Android自定义View实现QQ讨论组头像布局
152 浏览量
更新于2024-08-28
收藏 351KB PDF 举报
"Android自定义View模仿QQ讨论组头像效果"
在Android开发中,自定义View是一项常见的任务,尤其当系统提供的控件无法满足特定需求时。本篇内容将介绍如何自定义一个View来实现类似QQ讨论组头像的效果,即在一定数量范围内灵活展示用户的头像,同时保持美观的布局。
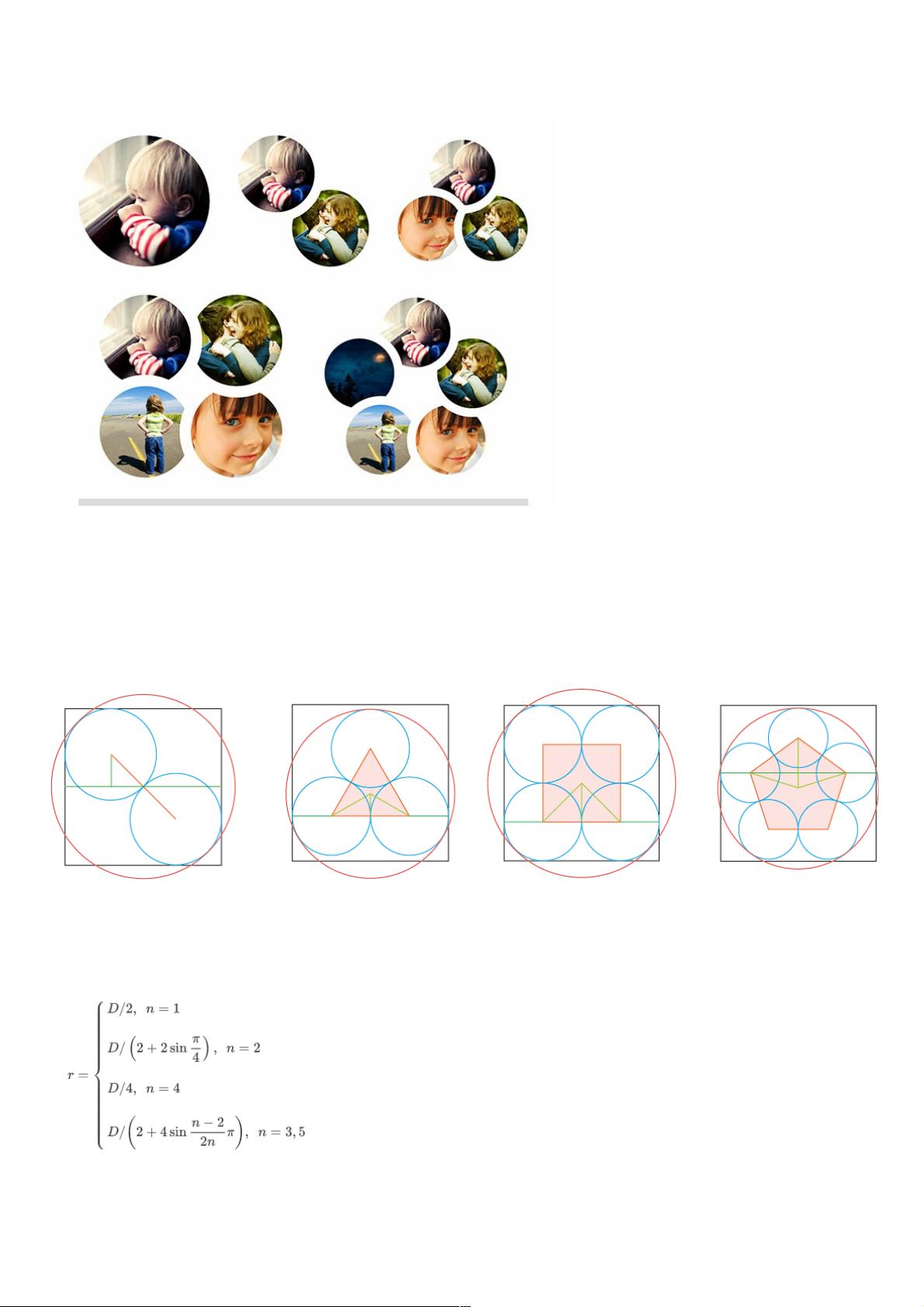
首先,我们要明确目标效果:根据头像数量(1到5个)调整布局,确保头像在View区域内合理分布。当头像数量为2个时,它们会水平排列;当数量为3或4个时,头像会呈弧形排列;当数量为5个时,它们会呈半圆形排列。这种布局需要精确计算每个头像的位置和大小。
实现这一效果的关键在于数学计算。由于头像是圆形,我们需要确定圆的半径r以及头像在圆上的位置。公式1描述了半径r与View大小D和头像数量n的关系。当n=3或5时,头像在Y轴上的偏移量dy也需要计算,这可以通过公式2得到,其中R表示大圆的半径。
在实际编码过程中,可以创建一个`DrawableInfo`类来存储每个头像的信息,如ID、Drawable对象、中心点坐标、相邻头像的中心点坐标以及是否存在缺口等。然后,在`onDraw()`方法中,根据计算好的位置和大小,对每个头像进行绘制。
为了实现通用性,这个自定义View应该接受任意形状的Drawable作为输入,而不仅仅局限于圆形。此外,头像的排列逻辑应足够灵活,能适应不同数量的头像。这可能涉及到对现有布局算法的优化,确保在各种情况下都能正确地进行绘制。
在布局XML文件中,可以将自定义View添加为一个组件,并通过属性传递头像列表。在Java代码中,可以通过设置方法或者构造函数来设置这些头像。同时,为了性能考虑,避免在每次绘制时创建新的Bitmap对象,可以使用内存缓存策略,将头像的Bitmap预先加载并复用。
总结起来,实现“Android自定义View模仿QQ讨论组头像效果”需要以下步骤:
1. 设计头像布局的规则,包括不同数量下的排列方式和计算每个头像的位置和大小。
2. 创建一个自定义View类,包含必要的成员变量和方法,如`DrawableInfo`类。
3. 实现`onDraw()`方法,根据计算结果绘制头像。
4. 处理输入的Drawable对象,支持不同形状的头像。
5. 考虑性能优化,如使用内存缓存避免频繁创建Bitmap。
通过这样的设计和实现,我们可以创建一个既美观又具有通用性的自定义View,用于显示类似QQ讨论组头像的效果。在实际开发中,这种自定义控件的可复用性和灵活性将大大提升项目的可维护性和用户体验。
2019-09-23 上传
2013-08-04 上传
2021-01-21 上传
2016-12-28 上传
2021-01-05 上传
2020-11-01 上传
2020-08-27 上传
2019-09-18 上传
点击了解资源详情
weixin_38678057
- 粉丝: 6
- 资源: 870
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度