CSS3 3D立方体效果详解:transform属性实战
201 浏览量
更新于2024-09-01
收藏 371KB PDF 举报
"CSS3 3D立方体效果的transform应用示例"
在本文中,我们将深入探讨CSS3的transform属性,特别关注如何实现3D立方体效果。transform属性是CSS3的一个强大特性,允许我们对元素进行各种变换,如移动、缩放、旋转和倾斜,从而为网页带来丰富的动态视觉效果。
首先,让我们了解一下transform的基本用法。translate()函数用于平移元素,可以指定X、Y、Z轴上的距离。translateX()和translateY()分别沿X轴和Y轴移动,translateZ()则沿Z轴移动,而translate3d()则是它们的组合,接受三个参数,一次性完成三维空间的平移。缩放功能由scale()负责,scaleX()、scaleY()和scaleZ()分别调整元素在各个轴上的大小,scale3d()则同时处理三个轴的缩放。rotate()用于常规的2D旋转,而rotateX()、rotateY()和rotateZ()则实现了围绕X、Y、Z轴的3D旋转。此外,skew()函数用于元素的倾斜,分为skewX()和skewY()两个版本。
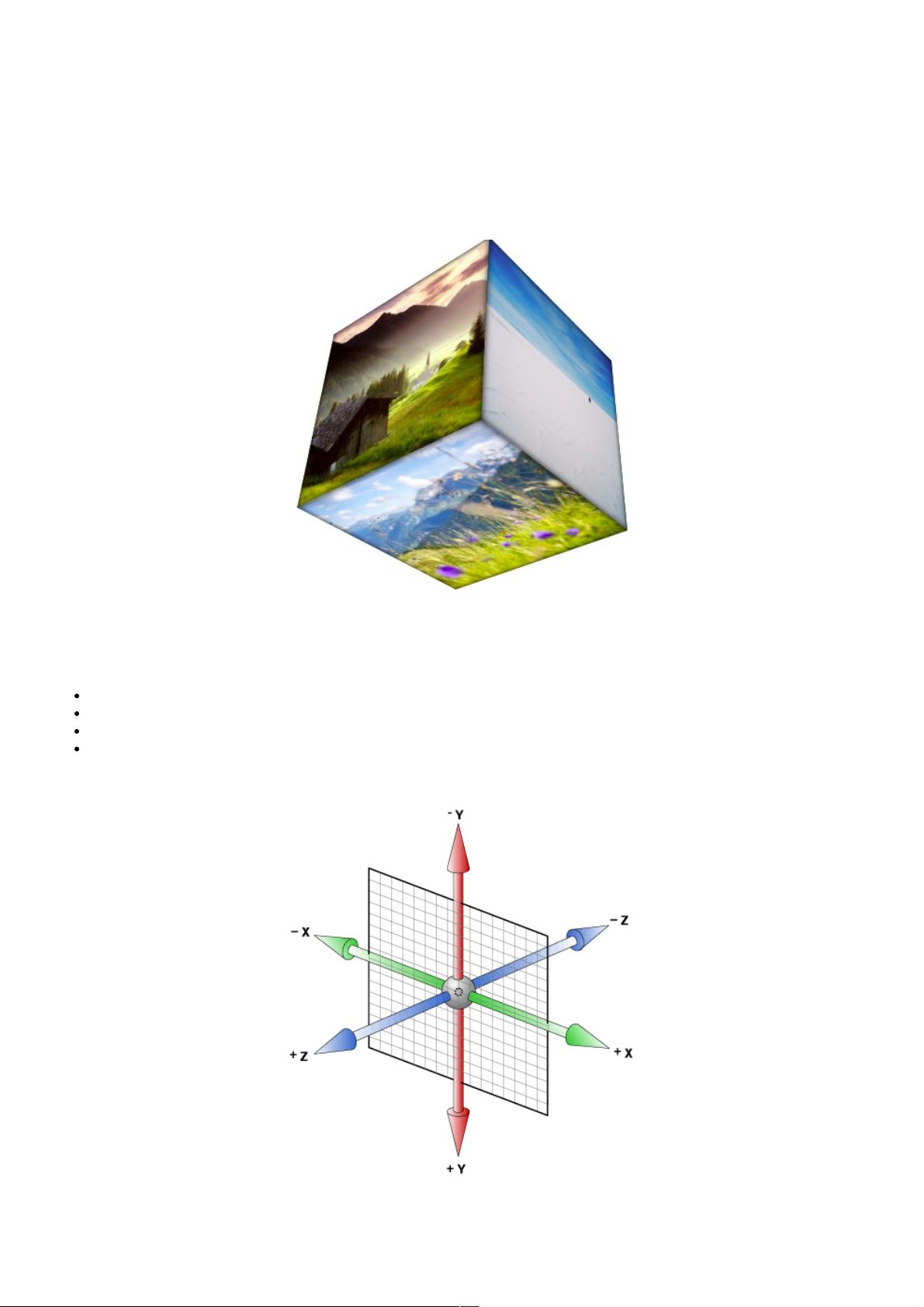
3D效果的理解关键在于掌握XYZ轴的概念。想象一个三维坐标系,X轴向右,Y轴向下,Z轴朝向屏幕。一旦理解了这三个轴,就可以准确地应用transform的各种方法。比如,rotateX()使元素绕X轴旋转,就像体操运动员在单杠上的翻转;rotateY()则模拟钢管舞者围绕Y轴的旋转;rotateZ()则类似转盘绕Z轴的转动。
此外,CSS3的transform属性中还有一个重要的辅助属性——perspective,它定义了观察者与3D元素的距离,从而影响3D变换的深度感。perspective值越大,3D效果看起来就越远离观察者,反之则更近。设置perspective属性可以使3D元素产生透视效果,增强其立体感。
在创建3D立方体效果时,通常会结合使用这些transform属性。例如,可以将六个面分别设置为不同的div,然后利用rotateX()、rotateY()和translate()等方法,让这些div在适当的角度和位置上进行旋转和移动,从而形成一个完整的3D立方体。通过添加CSS3的动画(animation)属性,立方体还可以动态旋转,带来更加生动的视觉体验。
总结起来,CSS3的transform属性是构建3D图形和动画的强大工具,而3D立方体效果的实现则充分展示了其潜力。通过熟练掌握transform的各种方法,开发者可以创造出富有创意和交互性的网页元素,提升用户体验。因此,深入理解和实践transform属性对于任何想要在网页设计领域有所建树的开发者来说都至关重要。
2020-12-12 上传
2017-01-03 上传
2019-05-24 上传
2023-07-17 上传
2023-09-20 上传
2023-07-17 上传
2023-07-17 上传
2023-07-17 上传
2023-07-17 上传
weixin_38690089
- 粉丝: 5
- 资源: 924
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率