小程序click-scroll组件:实现点击拖动滚动
PDF格式 | 300KB |
更新于2024-08-30
| 75 浏览量 | 举报
"click-scroll组件设计,前端组件,滚动条,元素尺寸测量"
本文将详细介绍一个针对特定业务场景设计的小程序click-scroll组件。该组件旨在解决页面中过多滚动条导致的混乱问题,通过封装一个可点击并拖动查看内容的区域,提供更整洁的用户体验。
一、组件背景
在许多网页或小程序应用中,有时需要展示大量的内容,传统的滚动条方式可能会影响页面的整体美观。click-scroll组件应运而生,它允许用户在设定的区域内通过点击和拖动查看超出可视区域的内容,同时保持页面布局的简洁。
二、组件功能
1. 自动适配内容宽度:当组件内部内容宽度超过组件本身宽度时,组件两侧会出现可交互的“左右移动”提示,让用户能通过点击切换内容。
2. 单击拖动查看:如果内容高度超出组件可视区域,用户可以直接在组件的可视区域内点击并拖动,以查看隐藏的部分内容。
三、元素大小的测量
理解元素的尺寸对于正确实现click-scroll组件至关重要。以下是一些基本概念:
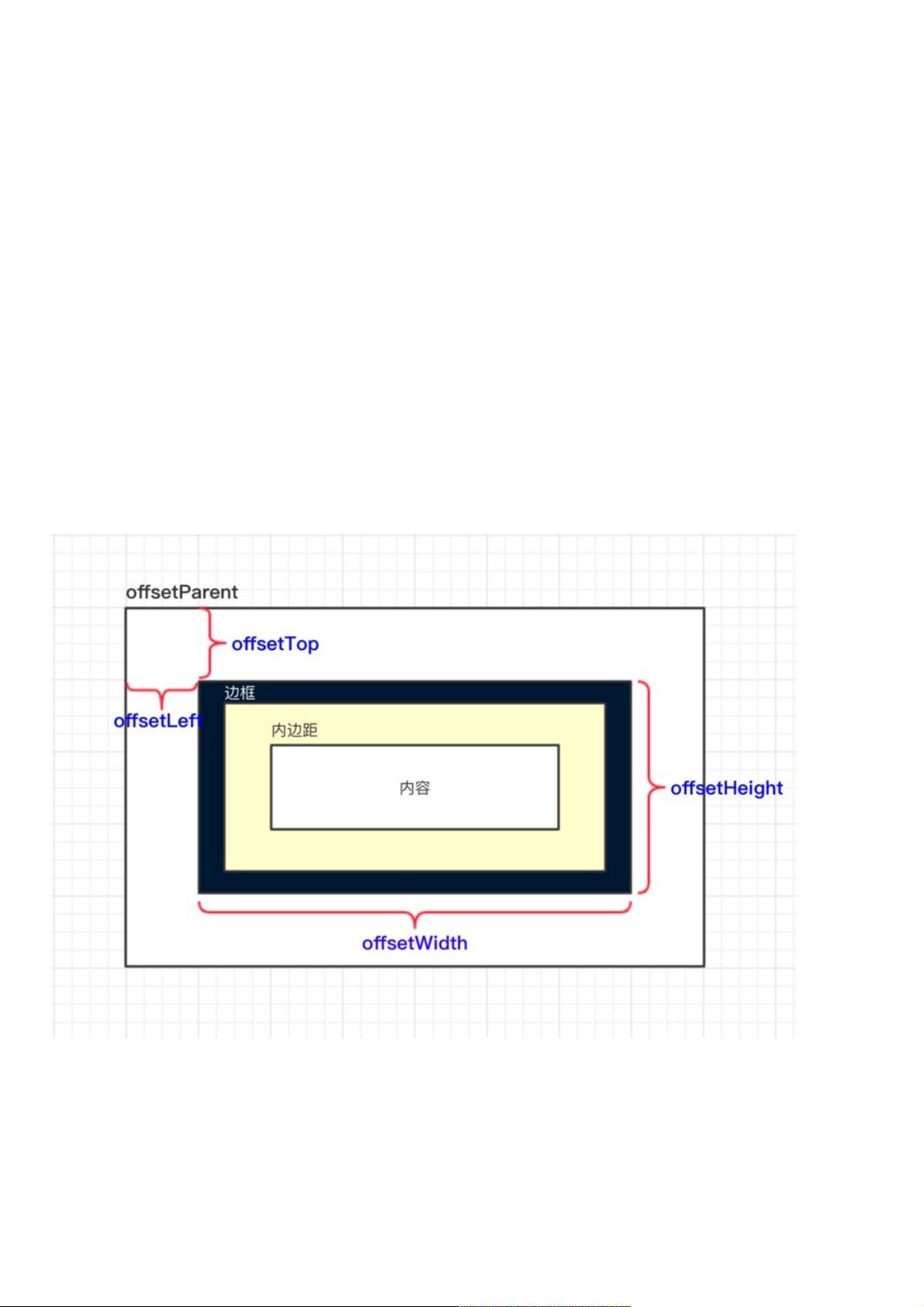
1. 偏移量(offset dimension):测量元素在屏幕上的完整可视尺寸,包括内边距、滚动条和边框。关键属性有offsetHeight、offsetWidth、offsetLeft和offsetTop,它们分别表示元素的总高度、总宽度、左外边距到包含元素左内边距的距离和上外边距到包含元素上内边距的距离。
2. 客户区大小(client dimension):仅包含元素内容和内边距的尺寸,不考虑滚动条和边框。clientWidth和clientHeight表示内容区加上内边距的宽度和高度。
3. 滚动大小(scroll dimension):表示元素内容的实际总尺寸,即使这些内容在没有滚动条时不可见。scrollHeight和scrollWidth是内容的总高度和宽度,而scrollLeft和scrollTop则用于控制内容的滚动位置。
四、组件设计思路
click-scroll组件的设计可能包括以下几个步骤:
1. 初始化组件大小,根据设定的显示位置和空间进行布局。
