IntelliJ IDEA使用Ajax实现分页查询教程
42 浏览量
更新于2024-09-02
收藏 1.01MB PDF 举报
"IntelliJ IDEA中使用Ajax进行分页查询的示例教程"
在Web开发中,分页查询是常见的需求,特别是在处理大量数据时,它能提高用户体验并减轻服务器负担。本教程将介绍如何在IntelliJ IDEA中利用Ajax技术实现分页查询功能。Ajax(Asynchronous JavaScript and XML)允许我们在不刷新整个页面的情况下与服务器交换数据并更新部分网页内容,使得用户界面更加动态和交互性更强。
首先,我们需要了解开发环境:Windows 10操作系统,IntelliJ IDEA 2017.3.2作为集成开发环境,MySQL 5.5作为数据库,使用Navicat作为数据库管理工具,以及Chrome浏览器65.0.3325.181进行前端展示。
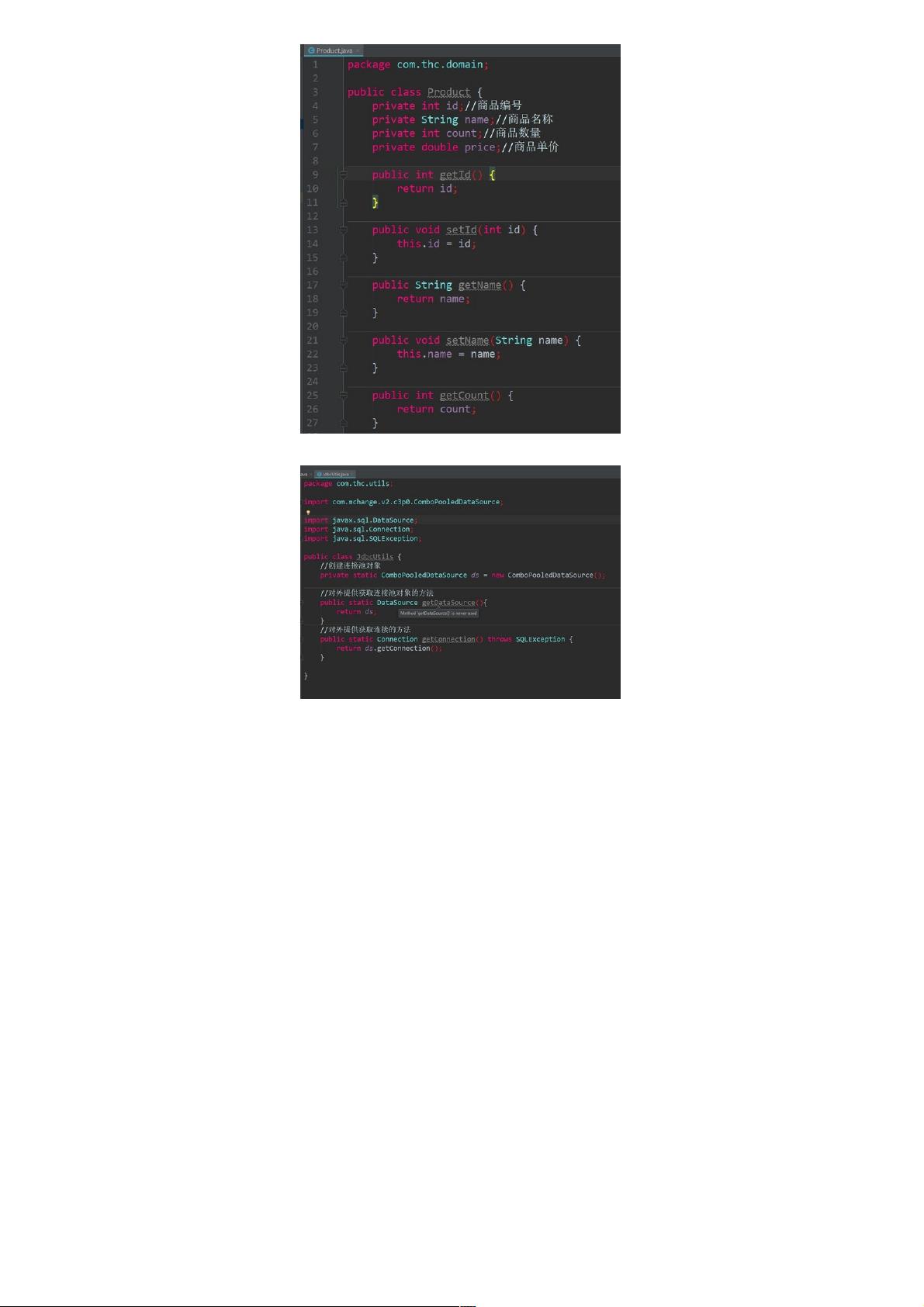
在开始编码之前,确保已经配置好项目环境,包括设置热部署、导入必要的库文件(如c3p0、DbUtils、fastJson和MySQL驱动),并为项目创建合适的包结构。同时,需要在数据库中创建一个名为`product`的表,并填充一些测试数据。
接下来,我们将按照JavaEE三层架构来实现分页查询:
1. **Web层(Controller)**:这里通常使用Servlet来接收前端发送的Ajax请求。创建一个Servlet,用于接收分页参数(如当前页数和每页显示数量),然后调用Service层的方法。
2. **Service层**:在Service层中,我们将实现业务逻辑,包括计算总页数、根据分页参数执行数据库查询等。可以创建一个服务接口和它的实现类,调用DAO层的方法获取数据。
3. **DAO层**:DAO层负责与数据库的交互,使用c3p0连接池管理数据库连接,通过预编译的SQL语句(PreparedStatement)执行查询,并返回结果集。
在前端,我们可以使用HTML、CSS(例如Bootstrap框架)和JavaScript(通常配合jQuery库)来构建用户界面。当用户点击分页按钮时,触发Ajax请求,将请求发送到后台Servlet。Servlet处理请求后,将分页后的商品信息转换为JSON格式并通过Ajax的success回调返回给前端。前端接收到数据后,动态更新页面展示内容。
