CSS+DIV网页布局与样式详解
需积分: 9 113 浏览量
更新于2024-07-27
收藏 441KB PPT 举报
"这是一份关于CSS和DIV的辅助学习文档,主要针对想要学习网页样式与布局的同学。文档内容包括CSS的基本概念、CSS/DIV布局专题讲解、CSS与其他技术的关系,以及CSS/DIV的综合实践。文档强调了CSS在网页设计中的重要性,特别是它能实现表现和内容的分离,提高页面浏览速度,以及方便维护和改版。文档还介绍了CSS的基本语法,以及如何编写和应用CSS,包括行内样式、内部样式块、链入外部样式表和导入样式等方法。"
**CSS基本概念**
CSS,即层叠样式表,是一种用于控制网页样式并实现内容与表现分离的标记性语言。自1996年被W3C推荐使用以来,它极大地丰富了HTML的格式化功能,如字体、颜色、背景和布局等。
**CSS的优势**
1. **表现和内容相分离**:CSS允许设计师将样式规则与HTML内容分开,使得设计和内容的编辑互不影响。
2. **提高页面浏览速度**:由于CSS减少了HTML中的样式信息,页面加载更快。
3. **易于维护和改版**:只需更改CSS文件,就能统一修改整个网站的样式,大大提高了工作效率。
**CSS工作原理**
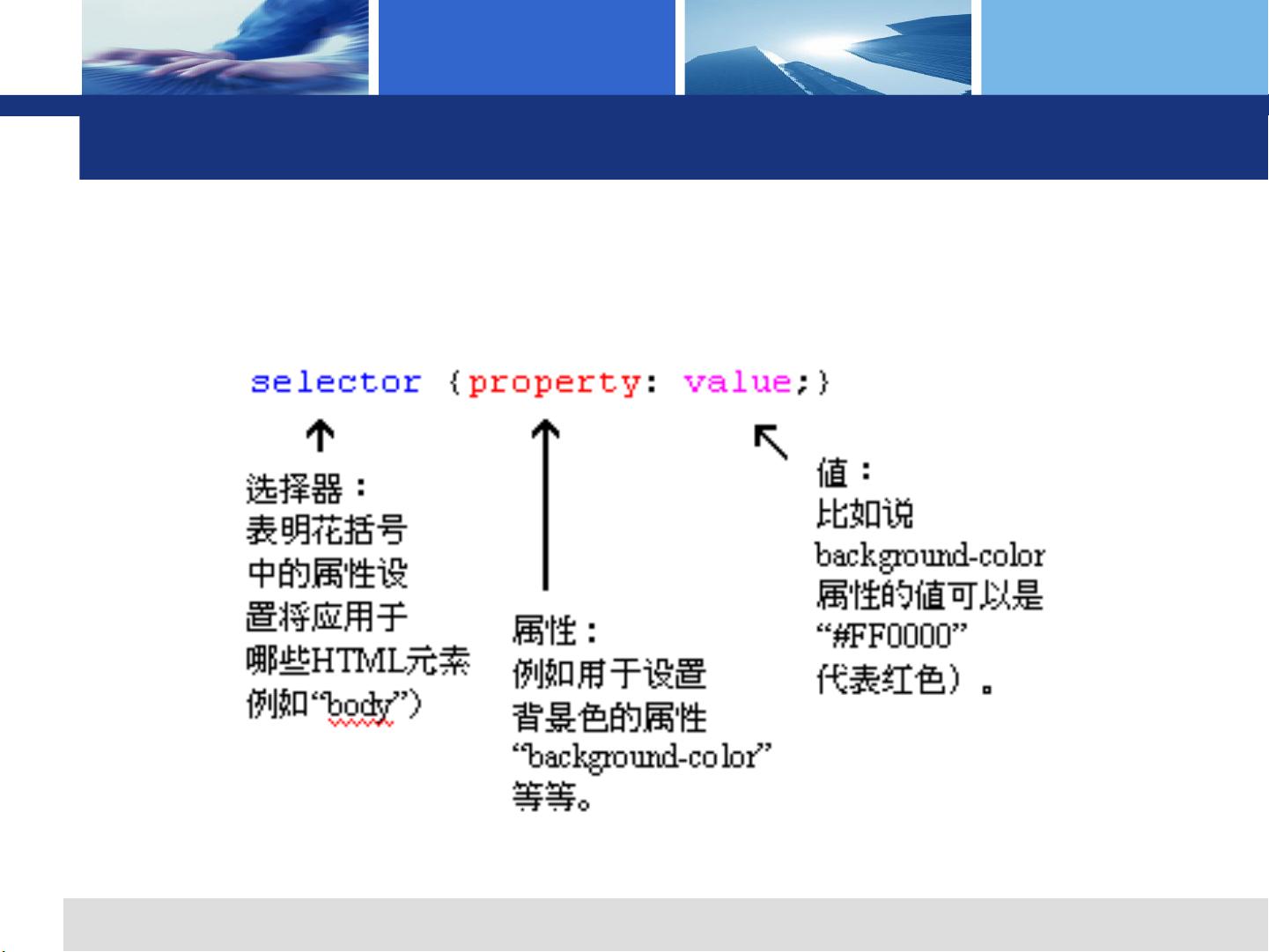
CSS的基本语法由选择符、属性和值组成,例如`H1 {color: red;}`。CSS通过选择符(如`H1`)选取HTML元素,并应用相应的样式属性(如`color`)和值(如`red`)。
**编写CSS的方法**
1. **行内样式**:直接在HTML元素的`style`属性中定义样式,如`<p style="margin-left: 0.5px; margin-right: 0.5px;">`。
2. **定义内部样式块对象**:在HTML文档的`<head>`部分创建`<style>`标签,其中包含CSS规则。
3. **链入外部样式表文件**:通过`<link>`标签链接到一个独立的CSS文件,实现样式复用。
4. **导入样式**:在内部样式块或外部样式表中使用`@import`规则导入其他样式表。
这份文档对于初学者来说是一份很好的起点,通过学习,读者不仅可以理解CSS的基础,还能掌握如何在实际项目中有效应用CSS和DIV进行网页布局。
2012-02-26 上传
2008-06-25 上传
2019-03-15 上传
2020-05-15 上传
2018-05-16 上传
2019-09-18 上传
q79591245
- 粉丝: 0
- 资源: 4
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率