五子棋网站设计与实现:HTML+CSS, Bootstrap与JavaScript技术
版权申诉
"这篇毕业设计主要探讨了五子棋游戏的网页实现,使用HTML+CSS,Bootstrap和JQuery等技术。设计目标是创建一个响应式的五子棋网站,支持用户登录和选择游戏难度,兼容多种浏览器。设计内容包括游戏的需求分析、系统设计、棋盘规则设定、用户界面开发及游戏测试。"
在五子棋游戏的需求分析中,首先提到了格式需求。设计者需要创建一个文本文件,命名为《五子棋》,并明确项目使用的语言是HTML、JavaScript和CSS。HTML用于构建页面结构,JavaScript处理交互逻辑,而CSS则负责页面的样式设计。例如,CSS可以用来设置页面元素的颜色、布局和尺寸,通过使用如`width`和`height`来设定元素的宽高,`position`属性可以用来控制元素的位置。
接着,设计者介绍了CSS的用法,强调了CSS在页面修饰和整体布局上的重要性。通过CSS,可以更方便地批量修改和管理页面元素的样式,而不是逐一修改每个HTML标签。例如,使用`width: 100%`和`height: 100%`可以使元素填充其父元素的整个空间,而`position`属性的四种模式(static、relative、absolute和fixed)可以实现各种定位效果。
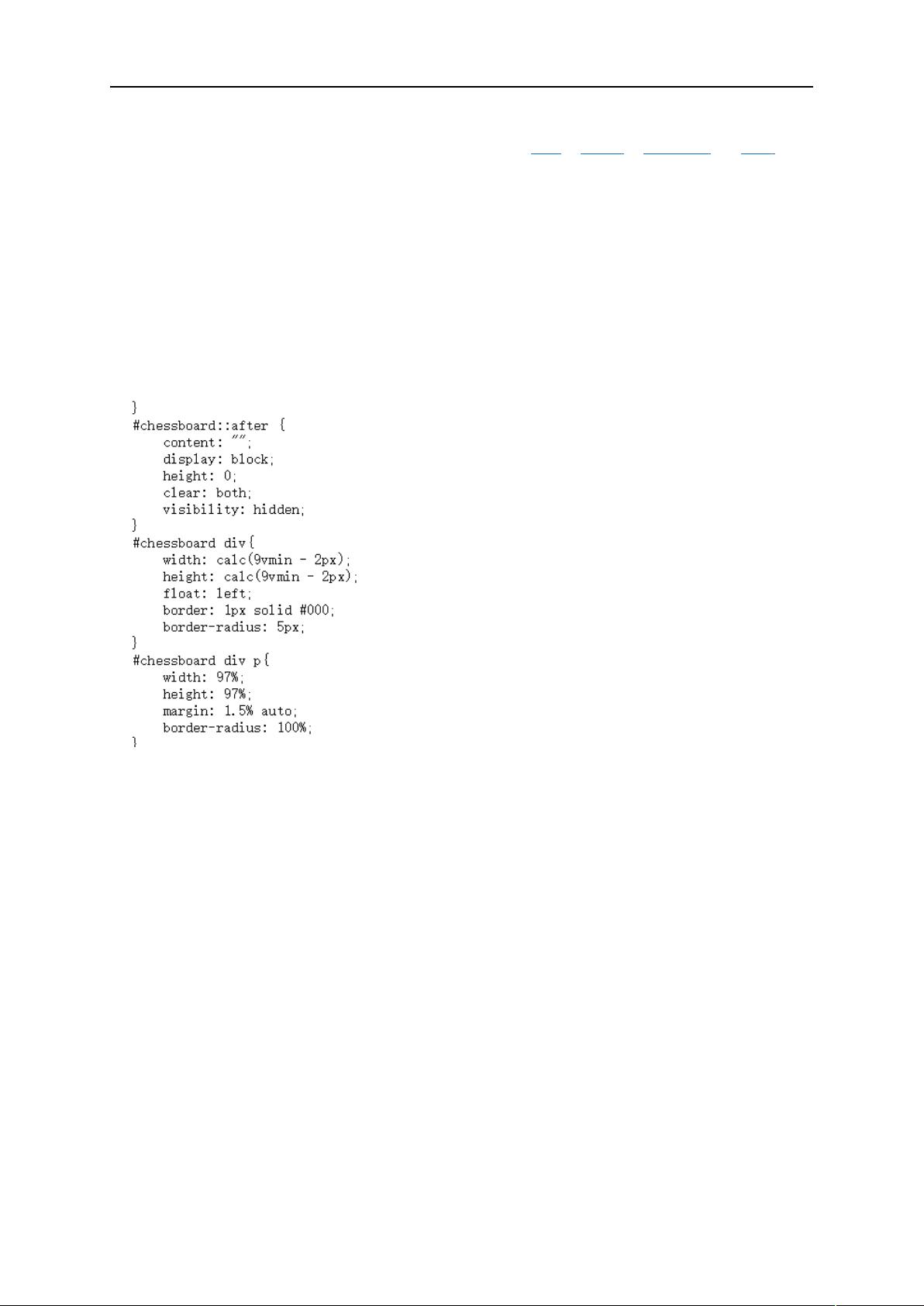
五子棋的系统设计部分涉及棋子的介绍和规格设置。棋子可能是通过图像或CSS形状来表示,每种棋子的设置需要考虑其在棋盘上的显示和交互。设置规格可能包括棋盘的大小、行数和列数,以及棋子放置的规则。参数运用可能涉及到游戏的逻辑,比如判断五子连珠的条件。
登录和注册开发部分,设计者将创建登录框和注册框,允许用户创建账号并保存游戏进度。这通常涉及到表单验证、数据提交和后端数据库的交互。
最后,游戏运行测试阶段会检查游戏功能的完整性和用户体验,确保在不同的浏览器和设备上都能正常运行。
参考文献和致谢部分,虽然具体内容未给出,但通常会列出在设计过程中参考的技术资料和对指导老师、同学的感谢。
这个毕业设计涵盖了前端开发的多个方面,包括页面布局、响应式设计、用户交互和服务器通信,对于理解Web应用的开发流程和技能要求有着实际的指导意义。
点击了解资源详情
187 浏览量
点击了解资源详情
2023-07-12 上传
2023-07-11 上传
2023-07-02 上传
2023-07-02 上传
2023-07-11 上传
2023-08-10 上传
程序员小蛋
- 粉丝: 2777
- 资源: 490
最新资源
- 在线放大缩小左右旋转的图片特效
- Image-Compression-Using-Autoencoders-in-Keras:压缩和重建图像。 Paperspace Gradient的ML Showcase项目
- project-perditus-website:我的推测性生物学项目的存储库
- 蓝橙淡雅简洁工作总结汇报PPT模板
- 基于ssm和mysql的企业级书城项目源码+数据
- 丹佛斯变频器VLT_FC_280_PROFINET通信_GSD文件.zip
- pscad模型.zip
- rust-ssmtp:Rust通过ssmtp发送电子邮件
- Algorithm-rl-algorithms.zip
- Compressor:一个Android图像压缩库
- mysql-8.0.16.0的安装包.zip
- 线框:项目组合项目
- minecraft-fishermen:《我的世界》中的渔民
- UCI_Credit_Card.csv.zip
- ConferenceApp
- 丹佛斯变频器VACON_X5-500X_PROFIBUS通信_GSD文件.zip