新浪博客前端架构:代码框架与加载策略
需积分: 9 133 浏览量
更新于2024-07-31
收藏 4.08MB PPT 举报
"新浪博客前端架构分享"
新浪博客前端架构是一个精心设计的系统,旨在优化网站的性能、可维护性和可扩展性。该架构主要由三个核心部分组成:代码框架、代码的加载与执行以及开发流程。以下是这些部分的详细说明:
**代码框架**
新浪博客的代码框架分为三个主要包:sina包、lib包和product包。
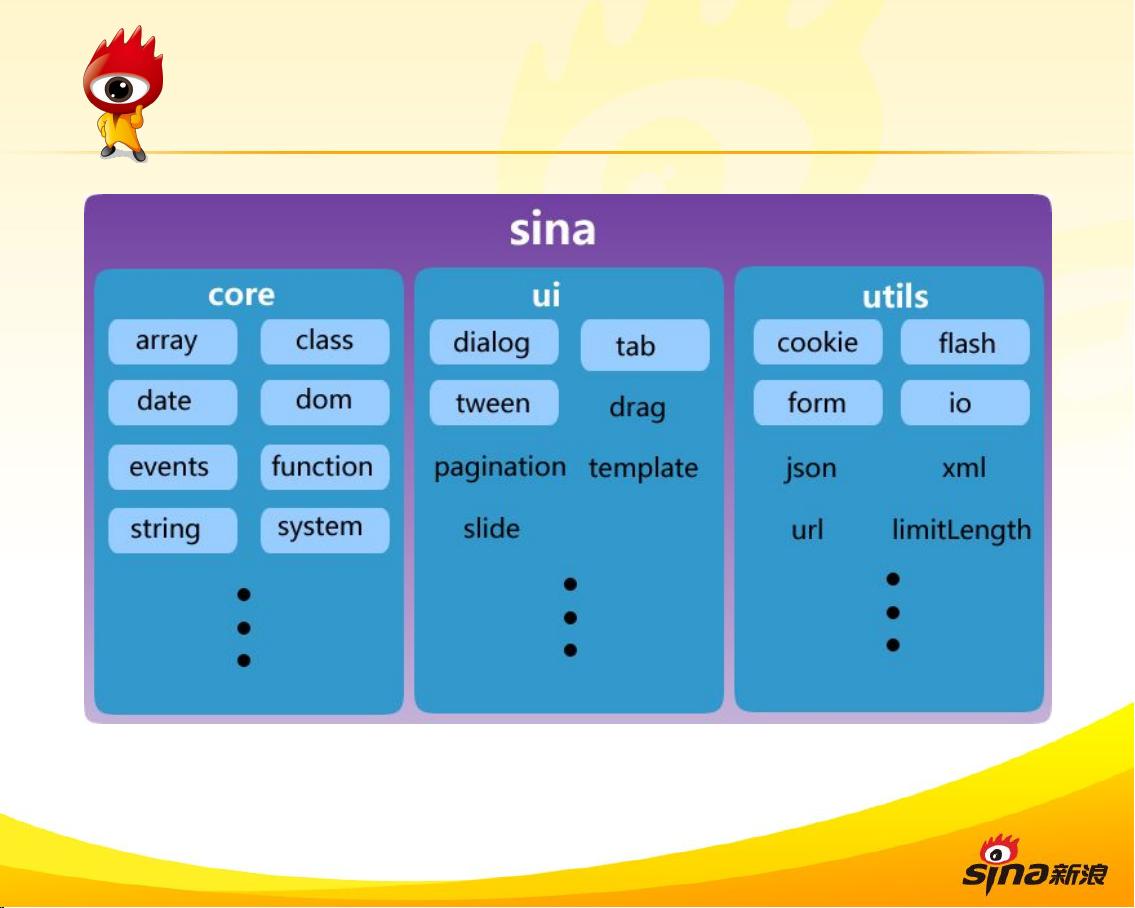
- **sina包** 是基础库,它位于整个架构的最底层,为上层代码提供基础服务,但不直接涉及任何特定的产品需求。sina包内部功能颗粒度小,通过提供抽象接口来隔离细节,确保代码的稳定性和可复用性。
- **lib包** 包含通用的可复用功能,如组件和交互效果。这个包是为各个产品间共享的公共功能而设计的,比如托盘、登录模块、自动完成(suggest)等。lib包旨在减少代码重复,提高代码效率。
- **product包** 包含了博客、相册、个人中心和活动站等具体产品的代码。每个产品都有自己的代码空间,这样可以方便地进行管理、维护和扩展。产品代码通过打包发布,并调用lib和sina包中的模块,以满足特定产品的需求。
**代码的加载与执行**
在新浪博客的前端架构中,代码是按照Job进行加载和执行的。Job是一种模块化的方法,可以将复杂的功能拆分成更小的单元。每个Job对应一个或多个页面,通过Pageid进行组织。
- Job1到Job6是示例中的不同Job,它们可以根据页面的不同需求进行加载。例如,Job1可能在页面1和2中被使用,而Job2可能只在页面3中运行。这种按需加载的方式有助于减少不必要的网络请求,提高页面加载速度。
- Job代码是通过`$registJob`函数注册的,这样可以在需要时执行。例如,`jobTest`和`jobTestToo`都是注册的Job,它们会在特定页面启动时运行。
- 页面的加载流程由`main`函数控制,它添加Job到任务队列并启动。`Boot.js`作为页面节点装载完成后的入口脚本,确保在DOM加载完成后执行必要的初始化工作。
- `__addDOMLoadEvent(main)`是一个典型的DOM加载事件监听器,用于在页面元素完全加载后调用`main`函数,保证代码的正确执行顺序。
**开发流程**
新浪博客的开发流程可能包括以下步骤:
1. 设计和规划阶段:确定产品需求,划分功能模块,规划Job。
2. 编码阶段:编写sina包、lib包和product包的代码,遵循代码规范和组件化原则。
3. 测试阶段:对每个Job进行单元测试,确保功能的正确性和稳定性。
4. 集成阶段:将产品代码与lib和sina包整合,进行集成测试。
5. 发布阶段:打包产品代码,通过Pageid加载相应的Job,发布到生产环境。
6. 维护和优化:根据用户反馈和性能监控结果,持续优化代码,提升用户体验。
新浪博客的前端架构展示了良好的模块化、组件化和按需加载策略,这些都是现代Web应用开发的关键要素,能够有效地提高代码质量和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
102 浏览量
134 浏览量
点击了解资源详情
点击了解资源详情
108 浏览量
jwb73
- 粉丝: 1
- 资源: 1
最新资源
- 红色扁平化商务幻灯片图表PPT模板
- 油漆:大学编程项目。 一个创建和处理.ppm图像文件的程序
- 函数的嵌套_函数的嵌套_
- sortme:角度节点数据排序应用
- Django Example
- 个人博客程序,基于CodeIgniter+Mysql.zip
- Currency-exchange:货币汇率Web App
- cpAPI:一种Flask API,可提供有关各种编码平台上即将举行的比赛的更新
- sf__wordpress_experimental
- object-oriented-[removed]面向对象的 Javascript 类项目
- amnehj.github.io
- valuePal:使用JavaScript,redux和react构建的基本库存分析工具
- FANUC CNC Screen Display funciton 软件.rar
- Yeonlisa-DataStructure
- StoryTeller:在非个人化的Zoom连接已成为常态的时代,我们如何培养社区和创造力? Enter StoryTeller-快节奏的游戏,带出玩家的创造力
- FindStr_FindString_SearchUnicodeString_TheProgram_