社区版PyCharm创建Django项目的终端方法
版权申诉
"这篇教程介绍了如何在社区版PyCharm中创建Django项目,因为社区版的新建项目功能中没有直接提供Django选项。通过命令行方式创建项目更灵活,适用于这种情况。"
在使用PyCharm社区版创建Django项目时,可能会遇到“New Project”界面找不到Django选项的问题。这主要是因为社区版的功能限制。以下是详细步骤来解决这个问题:
1. **使用命令行创建项目**
首先,打开PyCharm中的Terminal(终端)窗口。这通常位于界面底部的一个图标。确保你已经安装了Django,如果没有,请先通过pip安装。然后,使用`cd`命令返回到你的项目根目录,例如在Mac系统中可能是`cd /Users/apple/PycharmProjects`。
2. **创建Django项目**
在终端中,使用`django-admin startproject`命令创建一个新的Django项目。例如:`django-admin startproject demo`,这里的`demo`是你项目的名称,可以根据需要自定义。
3. **打开项目**
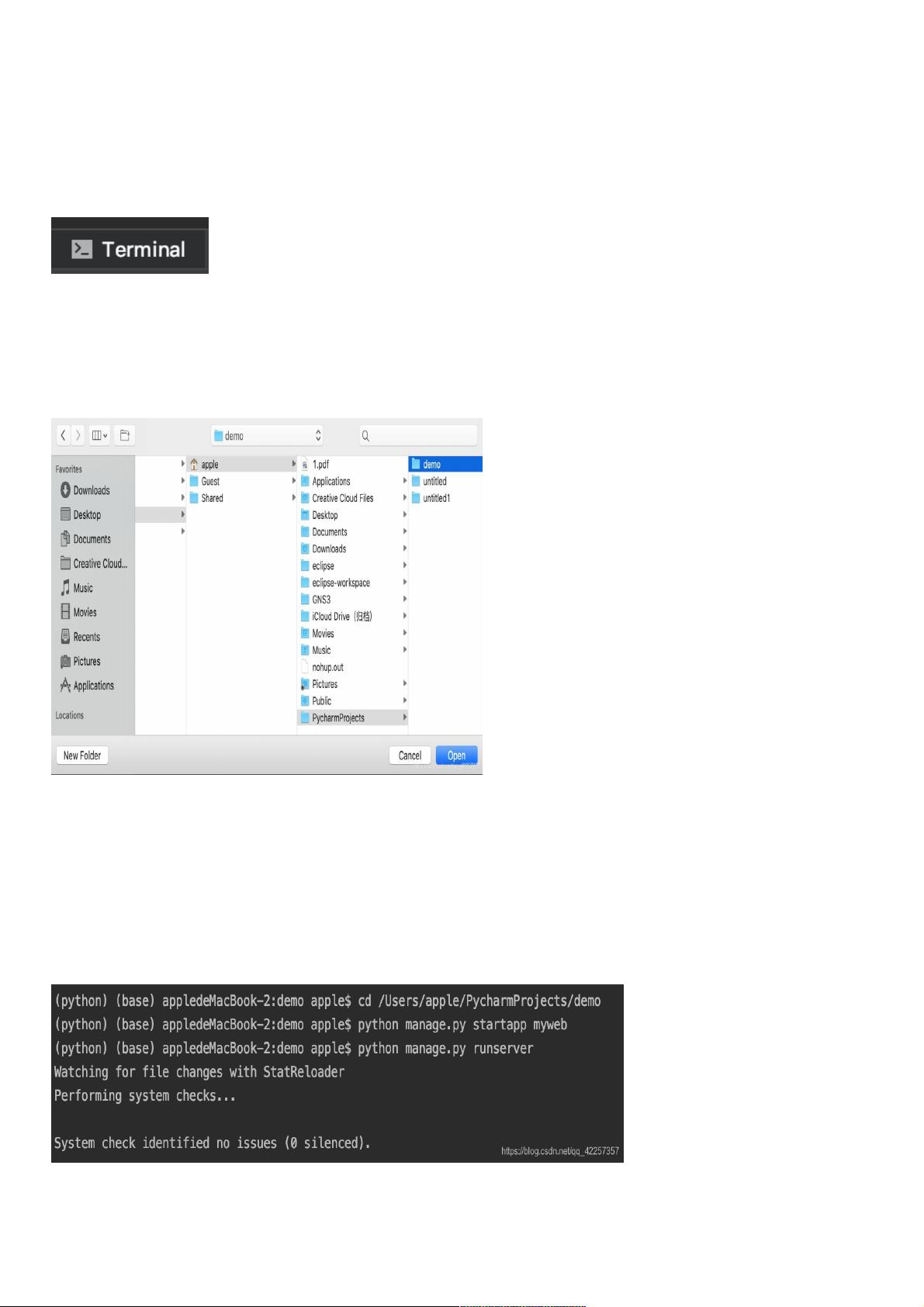
创建项目后,使用PyCharm的"File"菜单选择"Open",然后打开刚创建的项目目录,如`demo`。
4. **配置新项目**
当打开项目后,可能会提示你是否在一个新的窗口中打开,选择"是"。接着,在新窗口的Terminal中,确保你位于项目目录下,例如:`cd /Users/apple/PycharmProjects/demo`。
5. **创建Django应用**
在项目目录的Terminal中,使用`python manage.py startapp`命令创建Django应用。例如:`python manage.py startapp myweb`,这里的`myweb`是应用的名称,你可以自定义。
6. **运行服务器**
接下来,运行Django开发服务器:`python manage.py runserver`。如果遇到错误,比如数据库同步问题,可以使用`python manage.py migrate`命令来解决。
7. **验证项目运行**
服务器成功启动后,浏览器访问`http://127.0.0.1:8000/`,如果看到Django默认的欢迎页面,说明项目已经正常运行。
8. **网站配置**
在`settings.py`文件的`INSTALLED_APPS`列表中,添加你创建的应用名,例如`'practice'`,以完成网站配置。
9. **数据库连接**
如果项目需要与MySQL数据库交互,需要安装pymysql库,并在Django的`settings.py`中设置相应的数据库配置。
通过以上步骤,即使在PyCharm社区版中,也能顺利创建并运行Django项目。如果遇到其他问题,如Django安装不正确,可以查阅相关的安装教程进行排查。此外,了解如何防止XSS注入也是Web开发中重要的安全实践,可以参考相关文章进一步学习。
2869 浏览量
315 浏览量
238 浏览量
126 浏览量
2025-02-20 上传
122 浏览量
2024-11-07 上传
2025-01-07 上传
302 浏览量
weixin_38620099
- 粉丝: 1
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解