JavaScript实现前端成语点击验证实战
30 浏览量
更新于2024-08-28
收藏 122KB PDF 举报
"本文主要介绍了如何使用JavaScript在前端实现成语点击验证的功能,包括需求分析、代码实现和CSS样式设计。"
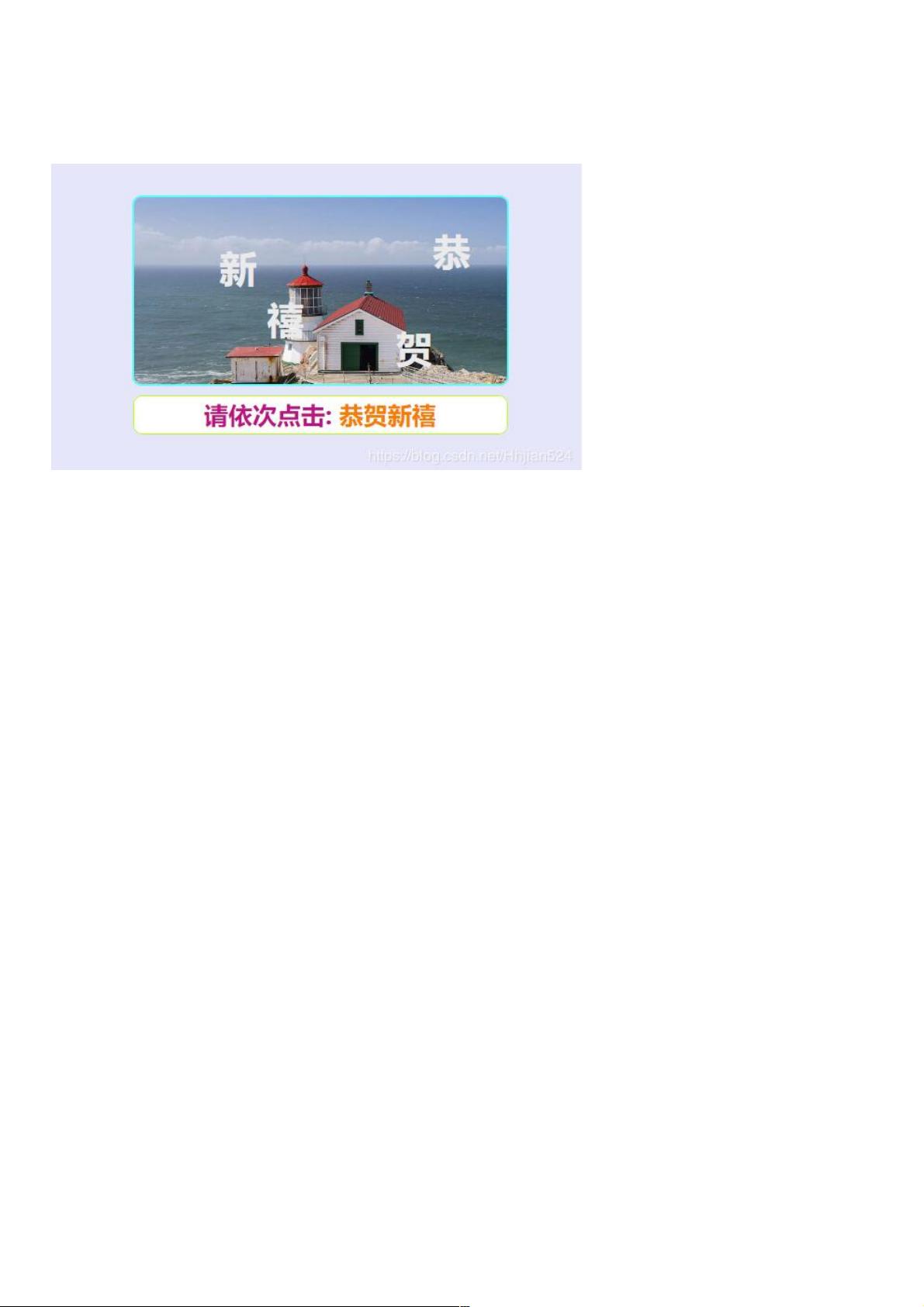
在前端开发中,有时为了增加互动性和趣味性,我们可能会设计一些游戏或验证功能,比如成语点击验证。这个功能可以让用户通过点击页面上随机出现的成语文字来完成验证,提高用户体验。下面我们将详细讨论如何用JavaScript实现这个功能。
需求分析:
1. 随机生成成语:这里需要一个成语库,可以从网络获取或者自己构建。成语库应该包含多个成语,每个成语由四个汉字组成。生成成语时,应确保成语的唯一性。
2. 成语位置随机分布:成语的每个字符应该在页面上随机位置出现,这需要用到JavaScript的Math.random()函数来生成随机坐标。
3. 点击有效性:当用户点击一个文字时,系统需要判断点击是否有效,即是否落在文字的有效区域内。有效区域通常比文字本身稍微大一些,以增加用户体验。
4. 保存点击顺序:用户每次点击,对应的汉字应被保存到数组中。当用户点击完四个汉字后,系统会检查这个数组是否与生成的成语完全匹配。
5. 验证结果:如果匹配成功,显示验证成功信息;否则,显示验证失败并重新生成新的成语。
代码实现:
HTML部分主要是创建页面的基本结构,包括成语显示区域(`.idiom_box`)和验证信息区域(`.verify_box`)。引入jQuery库用于简化DOM操作,以及自定义的CSS样式文件(`./index.css`)和JavaScript文件(`./index.js`)。
CSS样式主要负责页面的布局和美化,例如设置背景颜色、边框、圆角、隐藏溢出等。`bg_img`类用于设置成语背景图片,此处省略了具体URL。
JavaScript部分会涉及以下几个核心功能:
- 生成成语:从成语库中随机选取一个成语,并将其拆分成单独的字符。
- 设置成语位置:计算每个字符的随机坐标,并将其添加到页面上。
- 监听点击事件:对页面上的所有文字元素添加点击事件监听器,记录点击顺序。
- 验证成语:当点击了四个字符后,比较用户点击的字符序列与生成的成语是否一致。
- 处理验证结果:根据验证结果,显示相应的提示信息,并在需要时重新生成新的成语。
实现这个功能需要结合HTML、CSS和JavaScript,利用JavaScript的动态特性实现成语的生成、布局、点击验证等功能,同时结合CSS进行页面美化。通过这样的实现,可以为用户提供一个既有趣又有挑战性的前端验证方式。
2022-01-13 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-31 上传
2024-10-31 上传
点击了解资源详情
点击了解资源详情
weixin_38507121
- 粉丝: 10
- 资源: 928
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案