HTML入门笔记:HTML、CSS与JavaScript的关系解析
需积分: 10 34 浏览量
更新于2024-07-15
收藏 1.31MB DOCX 举报
"html笔记.docx"
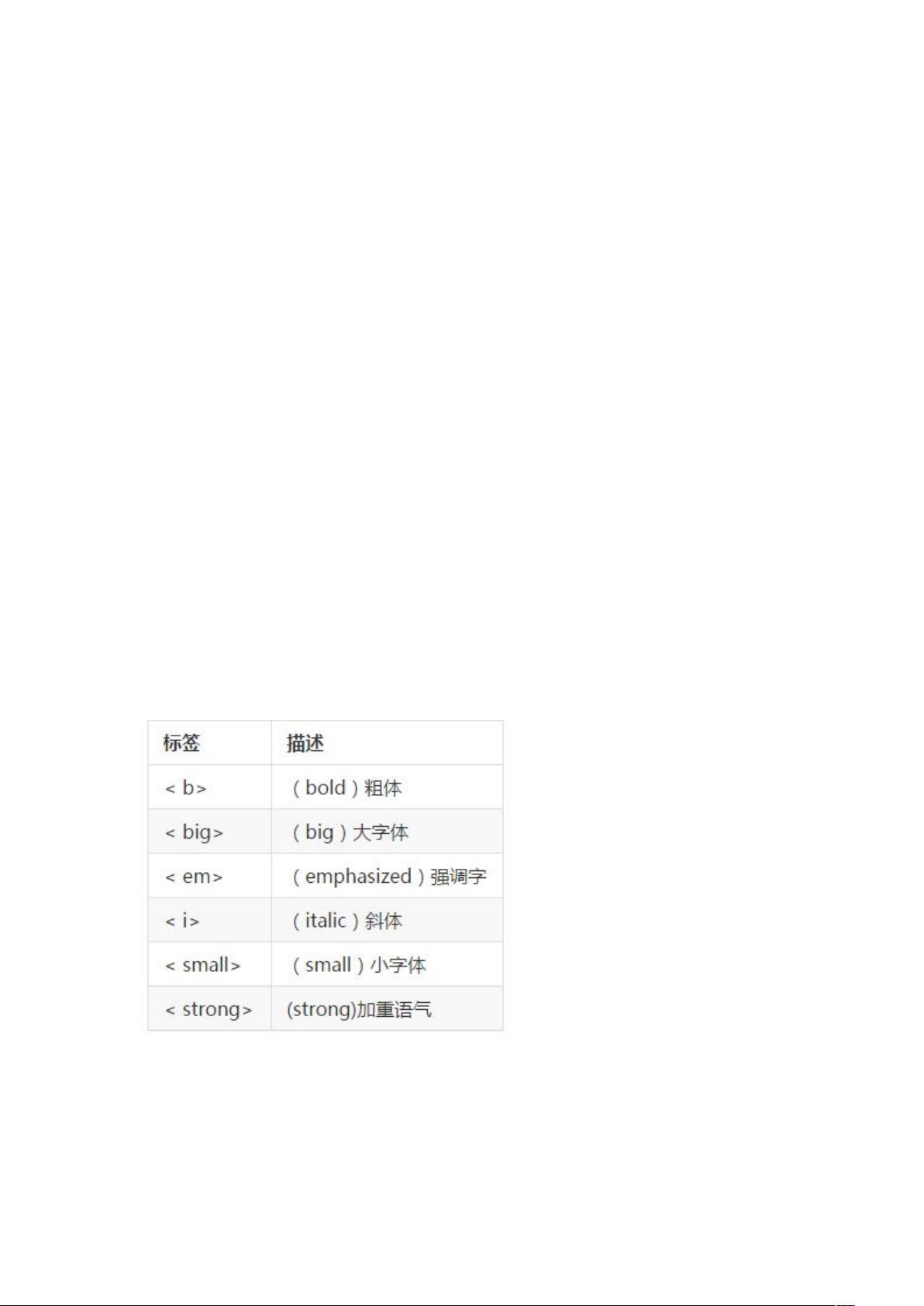
HTML(超文本标记语言)是用于创建网页内容的基础语言,它描述了网页的结构和意义。HTML标签是构成HTML文档的关键元素,它们告诉浏览器如何呈现网页的内容。例如,`<html>`是根标签,整个文档都包含在这个标签内;`<head>`标签包含了文档的元数据,如标题、样式表引用和脚本等;而`<body>`标签则包含了用户在浏览器中看到的实际内容。
CSS(层叠样式表)用于定义HTML元素的外观和布局。通过选择符(如元素类型、类名或ID)指定样式规则,然后定义属性(如颜色、字体、大小等)和相应的值。例如,`p{color:red;}`会将所有段落的文本颜色设置为红色。CSS允许开发者将样式分离出来,使得网页设计更加灵活和易于维护。
JavaScript是一种解释型的编程语言,常用于网页交互和动态效果。它可以操作DOM(文档对象模型),改变HTML元素的属性,响应用户事件,甚至执行异步通信(AJAX)。JavaScript让网页不仅具有静态的结构和样式,还能实现动态功能,增强用户体验。
HTML、CSS和JavaScript三者的关系可以形象地比喻为:HTML是骨架,提供了网页的基本结构;CSS是外貌,决定了网页的视觉呈现;JavaScript则是灵魂,赋予了网页互动性。没有JavaScript,HTML和CSS构建的网页只能展示静态内容,缺乏动态反馈。
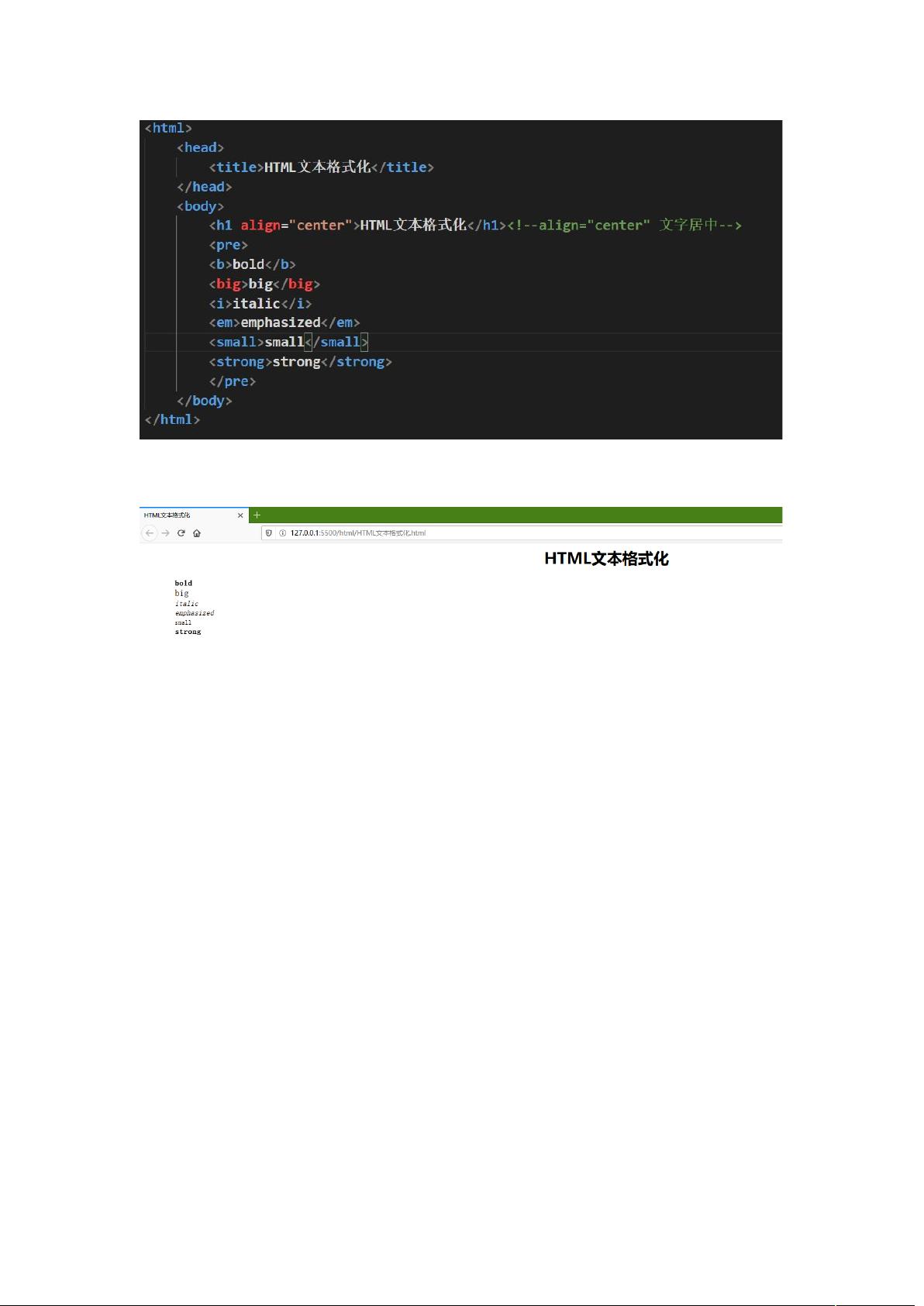
在学习HTML时,实践是非常重要的。初学者可以通过编写代码并实时查看效果来加深理解。例如,创建一个简单的HTML文件,包括标题、段落和链接等基本元素:
```html
<!DOCTYPE html>
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个段落,我可以用CSS来改变它的颜色和字体。</p>
<a href="https://example.com">点击这里访问示例网站</a>
</body>
</html>
```
保存此文件为.html格式,用浏览器打开即可看到效果。通过这种方式,你可以逐步熟悉HTML的各种标签和属性,同时也能理解CSS如何影响这些标签的样式,以及JavaScript如何进一步增强网页的功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-05-29 上传
2021-02-27 上传
2022-10-27 上传
2021-06-28 上传
2020-07-03 上传
2023-05-06 上传
elongpaox
- 粉丝: 34
- 资源: 1
最新资源
- digettBlog:这是Digettnotes +回购协议的测试版
- python解读高考数据:探索最火的专业
- performance_class_5
- GithubActionsDemo
- 通过Chromecast提供额外的用户体验
- Open Busisness Process Management Engine-开源
- 盲视:CSC 476家庭作业4
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- ALM-deprecated:奥克兰布局模型 (ALM) 和奥克兰布局编辑器 (ALE)
- india_internal_trade:印度国内商品和服务的州际流动
- dama:以不同的方式看数据
- CovidTracker
- colegioClienteJS_FireBase
- PepCoding-Hackathon:该项目基于自动化
- MovieApplication
- smokebot3000