掌握EasyUI DateBox日期输入框组件的全方位教程
需积分: 0 194 浏览量
更新于2024-08-05
收藏 113KB PDF 举报
在第25章的DateBox(日期输入框)组件学习中,我们将深入探讨EasyUI框架中的日期选择控件。DateBox是EasyUI库中的一部分,它结合了 Combo(自定义下拉框)和 Calendar(日历)功能,为用户提供方便的日期输入体验。本课程由著名讲师李炎恢主讲,旨在帮助开发者更好地理解和运用这一组件。
首先,我们关注DateBox的加载方式。有两种主要的加载方式:
1. Class加载:通过HTML标签直接在页面上定义,例如:
`<input id="box" type="text" class="easyui-datebox" required="required">`
这种方式利用CSS类自动加载组件,无需额外JavaScript代码。
2. JavaScript动态加载:通过jQuery选择器和EasyUI提供的API进行初始化,如:
`$('#box').datebox({ /* options */ })`
这里可以设置组件的各种属性,如面板宽度、高度、显示文本等。
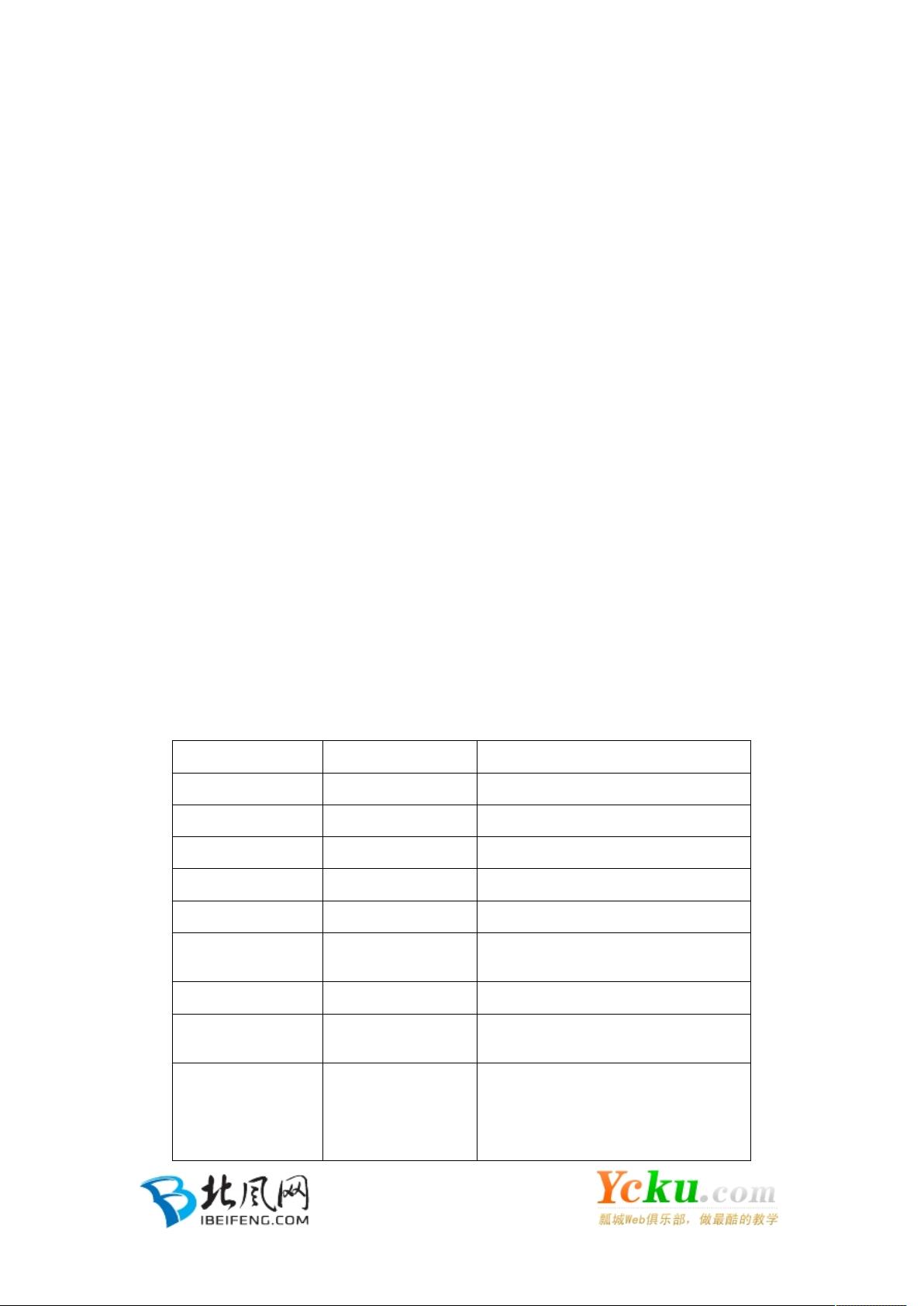
接下来是组件的主要属性列表,这些属性扩展自 Combo 组件:
- `panelWidth`:设定下拉日历面板的宽度,默认为180像素,可自定义以适应不同布局。
- `panelHeight`:设定下拉日历面板的高度,默认为自动调整,可设置固定值。
- `currentText`:显示当天的文本标签,默认为"Today",可以自定义为其他字符串。
- `closeText`:关闭按钮的文本标签,默认为"Close",同样可修改。
- `okText`:确认按钮的文本标签,默认为"Ok"。
- `disabled`:布尔属性,当值为true时禁用日期输入框,默认为false。
- `buttons`:一个数组,用于指定在日历下方显示的额外按钮。
- `sharedCalendar`:允许共享日历实例,提供给多个DateBox使用,设置为字符串或选择器。
- `formatter`:用于格式化日期的函数,接收一个日期对象作为参数并返回格式化的字符串。
- `parser`:用于解析日期字符串的函数,接受一个日期字符串作为参数并返回日期对象。
课程还将涉及如何应用这些属性,例如重写 formatter 函数来定制日期显示格式,以及 parser 函数用于处理用户输入的日期字符串。通过理解并掌握这些知识点,开发者可以在实际项目中高效地集成和定制 EasyUI 的 DateBox 组件,提升用户体验。北风网和瓢城Web俱乐部提供了丰富的资源支持,确保学员能够全面掌握这一关键组件的使用技巧。
2015-07-30 上传
2023-05-31 上传
2022-08-03 上传
2020-08-30 上传
2020-12-19 上传
2020-10-28 上传
2020-08-31 上传
2019-07-19 上传
空城大大叔
- 粉丝: 30
- 资源: 313
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析