jQuery实现选项移动的交互式下拉列表
29 浏览量
更新于2024-08-28
收藏 48KB PDF 举报
"该资源提供了一个使用jQuery实现的可移动选项的左右下拉列表的示例,展示了如何通过JavaScript库动态操作HTML元素,创建交互式的用户界面。代码中包含了CSS样式定义,以实现特定的布局和视觉效果。"
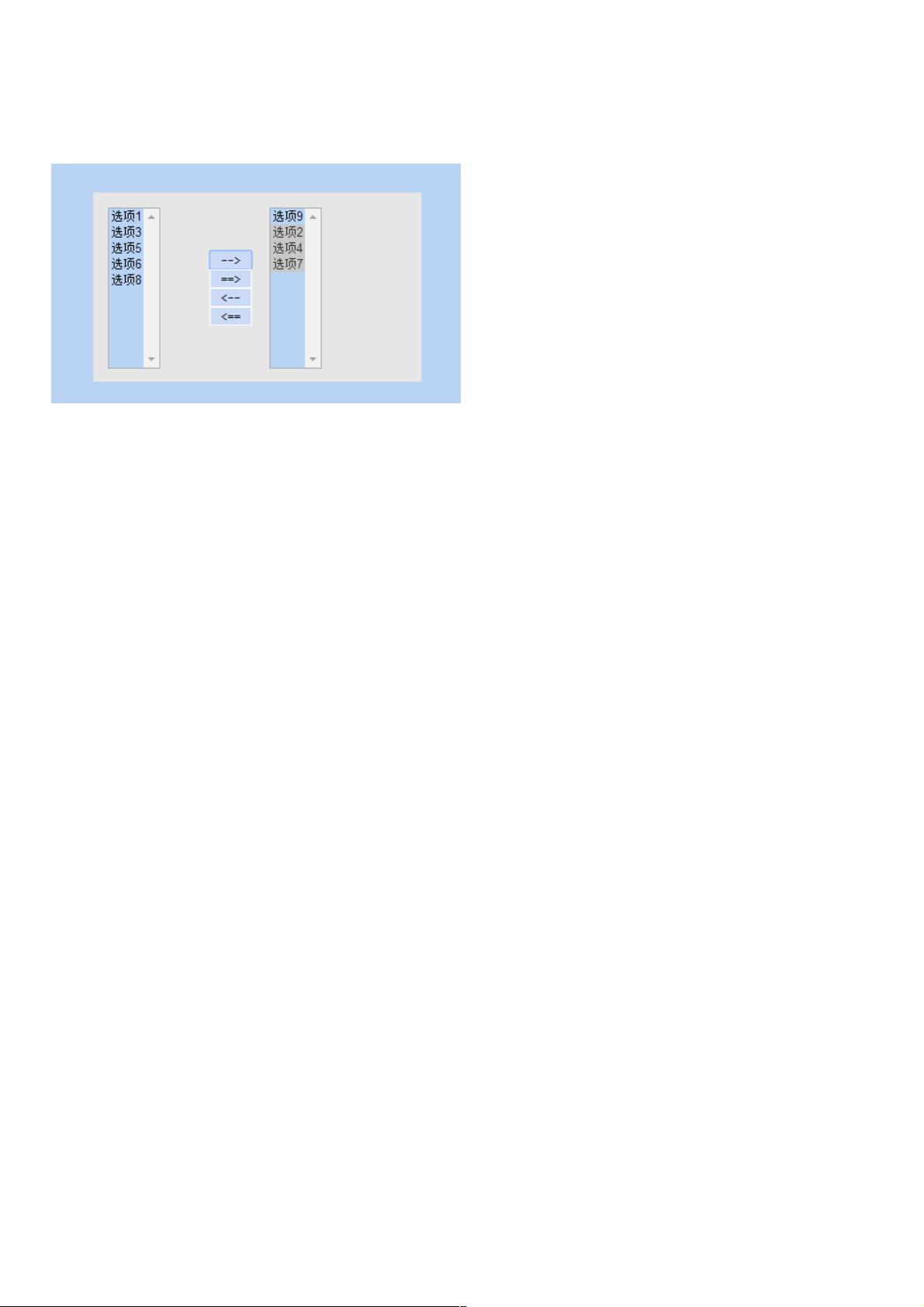
在本文中,我们将探讨如何使用jQuery来创建一个具有可移动选项的左右下拉列表。这个功能对于需要用户在两个列表之间转移选项的应用场景非常有用,例如在选择预设值或定制设置时。
首先,我们看到HTML结构的基本框架,包括`<html>`, `<head>`和`<body>`标签。在`<head>`部分,设置了页面的字符编码为UTF-8,并定义了页面标题。此外,还有一段内联CSS,用于设定页面的字体、字号、边距、滚动条隐藏以及背景颜色等样式。
接下来,CSS类定义了不同类型的输入框(`.default_input`, `.default_input2`, `.nowrite_input`)和文本区域(`.default_textarea`, `.nowrite_textarea`)的样式,包括边框宽度、高度、字体大小和颜色。这些样式确保了界面的一致性和美观性。
在实际的示例代码中,可能还会有jQuery的选择器、事件监听器和DOM操作,使得用户可以将选项从一个下拉列表拖动到另一个。这通常涉及到`mousedown`, `mouseup`和`mousemove`事件,以及`append()`或`remove()`等方法来动态改变DOM结构。例如,当用户点击并拖动一个选项时,jQuery会选择该元素,然后在释放鼠标时将其移动到目标列表。
此外,可能还会有一个函数来处理移动过程中可能的边界条件,如检查目标列表是否已满,或者是否有足够的空间容纳新的选项。为了实现动画效果,jQuery的动画方法(如`animate()`)可能被用来平滑地移动元素,提升用户体验。
最后,虽然示例中的“运行效果图”和完整代码没有给出,但我们可以想象,这个示例应该包含两个下拉列表,每个列表都有一个可操作的选项集,用户可以通过鼠标拖放来交换选项。通过这种方式,用户可以方便地在两个列表之间调整选项,而无需通过复杂的表单提交或刷新页面。
这个示例是学习jQuery动态操作DOM和创建交互式用户界面的一个好教材。开发者可以在此基础上进行修改,以适应自己的项目需求,比如添加更多的验证规则,或者改变视觉样式以匹配品牌指南。
2017-07-06 上传
2010-12-17 上传
点击了解资源详情
2022-11-10 上传
2020-10-27 上传
2020-10-23 上传
2016-09-05 上传
2019-04-17 上传
2022-11-11 上传
weixin_38606656
- 粉丝: 4
- 资源: 896
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率