XR设计规范:解析空间UI、像素密度与视力
101 浏览量
更新于2024-06-21
收藏 316KB DOCX 举报
"XR中的设计规范文档详细介绍了在扩展现实(XR)环境中设计界面时需要考虑的关键因素,包括像素数、空间像素密度和角度像素密度等概念,以及它们与用户体验的关系。文档通过实例解释了不同尺寸设备上的这些参数如何影响视觉效果,并提到了视力标准20/20视力在XR设计中的意义。"
在XR设计中,理解和应用正确的尺寸设定至关重要,因为它直接影响到用户体验和交互的舒适度。首先,像素数(分辨率)是衡量屏幕清晰度的基本单位,由水平和垂直方向的像素数量决定。例如,1920×1080的分辨率意味着水平方向有1920个像素,垂直方向有1080个像素,总像素数约为2百万。
接着,空间像素密度(PPI,Pixels Per Inch)描述了单位面积内的像素数量,它影响着图像的细腻程度。在移动设备和大型显示器上,相同分辨率的屏幕会因为尺寸差异导致不同的PPI值。例如,5英寸设备的PPI远高于49英寸显示器,前者为440.58PPI,后者为44.96PPI。
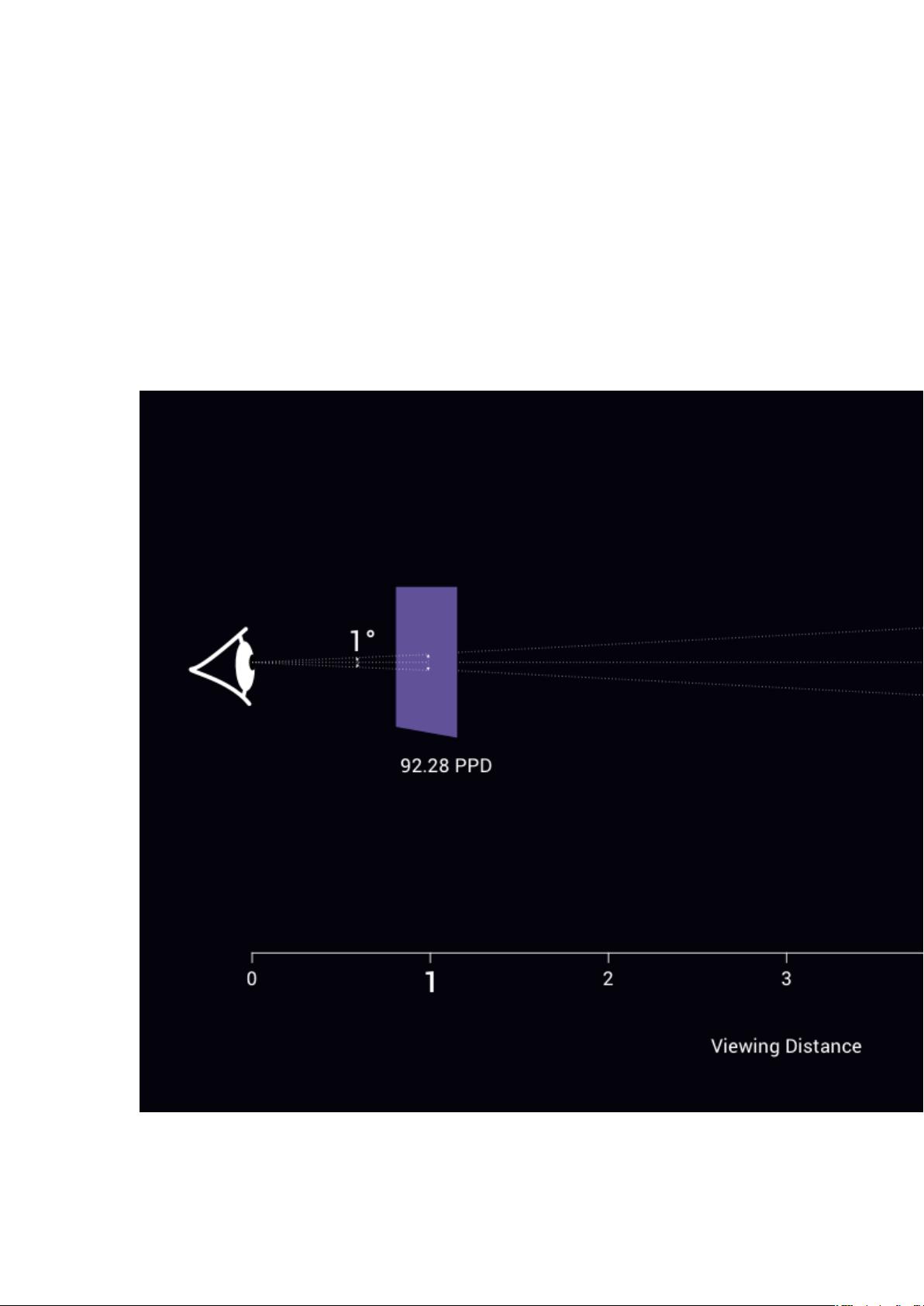
角像素密度(PPD,Pixels Per Degree)则更适用于头戴式显示器(HMD)等XR设备,它考虑了用户与屏幕的距离以及视场角(FoV)。PPD能帮助设计师确保在用户视野范围内提供足够的细节。计算PPD时,需要结合设备的PPI、用户距离和视场角的半径。例如,移动设备的PPD为92.28PPD,而显示器的PPD为56.5PPD。
此外,设计规范还提及了20/20视力的标准,这是衡量人类视觉清晰度的一个基准。在XR设计中,理解用户的视力状况有助于确定合适的文本大小和元素细节,以确保所有用户都能清晰地看到和交互内容。例如,如果用户视力低于20/20,可能需要增大元素尺寸或提供辅助视觉支持。
XR设计规范涉及多个维度的考量,包括像素数、空间和角像素密度,以及用户视力因素。这些参数的综合应用能够确保在各种XR设备上提供一致且舒适的用户体验。设计师必须精确地调整这些参数,以适应不断变化的XR环境,从而创造出既美观又实用的界面。
产品经理自我修养
- 粉丝: 235
- 资源: 7718
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践