Vue-cli:环境搭建及项目创建指南(Node.js/NPM安装配置)
需积分: 10 124 浏览量
更新于2024-04-10
收藏 3.61MB DOCX 举报
Vue-cli是一个由Node.js环境支持的命令行界面工具,用于快速创建Vue.js项目。要使用Vue-cli,首先需要安装Node.js环境。可以通过官方网站https://nodejs.org/zh-cn/下载安装包并进行安装。安装完成后,可以在命令行中输入node -v和npm -v来查看Node.js和npm的版本信息。如果发现这两个命令不可用,可能需要配置系统环境变量,将Node.js的安装路径添加到path变量中。
NPM(Node Package Manager)是Node.js的包管理工具,可以用于下载第三方包、命令行程序等。通过NPM,用户可以方便地获取别人编写的包,并集成到自己的项目中。在安装Vue-cli之前,需要确保npm已经正确安装并配置完成。可以在命令行中输入npm -v查看npm的版本信息。
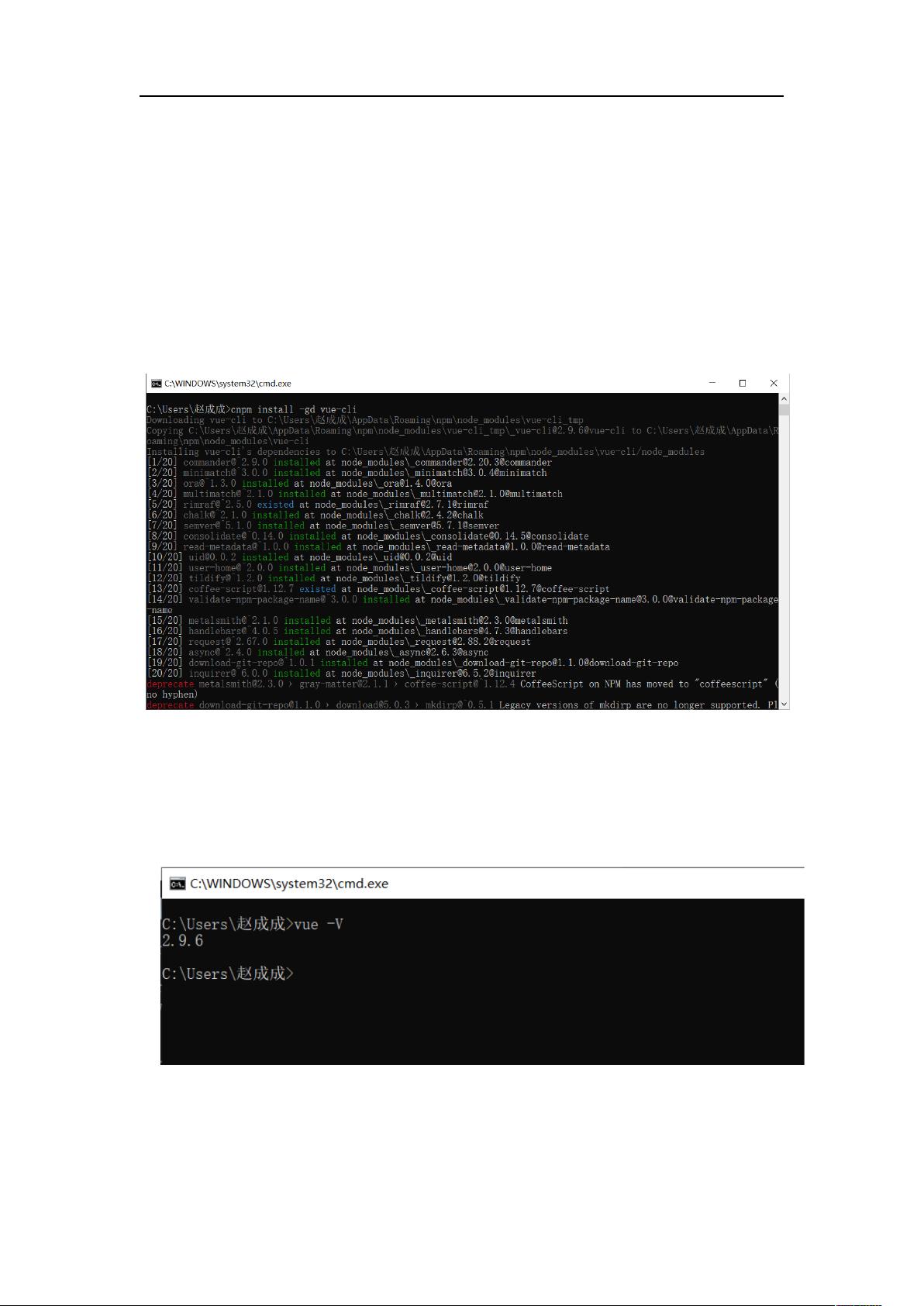
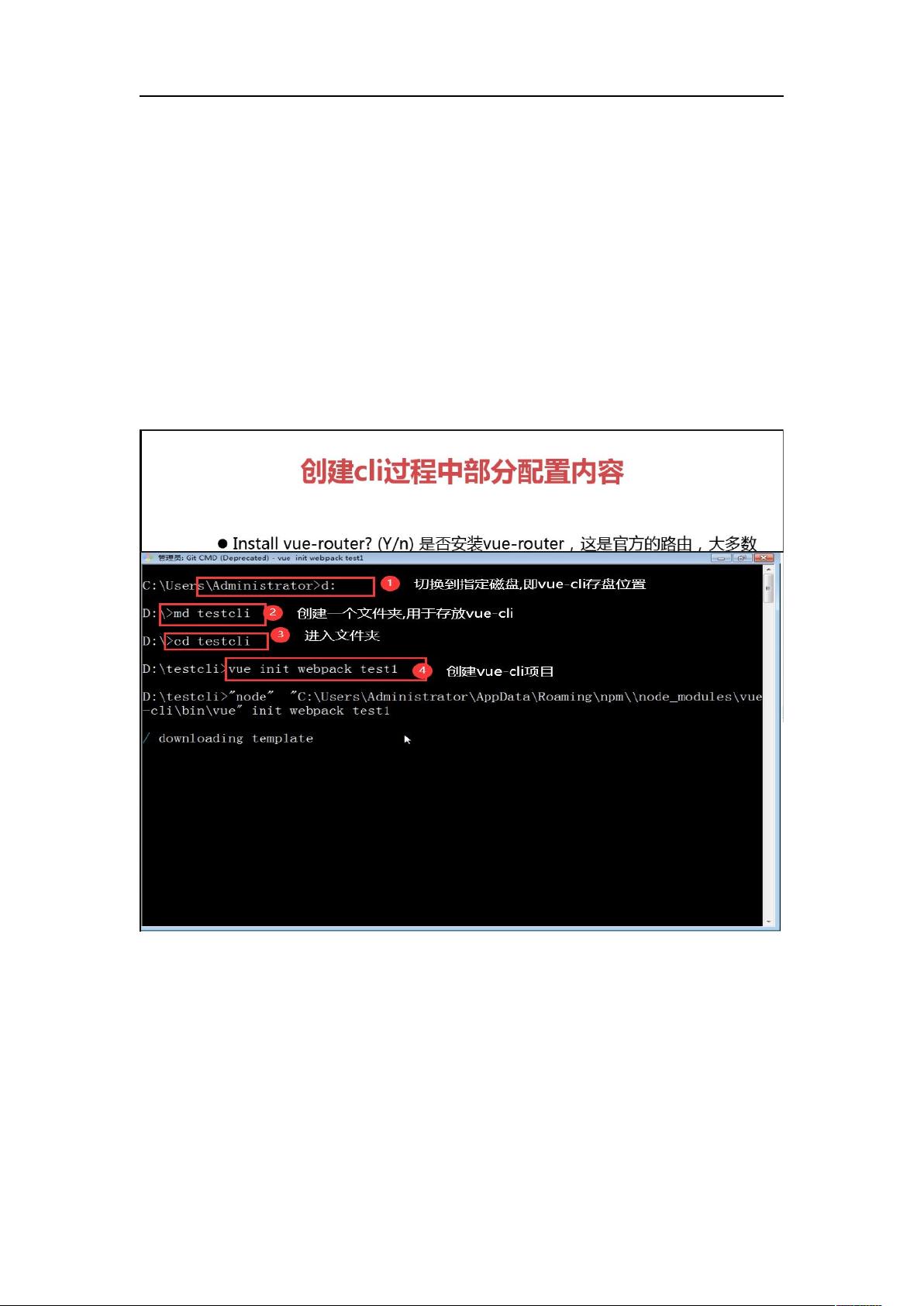
一旦Node.js和npm配置完成,就可以使用npm来安装Vue-cli了。可以通过命令npm install -g vue-cli来全局安装Vue-cli。安装完成后,可以使用vue -V来检查Vue-cli的安装版本。接着,就可以使用Vue-cli来创建项目了。通过命令vue init <template-name> <project-name>来初始化一个基于指定模板的Vue项目,其中<template-name>是模板名称,<project-name>是项目名称。
总结来说,Vue-cli是一个方便快捷的工具,可以帮助开发人员快速创建Vue.js项目,并集成各种功能和插件。通过合理配置Node.js、npm和Vue-cli,可以高效地开展Vue.js项目的开发工作。Vue-cli的使用需要一定的Node.js和npm基础,但一旦掌握,将大大提高项目开发的效率和质量。Vue-cli的安装和使用过程可能有一定的复杂性,但掌握了正确的使用方法,将为开发者带来无限的便利和效率提升。
2020-08-11 上传
2019-06-22 上传
2021-07-21 上传
2020-03-30 上传
2020-05-07 上传
2021-11-29 上传
2021-03-31 上传
@全糖去冰
- 粉丝: 4
- 资源: 11
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能