2. 监听内容区域的宽度变化,动态调整左右移动交互的显示。
3. 实现点击和拖动事件处理,确保内容能在用户交互下平滑滚动。
4. 处理滚动条的显示与隐藏,根据内容是否溢出组件边界动态调整。
五、使用文档
click-scroll组件通过插槽(slot)来插入实际要展示的内容。开发者可以传入DOM元素作为组件的子节点,通过组件提供的参数和方法来控制滚动行为。例如,通过设置特定参数可以调整组件的显示样式和交互逻辑。
click-scroll组件结合了元素尺寸测量和用户交互设计,为前端开发者提供了一种优雅的解决方案,用于处理大量内容的展示,同时保持页面的整洁性和易用性。
相关推荐








111 浏览量

weixin_38638033
- 粉丝: 5
- 资源: 940
最新资源
- Lista_de_Exercicios:Lista deExercíciode Algoritmos do Gustavo Guanabara教授
- rust-cas:通过构建与Bazel兼容的内容可寻址商店来测试Rust
- 网络刀客 v3.0
- TW-Shiraz:Shiraz是Tiddlywiki 5的一个小型插件,包含宏,样式表,模板,片段,图像,静态表,动态表,并充当入门工具包
- vc_static_button.rar_RFW_VC static Button_VC++ static Button
- 行业文档-设计装置-一种折叠式太阳能座椅广告棚.zip
- pid控制器代码matlab-Ziegler-Nichols-Tuning-Method:使用Ziegler-Nichols闭环方法针对给定传
- CompletableFuture.zip
- 纯css制作文字随时间变动而变色,文字变色效果,背景透明阴影
- up4
- Curriculum_Vitae:职务経歴书
- 粒子群多目标-程序.rar_UY9_pareto_pareto多目标_多目标 粒子群_自适应粒子群
- 行业文档-设计装置-一种折纸机的机头.zip
- englishTeachers:使用Postgresql的简单应用
- SSM实验室预约管理系统.7z
- ESP8266-01GPIO口模拟I2C LCD1602.rar