DIV+CSS网页标准布局基础知识详解
需积分: 9 2 浏览量
更新于2024-07-22
收藏 4.48MB DOC 举报
DIV+CSS网页标准布局实例教程
本教程旨在教授DIV+CSS网页标准布局的基础知识,帮助读者从传统的表格布局转变为网页标准布局。通过本教程,读者将学习到XHTML和CSS基础知识,包括文档类型、语言编码、HTML标签、CSS样式、CSS优先级、CSS盒模型组成等。
一、XHTML基础知识
1. 文档类型:在HTML文档的开头部分,需要指定文档类型,以便浏览器正确解析文档。常见的文档类型有过渡类型、框架类型和严格类型,目前大多数浏览器采用过渡类型。
2. 语言编码:语言编码是指文档的编码方式,常见的编码方式有GB2312、UTF-8等。语言编码的设置可以通过<meta>标签实现,例如:<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>。
二、CSS基础知识
1. CSS样式:CSS样式是指通过CSS代码来设置HTML元素的样式,包括字体、颜色、布局等。CSS样式可以通过内联样式、内部样式和外部样式三种方式来实现。
2. CSS优先级:CSS优先级是指CSS样式的优先级顺序,包括!important、内联样式、内部样式和外部样式等。优先级顺序的设置可以影响CSS样式的应用顺序。
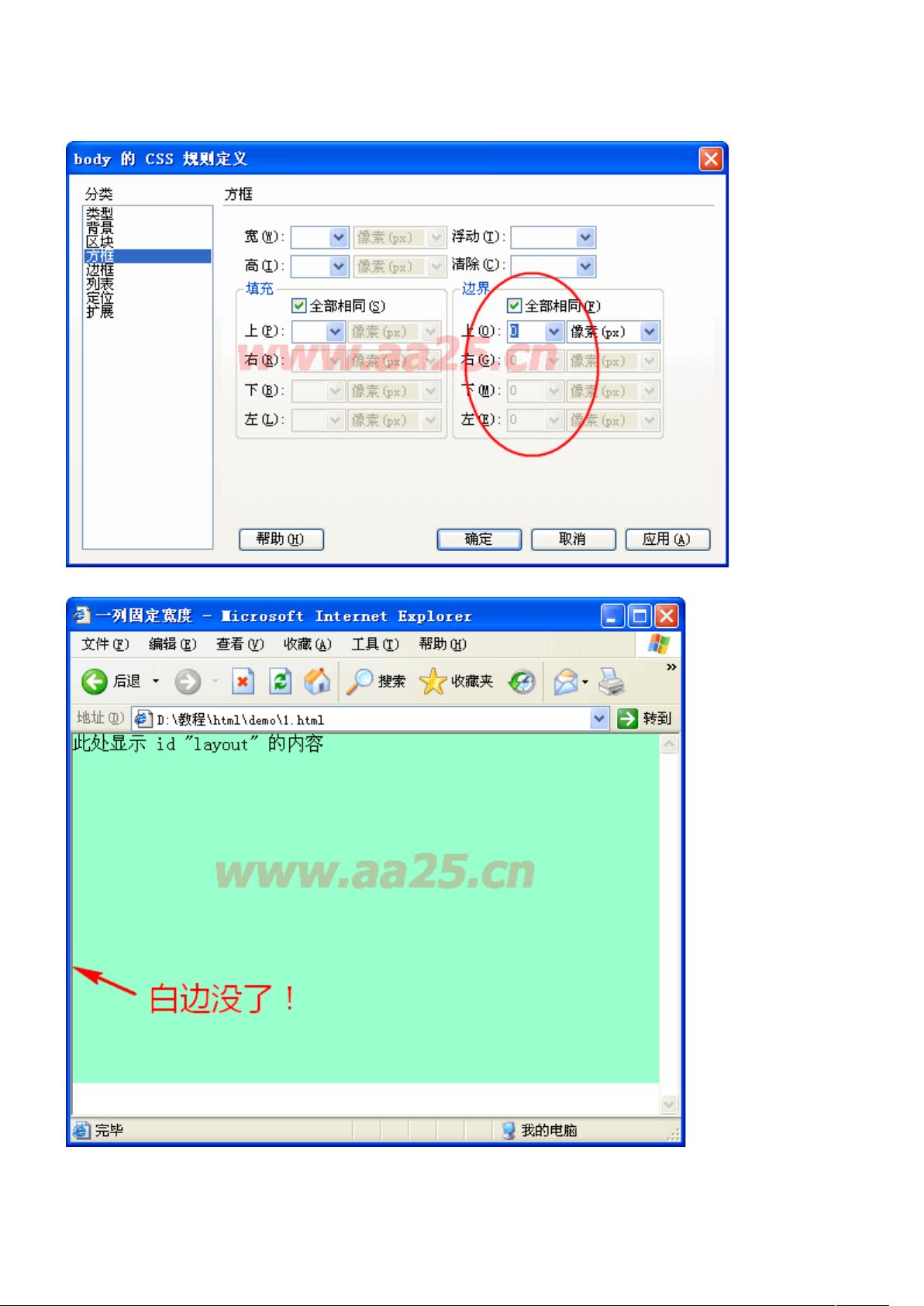
3. CSS盒模型组成:CSS盒模型是指HTML元素在浏览器中的布局方式,包括内容区域、内边距、边框和外边距四个部分。CSS盒模型组成是网页布局的基础。
三、DIV+CSS网页标准布局实例
通过本教程,读者将学习到如何使用DIV+CSS网页标准布局来制作常见的页面,包括网页布局、样式设置和交互效果等。同时,本教程还将讲解一些常见的CSS hack和解决方案,帮助读者更好地掌握网页标准布局。
本教程旨在帮助读者学习DIV+CSS网页标准布局的基础知识,掌握网页标准布局的方法和技巧,并具备制作常见页面的能力。
2013-08-25 上传
2018-12-17 上传
2023-04-17 上传
2021-10-13 上传
点击了解资源详情
点击了解资源详情
2011-04-23 上传
2018-10-30 上传
2013-03-26 上传
三剑客家族
- 粉丝: 0
- 资源: 3
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