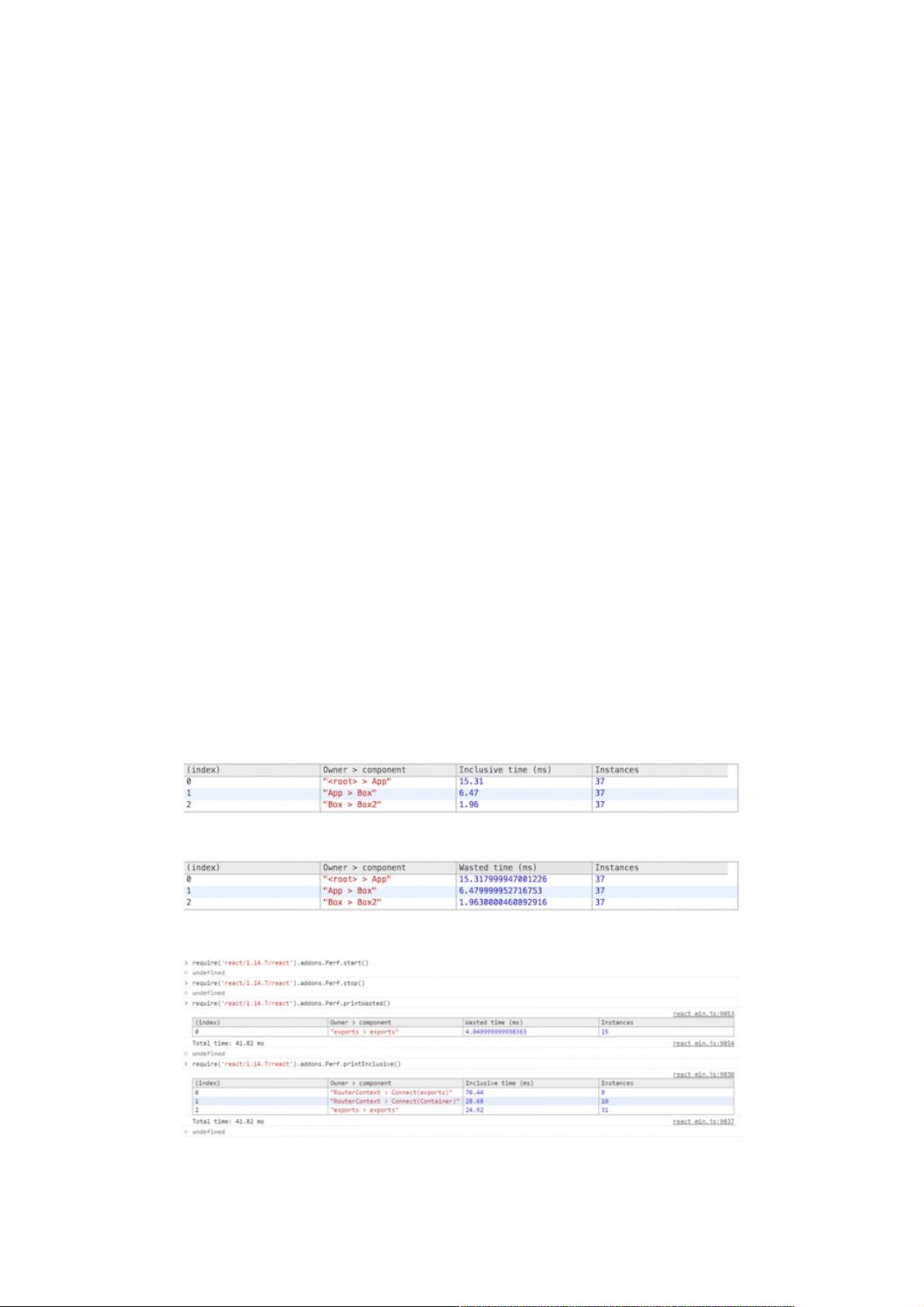
首先,理解React的渲染过程至关重要。React的组件渲染分为初始化渲染和更新渲染两个阶段。在初始化阶段,根组件下的所有组件都会执行`render()`方法,这可能导致不必要的渲染,尤其是在数据变化仅影响部分组件时。理想的优化应该是仅重新渲染关键路径上的组件,避免不必要的计算。
React的虚拟DOM机制是其性能优化的核心。每次组件更新时,React会生成新的虚拟DOM树并与旧的进行对比,只有在差异显著时才触发真实DOM的更新。然而,这种策略在频繁的小规模更新下可能导致不必要的渲染开销,因为每个组件的`render()`都会被执行,即使结果没有变化。
为了进一步优化,React提供了几个关键的生命周期方法:
1. `componentWillReceiveProps(nextProps)`: 当组件接收到新的属性(props)时调用。开发者可以在这里检查新旧props的差异,如果需要,使用`this.setState()`来更新组件的状态,但要注意避免在更新阶段直接修改状态,除非确实有必要。
2. `shouldComponentUpdate(nextProps, nextState)`: 在组件决定是否需要更新之前调用,这是一个优化手段,通过比较新旧`props`和`state`来决定是否真正需要重新渲染。如果返回`false`,React将跳过此次更新,避免不必要的计算。
除了这些官方推荐的方法,拆分组件是另一个有效的优化策略。通过减少组件的复杂性和大小,可以降低渲染开销,提高复用性。此外,尽可能减少不必要的副作用,比如订阅或取消订阅事件,以及利用React的PureComponent和MemoizedComponent来利用浅比较避免无谓的渲染也是提高性能的关键。
React性能优化并非一蹴而就,而是需要开发者深入了解其工作原理,并结合实践经验不断优化代码。通过合理使用生命周期方法、分解组件、减少虚拟DOM操作,以及适当的数据管理和优化,才能充分利用React的强大功能,同时保持良好的性能表现。
2019-08-15 上传
2019-09-18 上传
点击了解资源详情
点击了解资源详情
2021-02-20 上传
2021-05-13 上传
2021-03-25 上传
点击了解资源详情
点击了解资源详情
weixin_38546024
- 粉丝: 6
- 资源: 939
最新资源
- 阴阳师超级放大镜 yys.7z
- Algorithms
- 个人网站:我的个人网站
- ggviral
- windows_tool:Windows平台上的一些有用工具
- MetagenomeScope:用于(元)基因组装配图的Web可视化工具
- newshub:使用Django的多功能News Aggregator网络应用程序
- 佐伊·比尔斯
- 2021 Java面试题.rar
- PM2.5:练手项目,调用http
- TranslationTCPLab4
- privateWeb:私人网站
- 专案
- Container-Gardening-Site
- Python库 | getsong-2.0.0-py3.5.egg
- package-booking-frontend