WordPress主题制作教程:从零到高手
需积分: 12 161 浏览量
更新于2024-07-25
收藏 1.14MB PDF 举报
"WordPress主题教程,从零开始学习创建和修改WordPress主题的详细步骤,包括工具准备、基本规则、专业术语、模板文件结构、开始创建、Header、Footer等部分的实践教学。"
在深入探讨WordPress主题制作之前,让我们先了解一些基础概念。WordPress主题是决定网站外观和感觉的核心元素,它控制着布局、颜色、字体样式等视觉方面。通过创建自定义主题,你可以根据自己的需求和品牌定制网站,使其独一无二。
**创建WordPress主题所需的工具和准备**
在开始制作主题前,你需要确保有以下工具和准备工作:
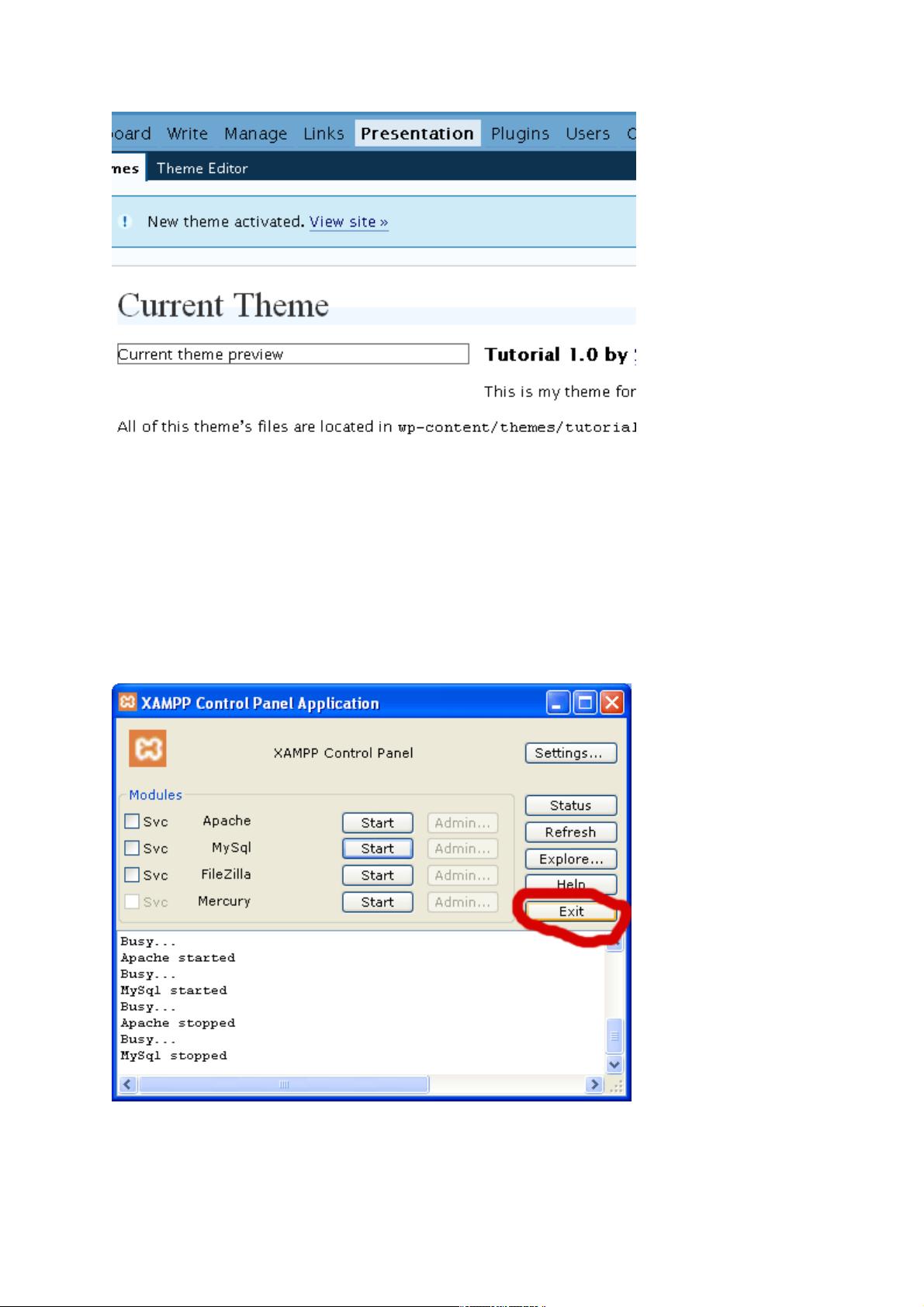
1. **WordPress安装**:本地或在线环境,如XAMPP,用于测试和开发。
