Android实现MaterialDesign酷炫顶部栏:AppBarLayout与Toolbar解析
105 浏览量
更新于2024-09-01
收藏 162KB PDF 举报
"这篇文章主要探讨了如何在Android平台上实现炫酷的顶部栏,涉及的关键组件包括AppBarLayout、Toolbar、CoordinatorLayout以及CollapsingToolbarLayout。文章指出,AppBarLayout是一个基于LinearLayout的ViewGroup,专为Material Design设计,支持手势滑动操作。在Android 5.0引入的Toolbar是一个可定制的导航控件,它逐渐替代了传统的ActionBar,并提供了更多的灵活性。Toolbar允许开发者设置导航栏图标、App logo、标题和子标题,添加自定义控件,以及创建ActionMenu。文中还提到了隐藏原生ActionBar的方法,以便使用Toolbar。"
在Android应用开发中,创建具有吸引力和交互性的顶部栏是一个关键的设计元素。`AppBarLayout`是实现这一目标的重要组成部分,它是Google Material Design库中的一个视图组,用于构建类似于App Bar的组件。这个布局特别适用于那些希望用户通过滑动手势来控制内容显示的应用。`AppBarLayout`通常与`Toolbar`、`CoordinatorLayout`和`CollapsingToolbarLayout`一起使用,以实现更复杂的滚动效果和布局动态变化。
`Toolbar`作为Android 5.0引入的新控件,是Material Design风格的导航栏,它鼓励开发者摆脱Actionbar的限制。与Actionbar不同,`Toolbar`可以在界面的任何位置使用,这为设计提供了更大的自由度。开发者可以通过以下方式设置`Toolbar`:
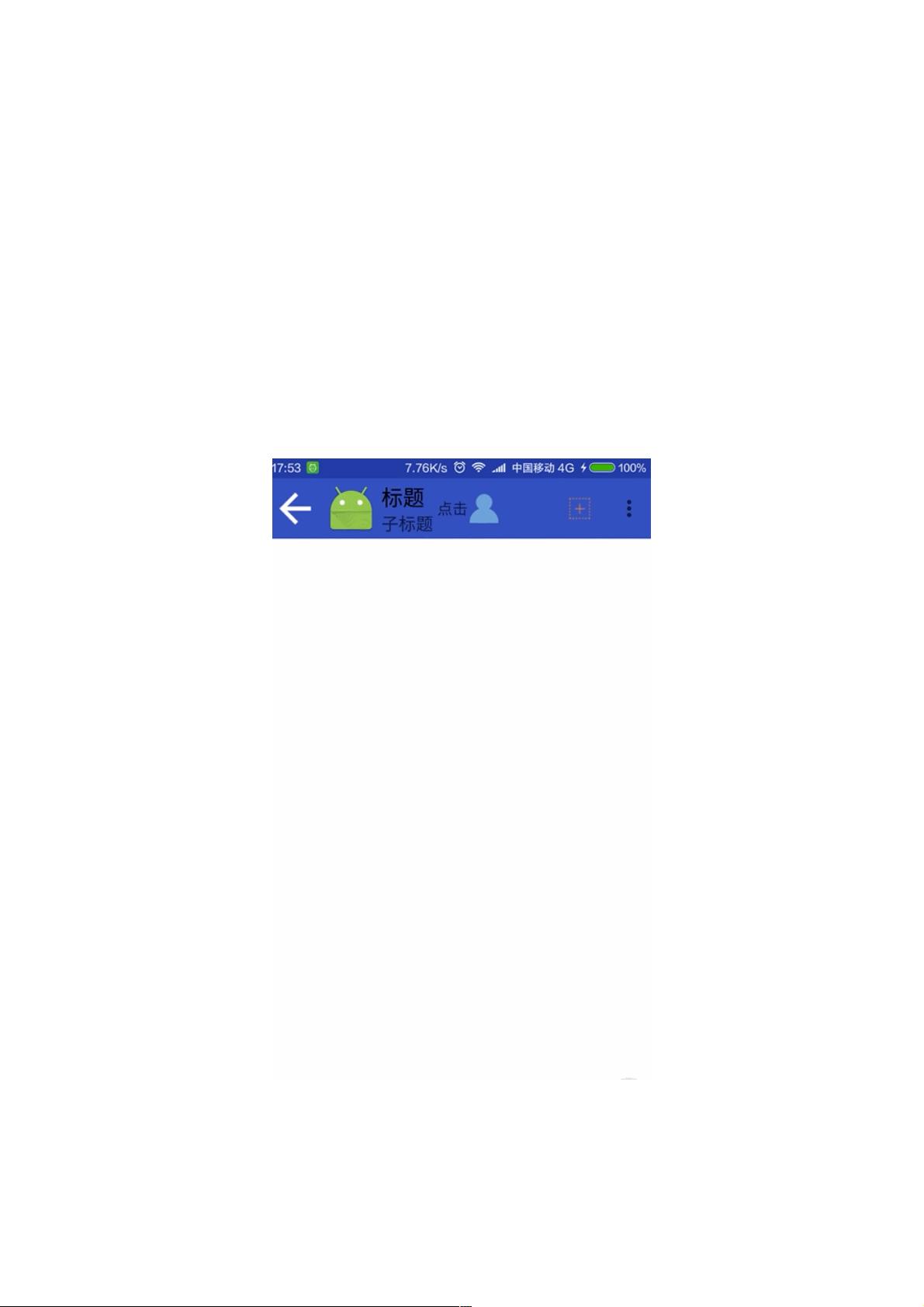
1. 设置导航栏图标:通过`setNavigationIcon()`方法,可以将自定义的图标设置为导航按钮。
2. 设置App的logo:使用`setLogo()`方法可以将应用的logo显示在`Toolbar`上。
