Android自定义View实现音频条形图动画
40 浏览量
更新于2024-09-02
收藏 95KB PDF 举报
"Android实现音频条形图效果(仿音频动画无监听音频输入)"
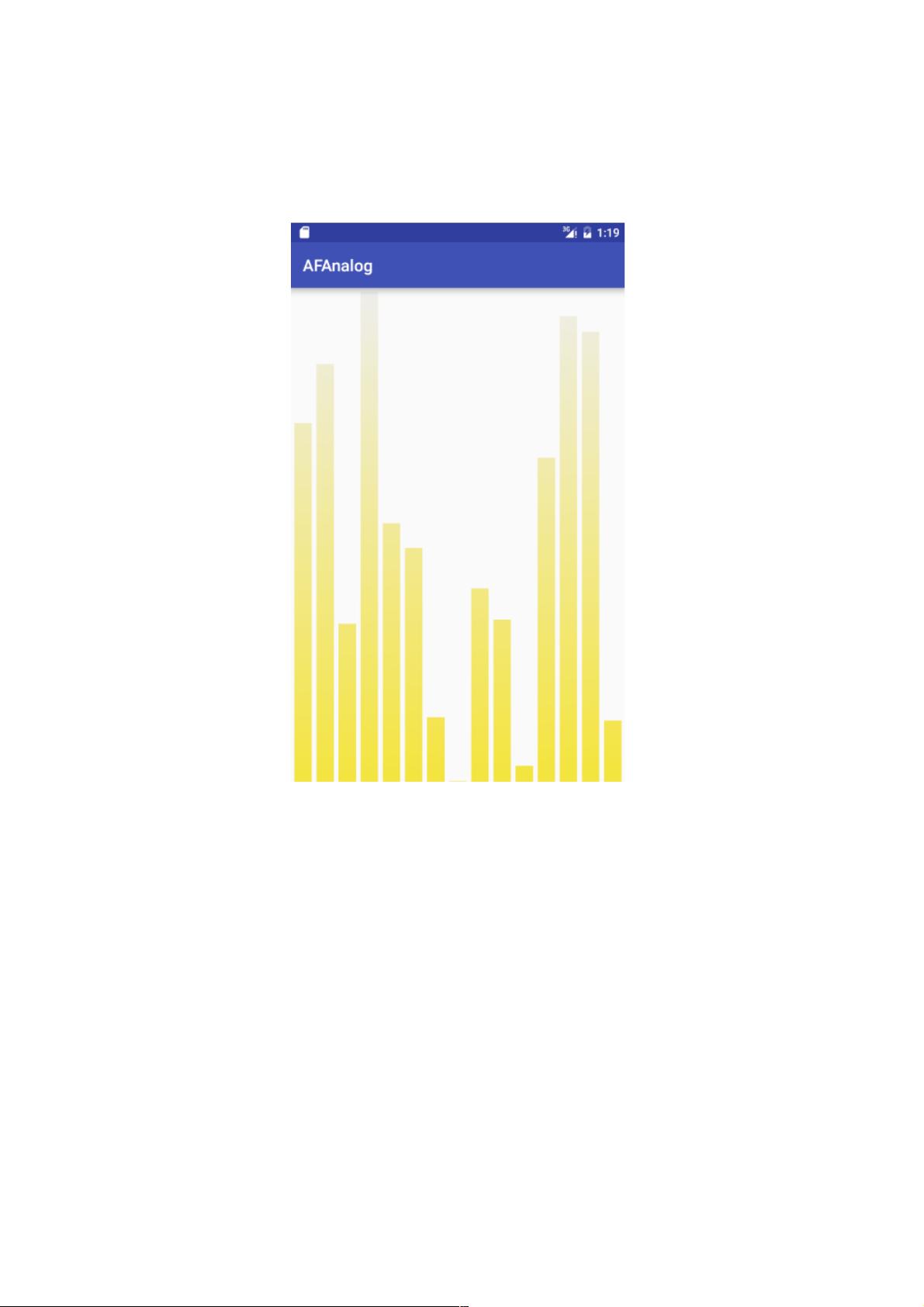
在Android开发中,音频条形图是一种常见的UI元素,用于可视化音频信号的强度或波动情况。本资源介绍如何在Android应用中创建一个自定义的音频条形图视图,而不实际监听音频输入,而是通过随机数据模拟音频的变化。
首先,音频条形图的基本结构是绘制一系列的矩形,每个矩形代表音频的一个片段。这些矩形通常以一定的间隔排列,形成类似波浪的形状。在给定的代码示例中,使用了一个for循环来遍历并绘制这些矩形。`mRectWidth`代表每个矩形的宽度,`mRectCount`是矩形的数量,`offset`是它们之间的偏移量。`currentHeight`变量则表示当前矩形的高度,用于模拟音频的动态变化。
为了实现动态效果,关键在于更新`currentHeight`的值并让View重新绘制。在本例中,`Math.random()`函数被用来生成0到1之间的随机浮点数,这个值乘以`mRectHeight`来确定矩形的高度,从而模拟音频的随机波动。`mRandom`变量保存了随机生成的数值。
为了实现动态的动画效果,而不是每次绘制都立即重绘,我们可以使用`postInvalidateDelayed()`方法来延迟View的重绘。这个方法会在指定的毫秒数后调用`invalidate()`,使得View在间隔一定时间后更新其显示。在示例中,设置为每300毫秒重绘一次,这样可以创造出平滑的动画效果,避免因刷新过快导致的卡顿。
最后,为了提升视觉效果,可以添加渐变效果。在Android中,可以通过设置`Paint`对象的`Shader`来实现。这通常包括线性渐变、径向渐变等。在`onDraw()`方法中,可以在初始化`mRectPaint`时设置一个线性渐变,使其从一种颜色平滑过渡到另一种颜色,增强条形图的立体感和视觉吸引力。
总结起来,实现Android音频条形图的关键步骤包括:
1. 创建一个自定义View,并在`onDraw()`方法中绘制矩形。
2. 使用循环和偏移量绘制矩形数组,模拟音频条形图的形状。
3. 通过随机数生成器模拟音频波动,更新矩形的高度。
4. 使用`postInvalidateDelayed()`来控制View的动态重绘,实现动画效果。
5. 添加渐变效果,提升条形图的视觉表现。
这个资源对于想要在Android应用中实现类似音频条形图效果的开发者来说,提供了有价值的参考和实践指导。
389 浏览量
117 浏览量
200 浏览量
296 浏览量
weixin_38634323
- 粉丝: 7
- 资源: 898
最新资源
- Nokwoda-开源
- worker_webdesign
- evil-multiedit:基于iedit的邪恶模式的多个游标
- 中鲁B:2020年年度报告.rar
- Mu:Node.js Mustache模板引擎(和编译器)
- appfuse-service-3.0.0.zip
- emacs-eclim:该项目为emacs开发人员带来了一些很棒的eclipse功能。 它基于eclim项目,该项目为vim提供了eclipse功能。 sennyemacs-eclim的开发已移至此处
- 基于STC12C5A60S2的基础测量表,可测电压、电流、功率等参数-电路方案
- 盛剑环境首次公开发行股票招股说明书.rar
- 基于Maltab开发的中的基本语法和语句示例代码(Maltab源代码+数据集+ppt).rar
- Qt海康威视SDK二次开发登录与预览
- 基于 SpringBoot 开发的员工的季度绩效考核系统.zip
- algo-lab:从字面上看算法实验室
- gl_collections_bench:基准GL集合
- 2021年中国协同办公市场研究报告.rar
- 圣斯尔 CE-L系列车辆检测器(PDF 格式).zip