Django驱动的音乐Web应用:前端Vue+后端REST架构详解
版权申诉
本篇论文深入探讨了基于Python和Django的音乐Web应用的设计与实现。论文的核心内容主要围绕以下几个关键点展开:
1. **框架选择**:
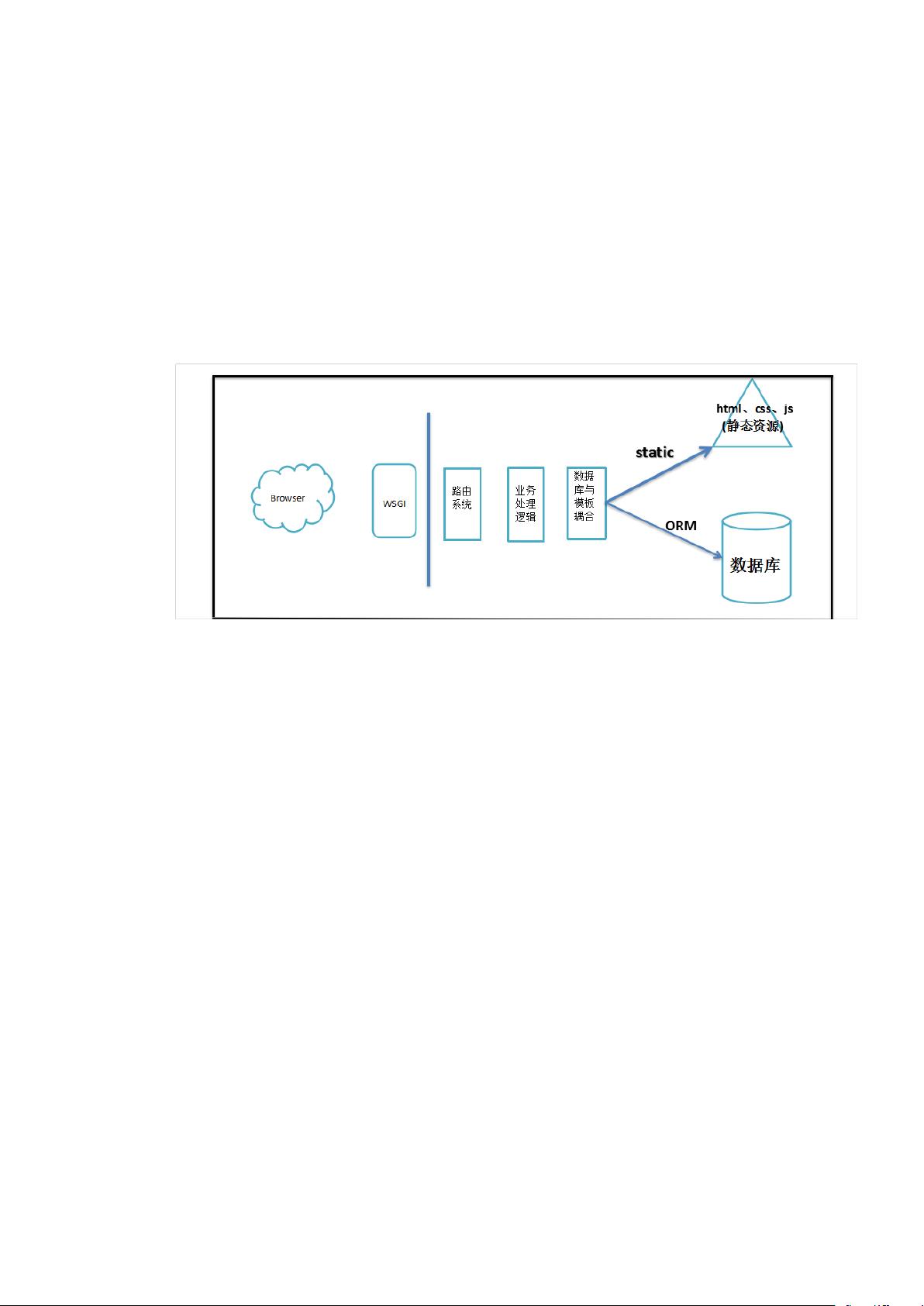
- 使用Django框架作为后端开发的基础,Django以其强大的ORM(对象关系映射)和MVC(模型-视图-控制器)模式提供高效且可扩展的Web开发环境。
2. **前后端分离**:
- 采用了前端Vue.js框架,这使得开发者能够更灵活地构建组件化界面,提高开发效率和用户体验。Vue与Django的组合使得项目结构清晰,易于维护。
3. **功能模块**:
- 开发了包括歌手、歌曲、歌单、排行榜、用户信息和动态等功能页面,满足用户对音乐浏览和互动的需求。例如,支持音乐播放控制,歌词显示以及用户发表评论和点赞功能。
4. **数据接口设计**:
- 借助Django REST Framework,设计和实现了RESTful风格的数据接口,使得数据访问更加标准化和易于客户端处理。这有助于简化客户端和服务器之间的通信,并提高性能。
5. **数据库管理**:
- 数据库层面,使用MySQL进行持久化存储,确保数据的完整性和一致性。对于实时性要求不高的数据,如音乐、歌单和歌手信息,采用Redis进行缓存,提升数据读取速度。
6. **会话管理**:
- 使用Session进行用户身份验证和状态管理,同时为了提高性能和减轻数据库压力,Session也存储在Redis中。这种方法提高了应用的响应速度。
7. **文件存储**:
- 用户上传的图片等文件通过第三方平台七牛云进行存储,这样可以有效分散数据库存储压力,同时也提供了文件存储的稳定性和可扩展性。
这篇论文不仅介绍了基于Django和Vue的音乐Web应用的开发实践,还涵盖了前后端分离、数据接口设计、数据库优化等多个关键环节,为读者提供了构建高性能音乐Web应用的具体步骤和技术策略。
2023-07-03 上传
2023-06-09 上传
2023-07-09 上传
2024-05-25 上传
2023-08-13 上传
2023-08-19 上传
2024-05-25 上传
2023-08-19 上传
2024-05-25 上传
豆包程序员
- 粉丝: 1w+
- 资源: 3937
最新资源
- 2-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- C++ IPHelper IP输入控件
- alcohol-or-gasoline:具有功能的应用程序,根据用户为每种物质输入的价格,使用酒精或汽油是否更有利,请回答用户。 在此应用程序中,全局变量和局部变量的原始类型发生了变化,并且采用了对它们之间建立联系的方法承担全部责任的原则
- 加减法自动生成工具@QT
- fullstack-react-graphql:在后端使用GraphQL和MongoDB在前端使用React.js制作的CRUD应用程序
- 基于Robert交叉梯度的图像锐化.zip
- anoninja
- sparrow:一种c风格的玩具语言,用llvm实现
- 1-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- graphein:蛋白质图库
- CV_MarieLATASTE_V2:CV_MarieLATASTE的第二版
- (修)09-07 罗灿丽(4).zip
- VC++在程序中用代码注册和卸载ocx控件
- riru_storage_redirect:存储隔离(存储重定向)是一个为应用程序提供隔离存储功能的应用程序。 它可以防止设计不当的应用程序使您的存储混乱,并让您控制文件可以访问的文件
- Documentation:用于在我们的官方主页上生成文档的文件
- episode-47:第 47 集 - 使用 Ansible 进行零停机部署(第 44 部分)