3. 设置标题和子标题:通过`setTitle()`和`setSubtitle()`方法分别设定主标题和副标题。
4. 添加自定义控件:可以将`TextView`、`ImageView`等任何视图添加到`Toolbar`中,以实现独特的设计。
5. 设置ActionMenu:`Toolbar`支持通过`inflateMenu()`方法加载XML菜单资源,展示一个包含多种操作的ActionMenu。
为了在应用中使用`Toolbar`,首先需要确保隐藏原有的`ActionBar`。这可以通过两种方式实现:
- 在`styles.xml`文件中,将`AppTheme`主题下的`windowActionBar`和`android:windowNoTitle`属性设为`false`。
- 或者,更改应用程序的主题为`Theme.AppCompat.Light.NoActionBar`,这是一个没有内置`ActionBar`的样式。
通过上述方法,开发者可以充分利用`Toolbar`的灵活性,创造出既美观又实用的顶部栏,提升用户体验。在实际项目中,结合`AppBarLayout`和`CoordinatorLayout`的滚动行为,还可以实现诸如顶部栏的折叠和展开等动态效果,进一步增强界面的交互性。
1207 浏览量
1376 浏览量
116 浏览量
1328 浏览量
145 浏览量
140 浏览量
672 浏览量
145 浏览量
weixin_38624914
- 粉丝: 7
最新资源
- UMLChina:系统建模与设计关键要素详解
- Prototype中文API详解与实用函数
- 复杂网络结构与功能研究综述
- 电脑判案与法律推理:人工智能在司法中的角色探讨
- 《深入浅出MFC》2/e电子书免费下载
- 使用C#操作Excel:从入门到精通
- 正则表达式基础与高级技巧详解
- C#设计模式手册:单例、工厂到访问者模式解析
- Eclipse插件开发实战:从安装到SWTDesigner应用
- Visual Studio .NET使用技巧全览:2004-2007精华
- Ant入门教程:构建Java项目的必备指南
- Log4j配置与使用详解
- 探索Eclipse:使用指南与插件开发详解
- 网页开发:200个常用JSP脚本与JavaScript技巧
- 深入解析bash-door后门机制
- 快速排序算法详解与实现