微信小程序:名片夹详情页开发详解与轮播图功能
14 浏览量
更新于2024-08-26
收藏 803KB PDF 举报
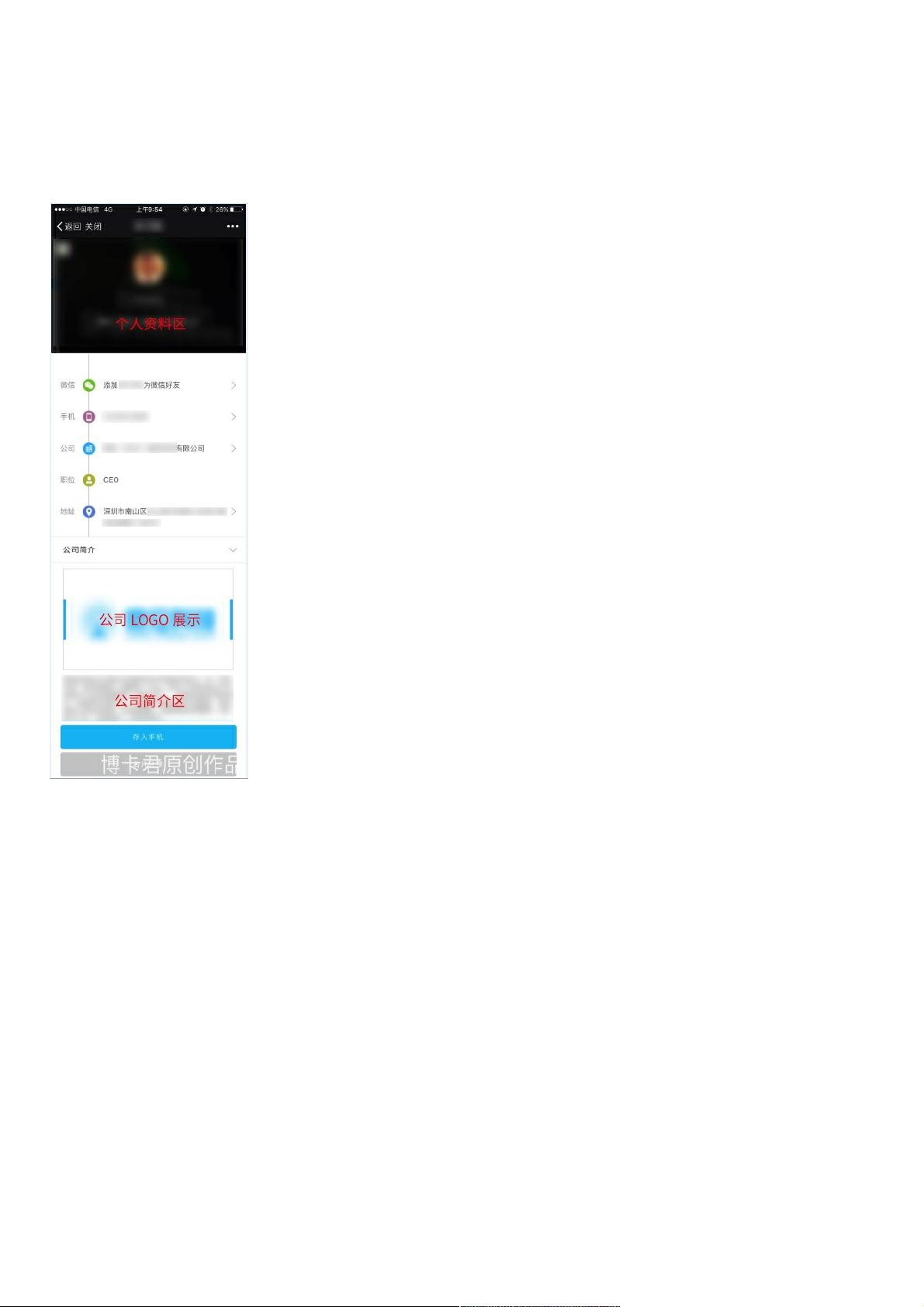
在微信小程序开发教程的第五章中,主要探讨了如何实现名片夹详情页的功能。该页面设计注重用户体验,包含了以下几个关键部分:
1. **轮播图**:顶部背景采用轮播图展示,支持`autoplay`自动播放,通过`interval`控制轮播间隔,`duration`设置切换速度,用户可以根据需求自定义这些参数。轮播图默认隐藏,只有在用户交互时(如点击进入全屏模式)才会显示并允许删除操作,通过`noClickImg`和`ClickImg`切换全屏与非全屏模式,点击事件`changeClick`负责样式切换。
2. **功能按钮**:包括二维码按钮,点击后弹出模态框提供更多信息;还有“微信栏”和“存入手机”按钮,可能涉及到与微信账号的集成或保存功能。此外,地址栏会显示地图,方便查看地理位置。
3. **导航与模式切换**:顶部的“删除”按钮在全屏状态下可以通过`getBackStyle`切换至备用样式,再次点击则恢复原样,展示了灵活的事件处理能力。
4. **列表展示**:利用微信小程序提供的循环组件`block`,实现信息列表的动态展示。个人信息数据通过判断数组`res.card.groups[0].fields`是否存在信息,有数据则显示,无数据则不显示,通过`for`循环遍历和条件语句实现。
5. **数据管理**:使用变量如`currentNumber`和`cardnum`管理轮播图的索引和图片总数,通过`slidechange`函数实时更新当前显示的图片。同时,使用`chinaMessage`和`personMessage`数组来存储和展示个人信息的具体内容。
总结来说,这一章节详细介绍了如何构建一个功能丰富的微信小程序名片夹详情页,包括轮播图的交互设计、信息展示的动态性和数据管理。这不仅涉及前端界面的构建,还涉及小程序的数据处理和用户交互逻辑。通过学习这些内容,开发者可以提升自己的微信小程序开发技能,并更好地满足用户对细节体验的需求。
2442 浏览量
215 浏览量
点击了解资源详情
214 浏览量
215 浏览量
396 浏览量
194 浏览量
1961 浏览量
weixin_38584148
- 粉丝: 10
- 资源: 1000