Angular组件通信:@Input, @Output, Service与Rxjs
12 浏览量
更新于2024-08-30
1
收藏 80KB PDF 举报
"本文将详细探讨Angular框架中组件通信的各种实现方法,包括父组件到子组件、子组件到父组件以及组件间的通信。我们将讲解@input、@output、setter、注入父组件、ngOnChanges、局部变量、@ViewChild、服务(service)以及RxJS Observables的使用,并对它们的适用场景进行分析。"
在Angular开发中,组件间的通信是至关重要的,特别是对于构建大型的单页面应用。以下是一些主要的通信机制:
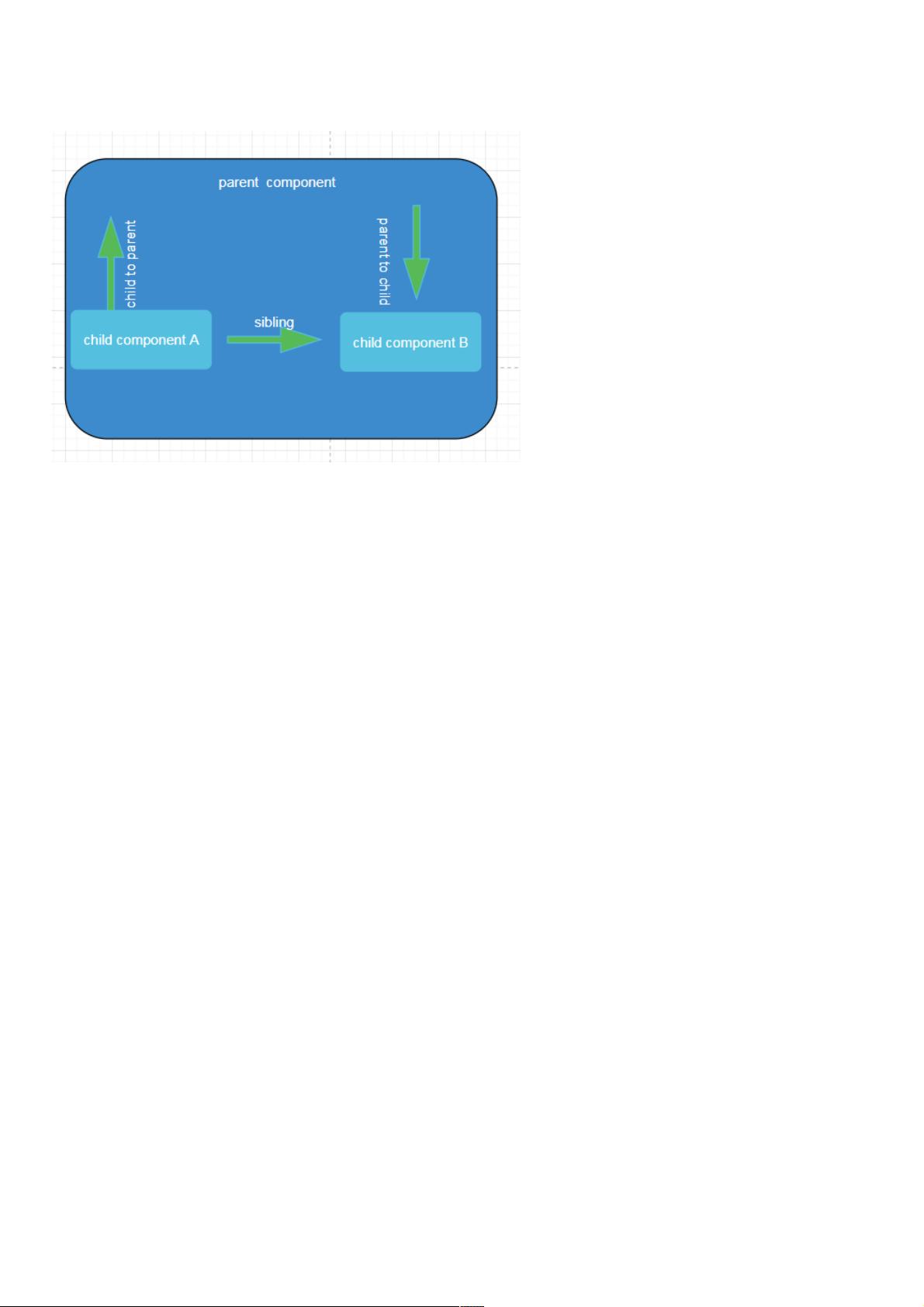
1. **父组件 -> 子组件**:
- **@Input()**: 最常见的传递数据方式,通过在子组件中定义一个带有`@Input()`装饰器的属性,父组件可以通过绑定该属性来传递数据。
2. **子组件 -> 父组件**:
- **@Output() 和 EventEmitters**: 子组件可以通过创建一个`EventEmitter`对象并绑定到`@Output()`装饰器的属性上,然后在适当的时候触发事件,将数据传递回父组件。
- **setter 方法**: 也可以通过设置子组件的公共属性(通常配合`@Input()`使用),但这种方法并不常用。
3. **组件A -> 组件B(或兄弟组件间通信)**:
- **Service**: 共享服务是通信的一个通用方法,两个不相关的组件都可以注入同一个服务,通过服务中的属性或方法来交换数据。
- **@ViewChild 和 @ContentChild**: 如果组件B是组件A的子视图或内容子元素,可以使用这两个装饰器获取并访问组件B,进而进行通信。
- **BehaviorSubject 或其它RxJS Observable**: 使用RxJS流可以实现组件间的实时数据同步,特别是在多个组件需要监听同一数据变化时。
4. **局部变量**:在组件的模板中,可以通过共享局部变量来传递简单的数据,但这种方法适用于非常有限的场景,不推荐用于复杂的通信需求。
5. **ngOnChanges()**: 这个生命周期钩子会在输入属性变化时被调用,可以用来监听输入属性的变化。然而,由于性能原因,除非必要,否则不建议频繁使用。
6. **Service**:
- Angular的服务可以作为数据存储和共享的中心,通过依赖注入可以在任何需要的地方使用,非常适合处理跨组件的数据共享和通信。
7. **RxJS Observables**:
- RxJS Observables 提供了一种强大的方式来处理异步数据流,是实现组件间通信的强大工具。它可以用来创建可订阅的事件流,使得多个组件可以订阅同一个数据源。
8. **localStorage 和 sessionStorage**: 在某些情况下,如果需要在组件之间持久化数据,或者数据需要在用户会话期间跨页面共享,可以使用浏览器的localStorage或sessionStorage。
Angular提供了多种组件通信的方式,开发者可以根据具体需求选择最合适的方法。在实际项目中,通常会结合使用多种策略来满足复杂的应用场景。理解并熟练掌握这些通信机制,对于编写高效且可维护的Angular应用至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2020-08-30 上传
点击了解资源详情
2020-12-02 上传
2020-08-31 上传
2020-10-17 上传
weixin_38516658
- 粉丝: 6
- 资源: 955
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录