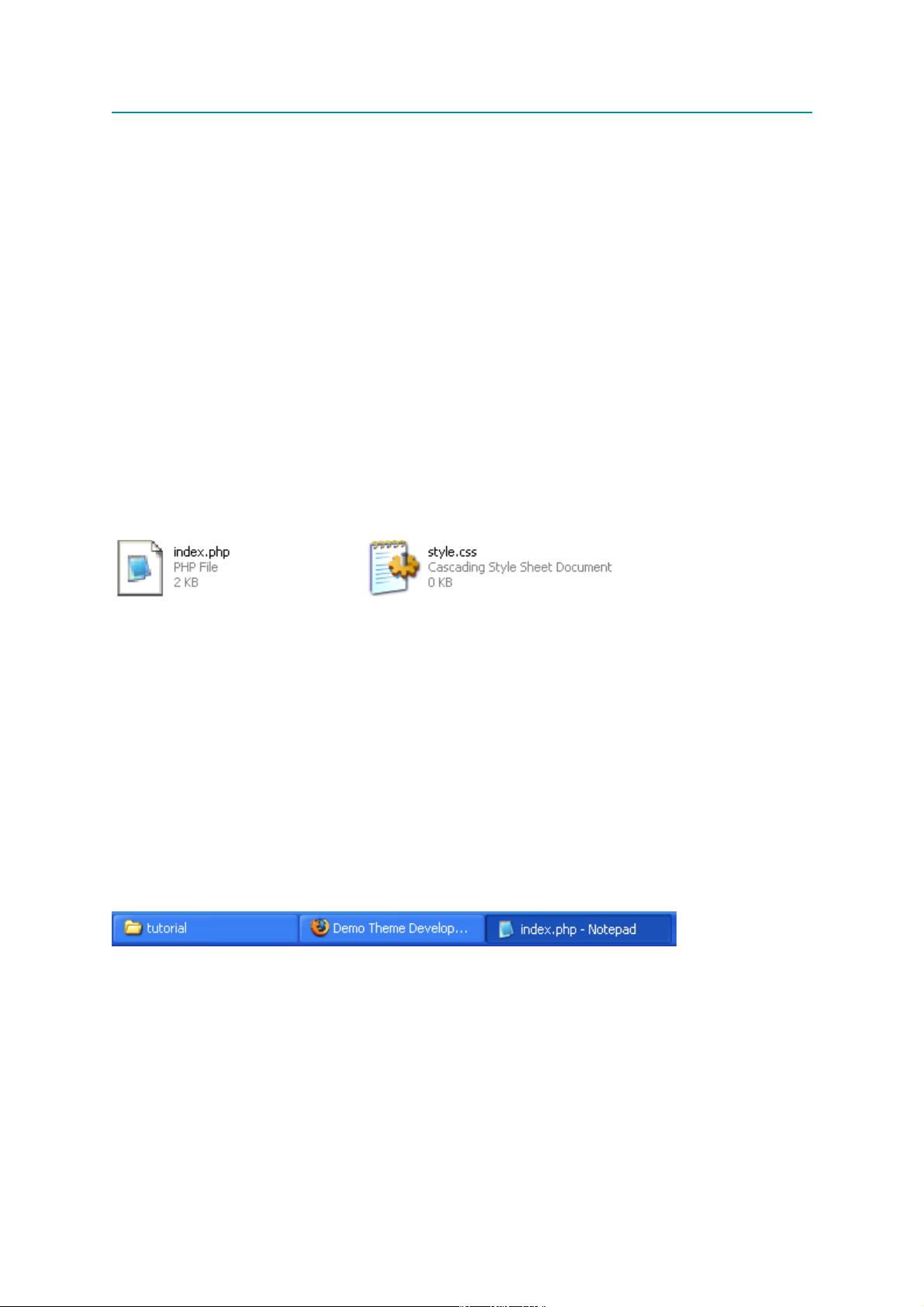
2. **文本编辑器**:如Sublime Text、Atom或Visual Studio Code,用于编写代码。
3. **基础HTML、CSS和PHP知识**:HTML负责页面结构,CSS负责样式,PHP则用于动态内容的处理。
**WordPress主题的基本规则和专业术语**
- **层式结构**:WordPress主题通常由多个文件组成,如header.php、footer.php、index.php等,它们按层次组织,共同构建网页内容。
- **模板文件**:每个文件负责页面的特定部分,例如header包含导航菜单,index包含主内容,sidebar包含侧边栏。
**从零开始制作WordPress主题**
1. **开始Index.php**:这是网站的主要入口点,包含了页面的主要结构和循环。
2. **创建style.css**:定义主题的样式,包括颜色、字体、布局等。
