iOS App TabBar Controller详解:构建与定制
25 浏览量
更新于2024-09-01
收藏 502KB PDF 举报
iOS应用中的UiTabBarController组件是构建应用程序中常见的导航结构之一,它主要用于管理Tab视图的切换,提供了一种直观的方式来组织和展示多页面内容。本文将详细介绍如何在iOS App中使用UiTabBarController实现左右滑动切换标签页以及其他基础功能。
首先,理解UiTabBarController的作用至关重要。这个控制器类似于Android中的ActivityGroup或现在的Fragment,它是一个容器,可以包含多个独立的子控制器,每个子控制器代表应用中的一个单独功能或视图。在大多数iOS应用设计中,你可以看到70%以上的界面结构采用了这种布局,因为它能够清晰地划分不同功能模块,同时保持用户界面的整洁和直观。
实现UiTabBarController的方法有很多种,但本文主要聚焦于使用Interface Builder(XIB)来创建和定制。虽然Xcode提供了默认的模板,但对于初学者而言,XIB文件通常更易于理解和修改,因为它允许直接在视觉层面调整控件的样式和布局。
以下是创建一个基于UiTabBarController的iOS应用的步骤:
1. 创建一个基本的EmptyApplication项目,这是项目的起点。
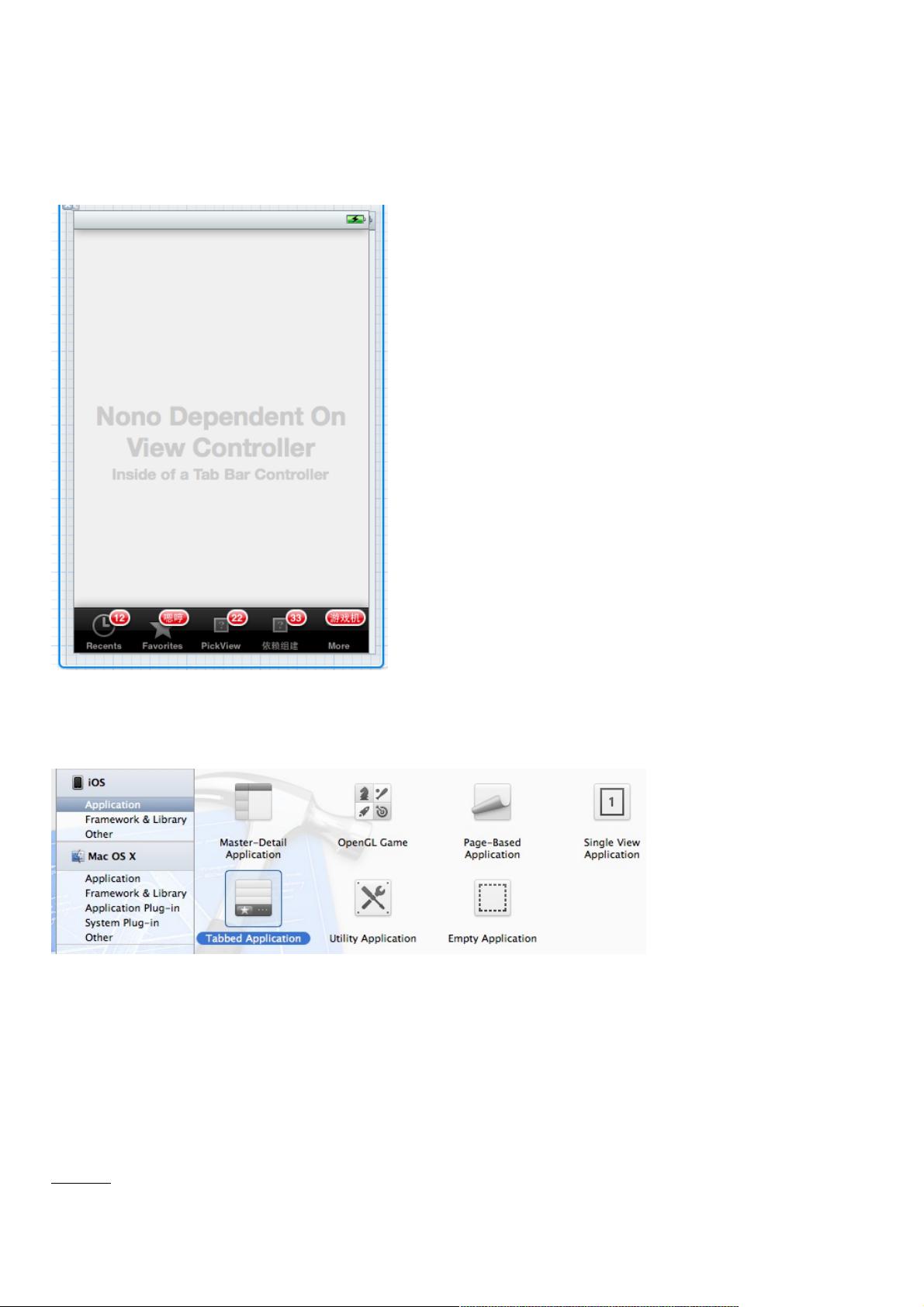
2. 新建一个名为MainWindow.xib的XIB文件,作为应用启动时加载的第一个界面。选择窗口模板,这样可以更好地支持后续的布局工作。
3. 在App Delegate的.h文件中,添加必要的属性和协议,以便与XIB文件中的视图控制器进行交互。例如,你需要声明IBOutlet属性来链接到UIWindow和UITabBarController,并确保它们的实例化和初始化。
具体代码片段如下:
```swift
#import <UIKit/UIKit.h>
@interface NonoAppDelegate : UIResponder <UIApplicationDelegate>
{
UIWindow* window;
UITabBarController* tabTarController;
}
@property (nonatomic, retain) IBOutlet UIWindow* window; // 添加IBOutlet,便于XIB中关联视图
// ... 其他属性声明 ...
@end
```
