前端开发:深入理解HTML知识点
137 浏览量
更新于2024-09-02
收藏 123KB PDF 举报
"前端之HTML知识点整理汇总(推荐)"
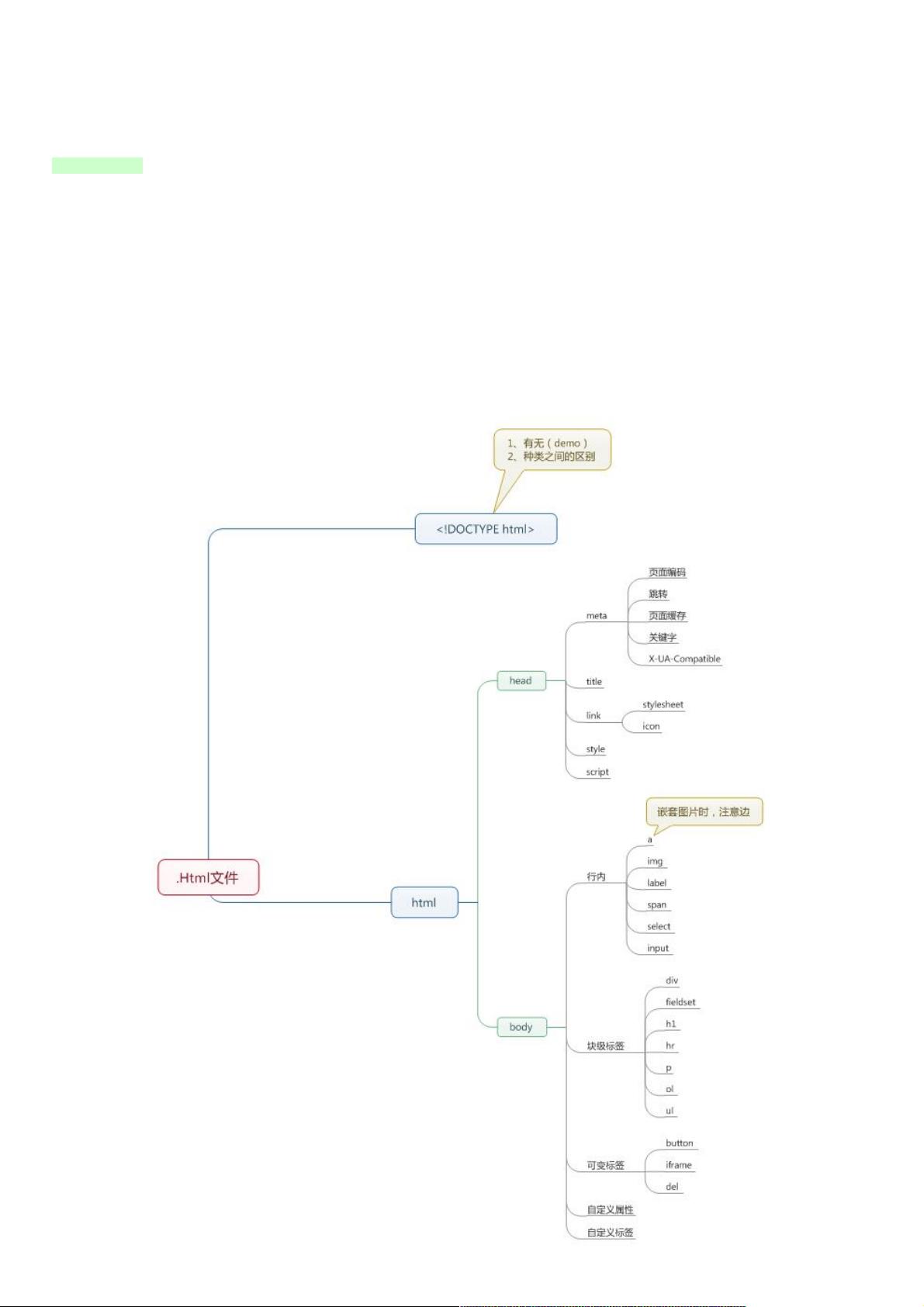
在HTML(HyperText Markup Language)学习中,首先要理解HTML的性质和作用。HTML是一种用于创建网页的标准标记语言,它允许我们在文档中嵌入各种元素,如文本、图像、链接、音频和视频,使网页变得丰富多彩。HTML文档由浏览器解释并呈现,可以是静态的HTML文件(如xxx.html),也可以是动态服务器生成的HTML代码。
HTML的结构由一系列标签构成,这些标签以尖括号包围,如`<html>`。标签不区分大小写,但推荐使用小写。每个标签有开始标签和结束标签,如`<a>`和`</a>`,两者之间的内容称为标签体。部分标签如`<br/>`、`<hr/>`、`<input/>`和`<img/>`是自闭和标签,无需结束标签。标签可以嵌套,但不允许交叉嵌套。
标签具有属性,它们定义了标签的行为或附加信息。属性通常以键值对的形式存在,如`name="alex"`,属性值需用引号包围。如果属性值和属性名相同,可以直接写属性名,如`readonly`。
在HTML文档的头部(<head>)部分,`<meta>`标签起着关键作用。`<meta>`标签有两种主要属性:`http-equiv`和`name`。`name`属性常用于描述网页,例如设置关键词(keywords)和网页描述(description),这对搜索引擎优化(SEO)至关重要。例如:
```html
<meta name="keywords" content="meta总结,htmlmeta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是由一个老的男孩创建的">
```
`http-equiv`属性则模拟HTTP头部信息,向浏览器提供有关如何处理页面的指示,如设置编码类型、刷新页面等。例如:
```html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="5;url=http://example.com">
```
这将告诉浏览器页面的编码是UTF-8,并且5秒后自动重定向到`http://example.com`。
除了`<meta>`标签,`<head>`部分还包括其他标签,如`<title>`(定义网页标题)、`<link>`(引入外部样式表)、`<script>`(添加脚本,如JavaScript)等。了解并熟练运用这些标签是成为合格前端开发者的基础。
在实际开发中,HTML还与其他技术结合,如CSS(Cascading Style Sheets)用于样式控制,JavaScript用于交互性,以及框架(如React、Vue、Angular等)提升开发效率和应用性能。掌握HTML是构建Web应用的第一步,不断深入学习和实践将有助于你在这个领域取得更大的成就。
2017-08-23 上传
2024-01-25 上传
2021-11-01 上传
点击了解资源详情
2021-07-24 上传
2018-09-13 上传
2023-10-05 上传
2020-11-05 上传
2019-08-12 上传
weixin_38546608
- 粉丝: 6
- 资源: 945