微信小程序弹出框开发实战指南
25 浏览量
更新于2024-09-04
收藏 230KB PDF 举报
本文主要介绍了如何使用微信小程序开发弹出框功能,包括消息提示、模态弹窗和操作菜单的实现方法。
在微信小程序开发中,弹出框是常见的交互元素,用于显示临时信息或者进行用户交互。以下是针对标题和描述中的知识点详细解释:
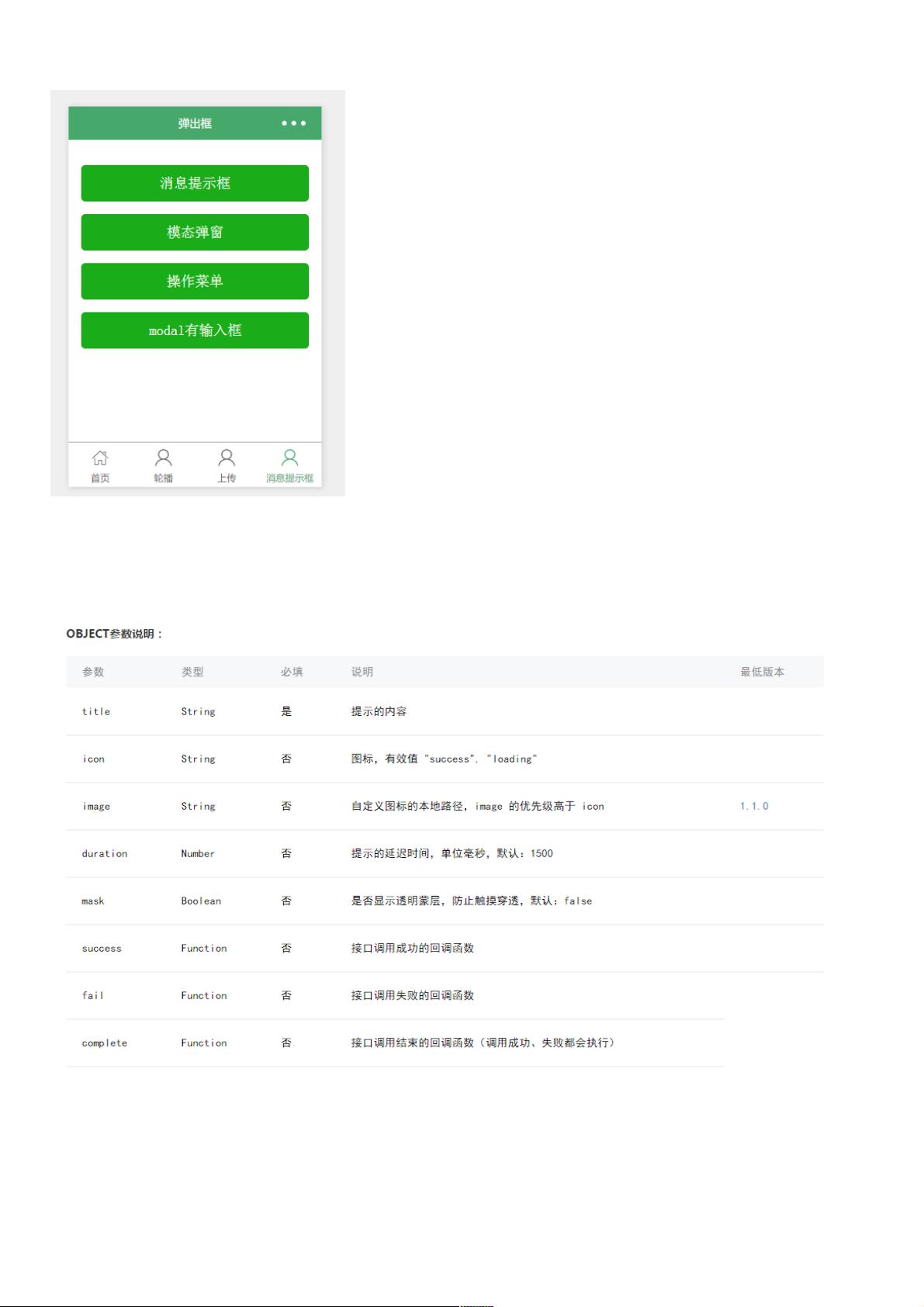
1. **消息提示——wx.showToast(OBJECT)**
`wx.showToast` 方法用于显示一个简短的消息提示,通常用于反馈操作结果。例如,在`show.js`中,当用户点击“消息提示框”按钮时,会调用`showok`函数,展示一个带有“成功”文字、成功图标且持续2秒的消息提示。`wx.showToast`的参数`OBJECT`包含以下关键属性:
- `title`:提示信息的内容。
- `icon`:提示信息的图标,可选值有'success'、'loading'、'none'等。
- `duration`:提示显示的时长(单位:毫秒)。
2. **模态弹窗——wx.showModal(OBJECT)**
`wx.showModal` 方法用于显示一个模态对话框,用户必须做出响应才能关闭。同样在`show.js`中,当用户点击“模态弹窗”按钮,会调用`modalcnt`函数,展示一个包含“提示”标题和“这是一个模态弹窗”内容的模态框。当用户点击“确定”或“取消”按钮时,会触发回调函数`success`,根据`res.confirm`或`res.cancel`判断用户的操作。
3. **操作菜单——wx.showActionSheet(OBJECT)**
`wx.showActionSheet` 方法用于显示一个底部操作菜单,用户可以从中选择一项进行操作。在`show.js`中,当用户点击“操作菜单”按钮,会调用`actioncnt`函数,显示一个包含选项'A'、'B'和'C'的操作菜单。当用户点击某项时,回调函数`success`会返回`res.tapIndex`,表示用户点击的选项索引。如果用户未进行任何操作,`fail`回调会被触发。
这些弹出框组件在微信小程序中起到了重要的交互作用,通过合理设计和使用,可以提高用户体验,使应用更具互动性。开发者可以根据实际需求,自定义弹出框的内容、样式以及回调处理,以实现丰富的用户交互功能。
2020-09-01 上传
2020-09-01 上传
2020-08-31 上传
2020-09-01 上传
2021-03-29 上传
2020-10-16 上传
2022-05-23 上传
点击了解资源详情
点击了解资源详情
weixin_38664469
- 粉丝: 5
- 资源: 896
最新资源
- Leetcode-rika:没事每天写一个leetcode
- 掌握Redis:从安装到高效数据处理的核心原理与技巧
- torch_sparse-0.6.9-cp37-cp37m-linux_x86_64whl.zip
- 红色美食产品官网响应式模板
- crypto-index-fund:基于Google电子表格和Coinmarketcap API的DIY加密指数基金
- Git项目
- Python_Algorithm:Python算法
- TCPclienttext.rar_TCP/IP协议栈_C#_
- Internet Download Manager-crx插件
- torch_cluster-1.5.9-cp36-cp36m-win_amd64whl.zip
- 云原生应用与容器架构.rar
- idDHTLib:用于Arduino的DHT11和DHT22中断驱动的库
- HeyMercer.github.io:盛开的梦
- OATH.Net:一个小型库,可为双因素身份验证实现HOTP和TOTP算法。 与适用于iPhone和Android的Google身份验证器应用兼容
- Koolwired.Imap-开源
- TrafficLight-crx插件