Android动态添加视图与item示例:获取与编辑数据
114 浏览量
更新于2024-09-05
收藏 78KB PDF 举报
在Android开发中,动态添加View或Item并获取数据是一项常见的需求,特别是在构建可扩展的用户界面时。本文将介绍一个简单的实例,演示如何在Android应用中实现这一功能。首先,我们需要理解以下几个关键部分:
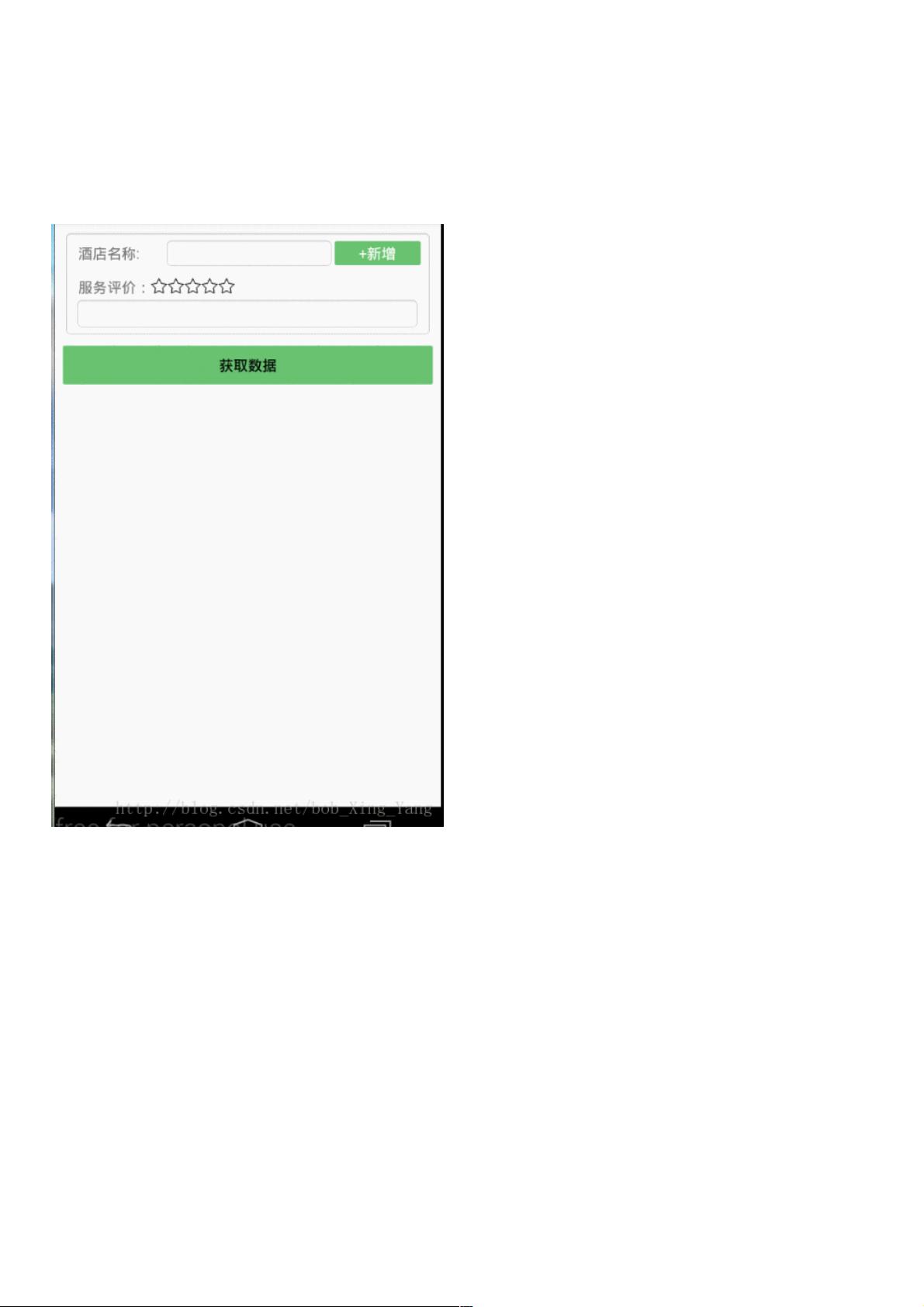
1. 布局结构:文章中提到的布局包含两个TextView、一个EditText、一个Button以及一个RatingBar控件。这些组件构成基础界面,用于输入和显示数据。ScrollView被用来容纳可能存在的多个动态添加的视图,因为它们数量不确定且需要滚动浏览。
2. LinearLayout容器:LinearLayout被选择作为容器,因为它支持垂直方向的排列,并且能方便地添加和管理子视图。每个动态添加的View都将放置在这个LinearLayout中。
3. 动态添加:通过定义一个带有id的LinearLayout(`@+id/ll_addView`),当用户触发特定操作(如点击Button)时,我们可以使用Java或Kotlin代码动态创建新的View并添加到这个容器中。这通常涉及创建View对象,设置其属性(如文本、尺寸等),然后调用`addView(View view)`方法将其添加到LinearLayout中。
4. 获取数据:对于每个动态添加的item,可能包含用户输入的数据,如EditText中的文本。当需要获取这些数据时,可以通过View的`findViewById()`方法找到对应的控件,并读取其值。例如,如果用户在EditText中输入了文本,可以使用`editText.getText().toString()`获取输入内容。
5. 按钮操作:Button(`@+id/btn_getData`)的作用可能是触发数据获取操作。当用户点击这个按钮时,可能遍历LinearLayout中的所有子View,通过之前定义的方法获取每个View中的数据,并进行相应的处理。
通过这个实例,开发者可以学习到如何在Android应用中灵活地处理动态视图的添加和数据获取,这对于构建可扩展的用户界面以及处理动态数据非常实用。实践中,根据具体需求,可能还需要考虑性能优化,比如使用ViewHolder模式来提高列表渲染效率。
2016-09-12 上传
2015-09-11 上传
点击了解资源详情
2020-08-29 上传
2020-09-05 上传
2020-08-29 上传
2019-04-02 上传
214 浏览量
2017-04-13 上传
weixin_38569515
- 粉丝: 2
- 资源: 1001
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