深入理解与实践:JavaScript防抖节流技巧
需积分: 0 172 浏览量
更新于2024-08-05
收藏 462KB PDF 举报
"手写防抖节流-深拷贝-事件总线1"
本文主要探讨了JavaScript中的防抖(debounce)和节流(throttle)技术,这两种技术在前端开发中常用于优化性能,特别是在处理频繁触发的事件时。防抖和节流的主要区别在于它们控制事件处理函数执行的方式,以避免不必要的计算和资源消耗。
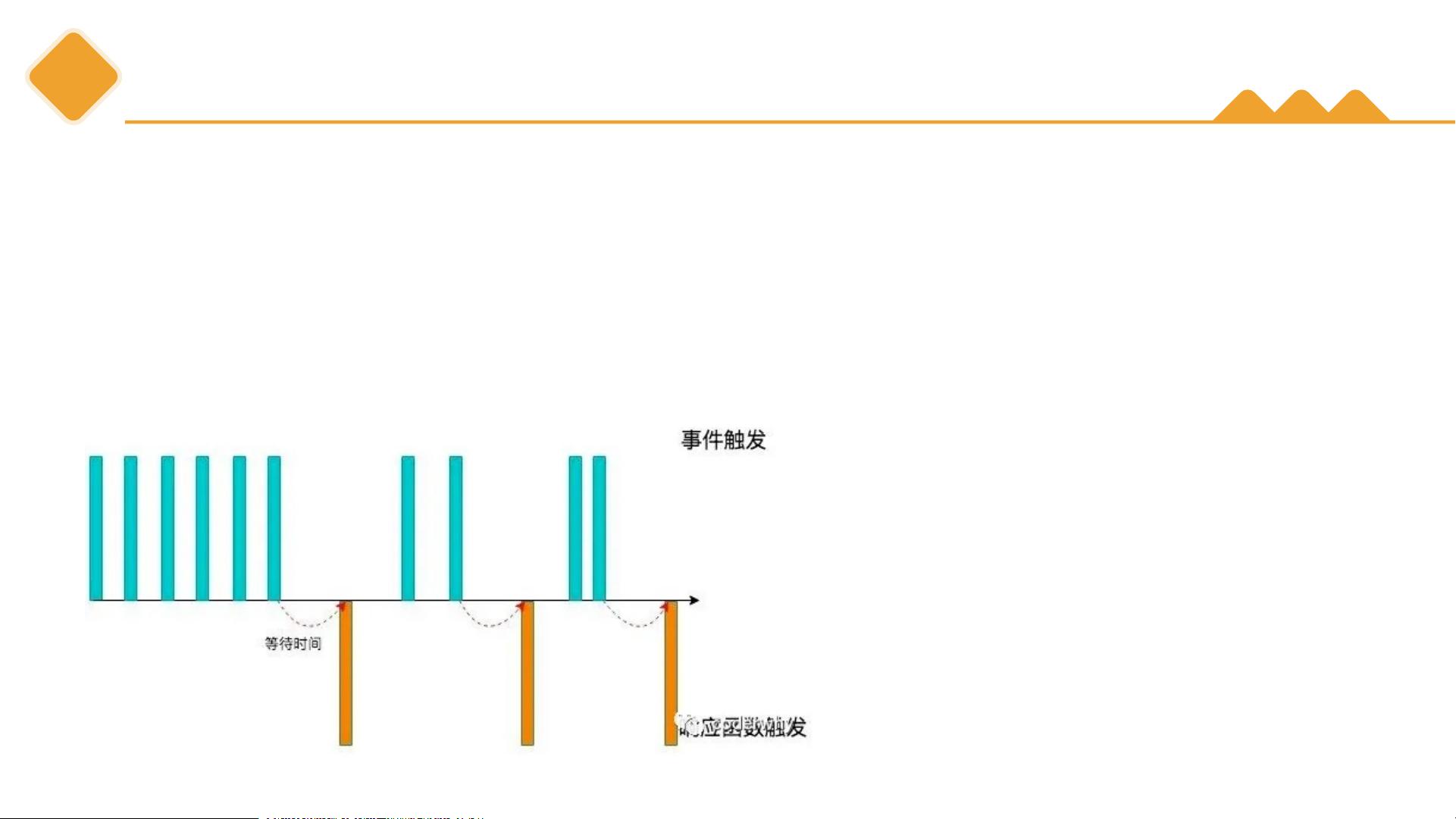
首先,防抖函数(debounce)的原理是:当事件连续触发时,只有在最后一次触发后的一段设定时间内没有再次触发事件,才会执行该函数。例如,在输入框中实时搜索,用户每输入一个字符就发送一次请求,会导致过多的网络请求。通过防抖,我们可以确保用户停止输入一段时间后才真正发送请求,从而减少请求次数,提高性能。
防抖的常见应用场景包括:
1. 输入框的实时搜索,只在用户停止输入一段时间后发送请求。
2. 频繁点击按钮,防止短时间内多次执行相同操作。
3. 监听浏览器滚动事件,如实现无限滚动加载,防止滚动时频繁执行计算。
4. 用户调整浏览器窗口大小(resize事件)时,只有在窗口大小稳定后才执行相应操作。
接着,节流函数(throttle)则是保证在一定时间间隔内,无论事件触发多少次,都只执行一次函数。与防抖不同的是,节流会在设定的时间间隔内确保至少执行一次函数。例如,地图应用中拖动地图时,我们可能希望每隔一定时间更新一次地图位置,而不是每次鼠标移动都更新。
节流的典型应用场景包括:
1. 地图应用中拖动地图时的更新操作。
2. 监听窗口滚动事件,如页面滚动加载,每隔一定时间加载下一批内容。
3. 实时绘制图表,当数据快速变化时,控制重绘频率以优化性能。
了解防抖和节流的基本概念后,我们需要能够自己编写这两个函数。实现防抖函数的基本思路是使用定时器,当事件触发时取消已有的定时器,并重新设置一个新的定时器,只有当定时器未被取消时,才会执行函数。节流函数则需要记录上一次执行的时间,并判断当前事件触发是否超过设定的间隔时间。
在实际开发中,掌握防抖和节流不仅可以提高代码效率,还能提升用户体验。例如,对于输入框的实时搜索,使用防抖可以避免频繁的网络请求,使系统更流畅;对于地图应用,使用节流可以确保在用户移动鼠标时不会过于频繁地更新地图,保持应用的响应性。
总结来说,防抖和节流是前端性能优化的重要工具,理解它们的工作原理并能自己编写相关函数,是每个JavaScript开发者必备的技能。通过实践和应用,我们可以更好地解决由频繁事件触发导致的性能问题,提升应用程序的运行效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-07-15 上传
2021-10-02 上传
2021-07-16 上传
2021-03-16 上传
2022-07-13 上传
Jaihwoe
- 粉丝: 21
- 资源: 350