接下来,你需要在.m文件中设置TabBarController的子视图,这些子视图通常是由UIViewController子类代表的不同功能模块。你可以在代码中动态创建并添加这些子控制器,或者在XIB中预设并设置好每个标签对应的ViewController。
在XIB中,你可以通过拖拽方式添加子视图控制器,配置它们的标题、图标、标签页的外观等。通过调整TabBar的位置和大小,你可以控制其在屏幕上的显示效果。左右滑动切换标签页的功能,可以通过设置UITabBarController的`selectedIndex`属性或者监听`selectionChanged`通知来实现。
总结来说,iOS App中使用UiTabBarController组件是构建高效、清晰的导航结构的关键。理解其工作原理和如何在XIB中定制布局,将有助于你更好地构建和维护你的iOS应用。
112 浏览量
193 浏览量
191 浏览量
193 浏览量
103 浏览量
2021-02-16 上传
728 浏览量
点击了解资源详情
211 浏览量
weixin_38605801
- 粉丝: 10
- 资源: 984
最新资源
- Music Alarm Clock with Sleep Timer-开源
- GuessNumberOneTen:和一篇有关猜测1到10的数字的博客文章一起使用!
- 通用队列的草图-多线程变得容易
- APx500_4.5.2_w_dot_Net 音频分析仪软件 apx515 apx525
- py_course
- 考试系统:教师出题,学生进行考试自动换算成绩系统
- CPU_SELF_monocycle_单周期CPU设计_单周期cpu_单周期_FPGAverilog_cpu_
- Hacker News Stack-crx插件
- accumulo-upgrade-test:测试 Apache Accumulo 升级
- Bobby.jl-bd34264e-e812-11e8-1ee8-bfb20fea2fb4:最后由https://github.comalemelisBobby.jl.git镜像于2019-11-18T18:50:36.398-05:00(@UnofficialJuliaMirrorBot)通过Travis作业481.6触发特拉维斯·克朗在“大师”分支上的工作
- ubuntu-14.04.3-desktop-i386.rar
- bab-3:源代码练习题第3章java书2
- MongoDbPython:用于连接mongo数据库的示例python脚本
- JavaFacul2021:2021年运动会报名
- 无线传感器课设_串口调试助手_
- APx500_4.5.2 音频分析仪软件 apx515 apx525