理解通用分页:实现方法与核心原理
需积分: 10 24 浏览量
更新于2024-10-15
收藏 271KB DOC 举报
"通用分页的使用方法及原理"
通用分页是Web应用程序中常见的功能,用于处理大量数据时提供更好的用户体验,通过将数据分割成多个小块(页)进行展示,而不是一次性加载所有数据。本节将详细介绍通用分页的实现方法和背后的原理。
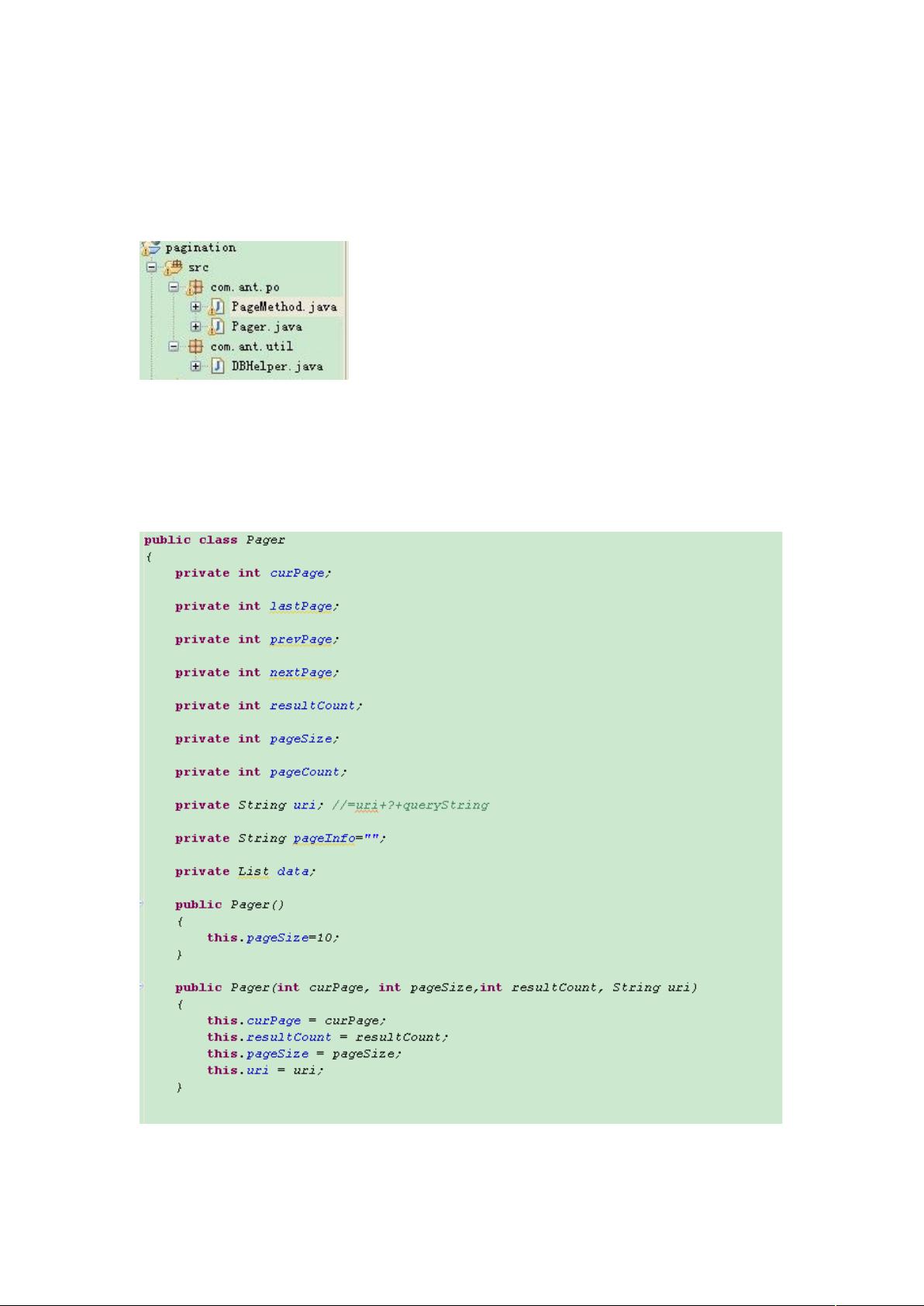
一、分页组件构成
一个通用的分页系统通常包含以下三个核心部分:
1. PageMethod类:这是后端处理分页逻辑的控制器,负责计算和获取当前页数据。
2. Pager类:前端展示分页导航的组件,通常包含页码链接、每页条数选择等元素。
3. 数据库辅助类(如DBHelper):用于与数据库进行交互,获取分页所需数据。
二、分页实现步骤
1. Pager类:通常已经预设了分页显示的样式,如页码、每页条数选择等。如果默认样式满足需求,可以直接使用;否则,可以自定义以适应项目需求。
2. PageMethod类:关键在于获取指定页的数据。这里通常会使用存储过程以提高效率。存储过程接收当前页数和每页大小等参数,返回当前页数据。例如,通过如下SQL实现:
```sql
SELECT TOP(@PageSize) * FROM TableName WHERE PrimaryKeyId NOT IN (SELECT TOP(@CurrentPage - 1) @PageSize FROM TableName)
```
这里的`@PageSize`是每页大小,`@CurrentPage`是当前页数,`PrimaryKeyId`为主键列名。
3. 存储过程:在数据库中创建,用于执行分页查询。接收表名、查询条件、每页大小和当前页数等参数,返回符合条件的分页数据。
4. 后台方法:调用存储过程,传递必要的参数,然后将结果转换为业务对象集合并返回。
5. 前端展示:在HTML页面中,通过JavaScript或AJAX获取后台返回的数据,渲染到页面上。同时,根据用户操作更新请求参数,如页数和排序方式,实现动态分页。
三、分页原理
1. 动态查询:通过改变SQL语句中的`WHERE`子句,利用`NOT IN`或`BETWEEN`等条件,结合主键或唯一标识过滤出当前页的数据。
2. 请求传递:用户在前端选择不同的页码时,通过HTTP请求将当前页数传递给服务器,服务器据此更新查询参数。
3. 页面交互:前后端结合,JavaScript负责页面的动态更新,如无刷新切换分页,显示总页数等。
四、优化与扩展
为了提升性能,可以考虑缓存策略、使用索引优化查询速度,或者利用前端虚拟滚动技术减少服务器负载。此外,根据项目需求,可以添加高级功能,如跳转至指定页、自定义每页条数、多条件排序等。
总结,通用分页通过合理的前后端协作,实现高效、灵活的数据分块加载,为用户提供了良好的浏览体验。理解其工作原理和实现方式,有助于在实际开发中更好地应用和优化分页功能。
2011-09-28 上传
2012-04-05 上传
2008-07-03 上传
2019-03-24 上传
2008-05-15 上传
2020-12-17 上传
dongpublic
- 粉丝: 53
- 资源: 17
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器