3. **安装主题**:将主题文件夹上传到WordPress的wp-content/themes目录,然后在后台激活。
**主题模板文件和模板**
- **Header模板文件**:包含网站标题、链接、元信息等。
- **Index模板文件**:展示网站主要内容的模板,通常包括文章列表。
- **Sidebar模板文件**:通常包含侧边栏小工具和额外信息。
- **Footer模板文件**:页面底部的区域,可以包含版权信息、页脚链接等。
**实践教学**
教程逐步指导你创建各部分模板:
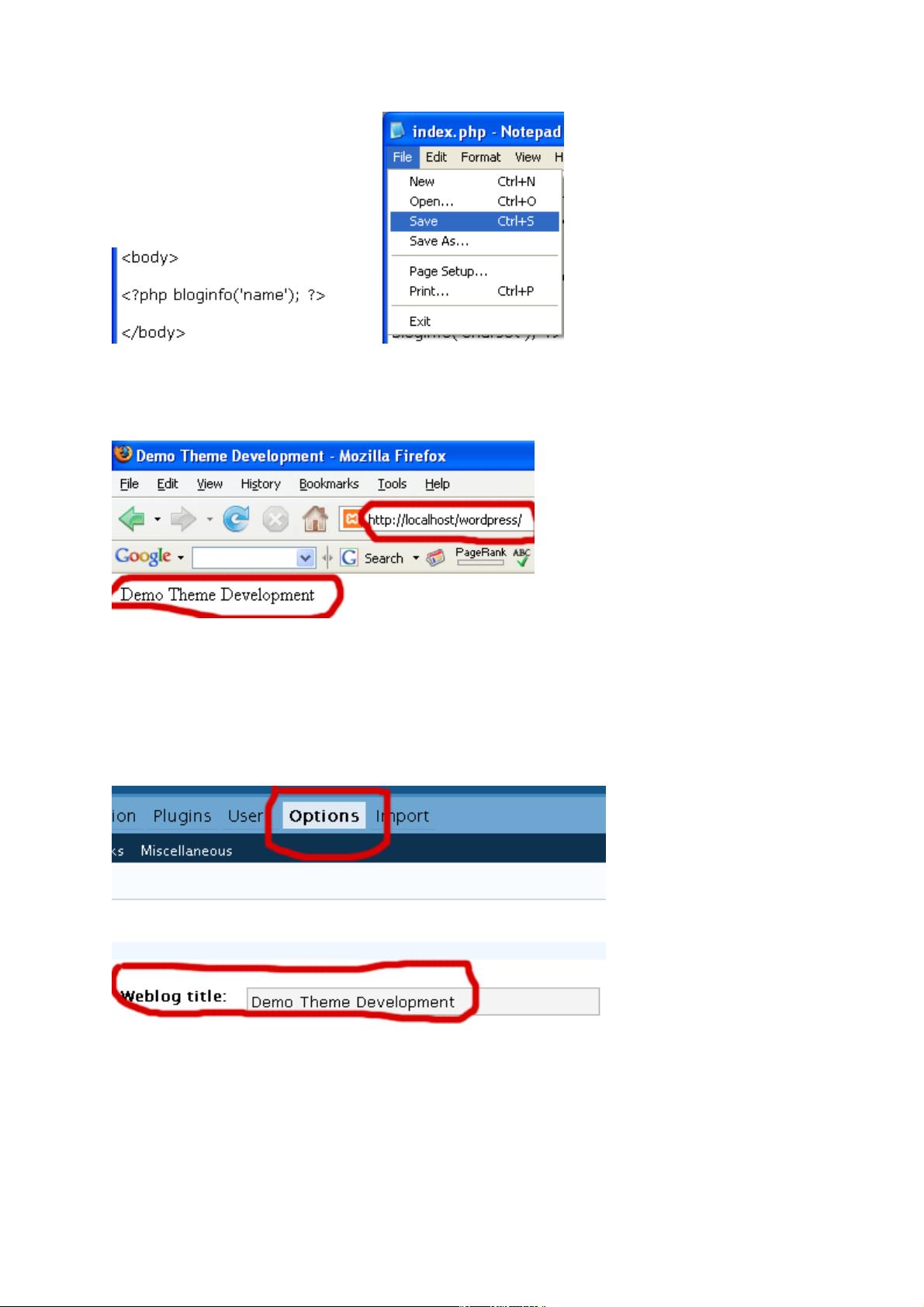
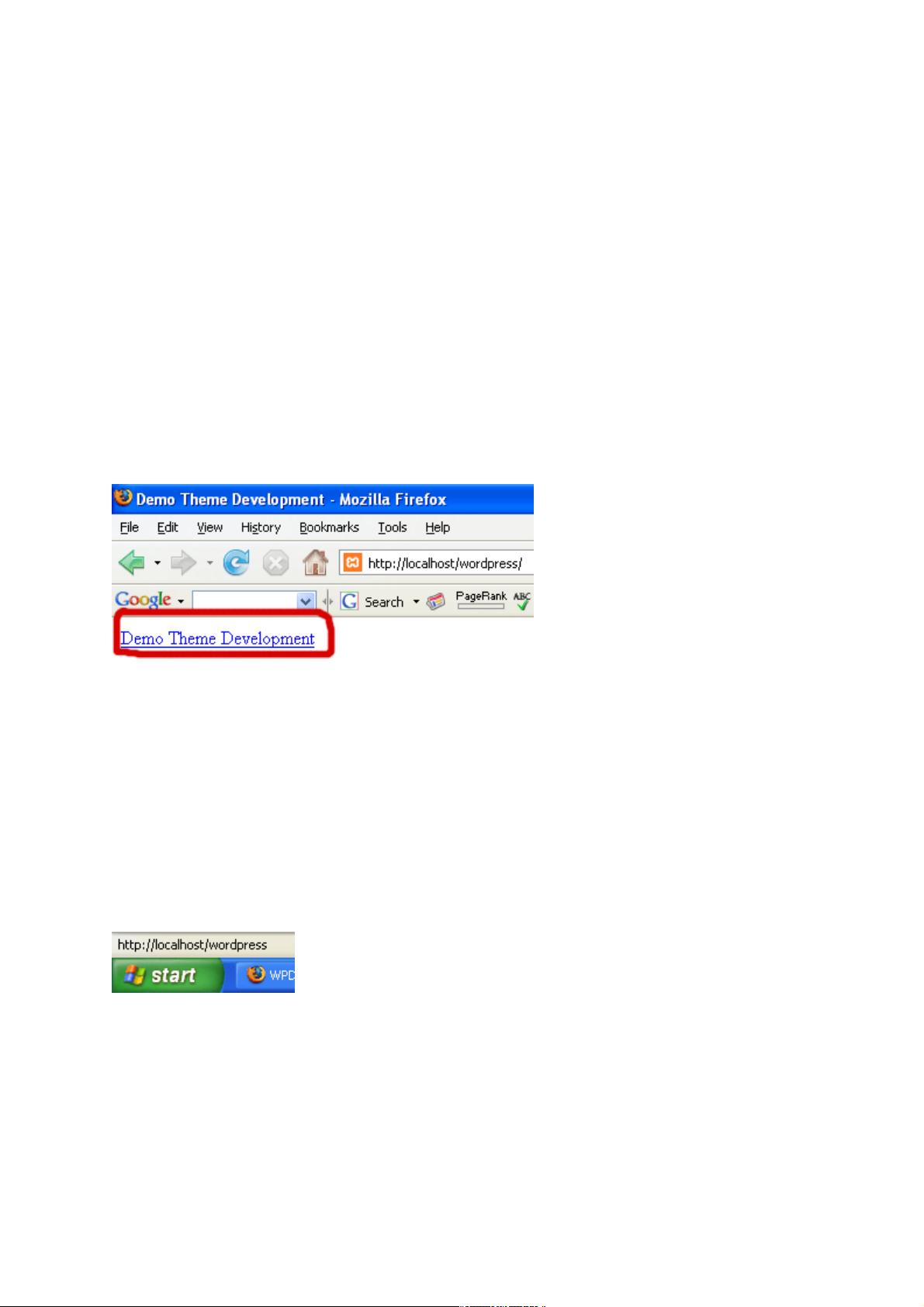
1. **Header模板**:添加博客标题、链接、描述,使用HTML和PHP进行调用。
2. **主循环**(Loop):处理文章列表,显示文章标题并添加链接,确保正确显示和交互。
通过这些步骤,你可以逐步构建一个基本的WordPress主题。随着技能的提升,可以加入更多高级功能,如响应式设计、自定义小工具区域、小图标(favicon)等。同时,了解和利用WordPress的函数和钩子(functions.php和hooks)将使你能够实现更复杂的功能和自定义。
总结,WordPress主题教程旨在帮助初学者理解主题构造的各个方面,通过实践逐步提升技能。通过这个教程,即使是从零开始,你也可以掌握创建和修改WordPress主题的技巧,从而打造符合自己需求的个性化网站。
2014-02-19 上传
2020-03-12 上传
点击了解资源详情
点击了解资源详情
2012-09-17 上传
2022-06-08 上传
2020-05-25 上传
点击了解资源详情
tejiewei
- 粉丝: 0
- 资源: 3
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载