以下是一个简单的Ajax请求示例:
```javascript
$.ajax({
url: '商品分页Servlet',
type: 'POST',
data: {currentPage: 1, pageSize: 10}, // 分页参数
success: function(data) {
var products = JSON.parse(data); // 解析服务器返回的JSON数据
// 使用这些数据更新页面的表格或列表
},
error: function() {
alert('请求失败,请重试');
}
});
```
在实际应用中,你可能还需要处理错误情况,以及优化分页的性能,例如通过缓存来减少不必要的数据库查询。此外,前端可以添加更多的交互元素,如加载指示器,以提供更好的用户体验。
IntelliJ IDEA中的Ajax分页查询涉及到前端和后端的协同工作,包括Ajax请求的发送与处理、数据库的查询操作以及前后端数据的交互。理解这一过程对于开发高效、响应式的Web应用程序至关重要。
556 浏览量
2024-12-20 上传
167 浏览量
2023-05-18 上传
429 浏览量
130 浏览量
338 浏览量
weixin_38607554
- 粉丝: 5
最新资源
- OCP指南:理解价值与分类,避开误区
- Windows 2000 + Oracle 9i 安装配置详指南
- ActionScript 3.0组件使用指南
- C语言指针完全解析:从基础到复杂类型
- Hibernate实战指南:Manning出版社
- 9iClient Form Builder基础开发:安装与环境设置
- Flex与J2EE深度集成:服务导向架构与RIA开发
- Oracle数据库安全:概要文件与用户管理
- Oracle事务管理详解:进程与会话的管控
- Oracle对象管理最佳实践
- Oracle分区管理详解
- Zend Framework入门教程:由Rob Allen撰写
- C语言基础:数据类型详解
- VNC协议详解:登录与桌面共享机制
- SQL入门与实践:基础语句与练习解析
- 《Div+CSS布局大全》网页设计教程