"OpenWrt Luci界面开发总结:MVC架构和选项添加"
需积分: 16 198 浏览量
更新于2023-12-18
2
收藏 1.25MB DOCX 举报
openwrt知识总结(LUCI开发)
Openwrt是一个开源的嵌入式操作系统,用于路由器和其他网络设备。它提供了许多功能强大的工具和软件包,以方便用户进行管理和配置。其中一个重要的组件是Luci,它是OpenWrt上的一个Web管理界面,可以帮助用户更方便地管理路由器。
LuCi采用了MVC三层架构,使用Lua脚本开发。这使得开发LuCi的配置界面不需要编辑任何HTML代码。基本上,我们只需修改模型层就可以实现我们需要的功能。
在开发智能路由器时,我们通常需要在OpenWrt的Web界面中添加一些内容。接下来,我们将介绍如何在System中添加一个Test选项卡。
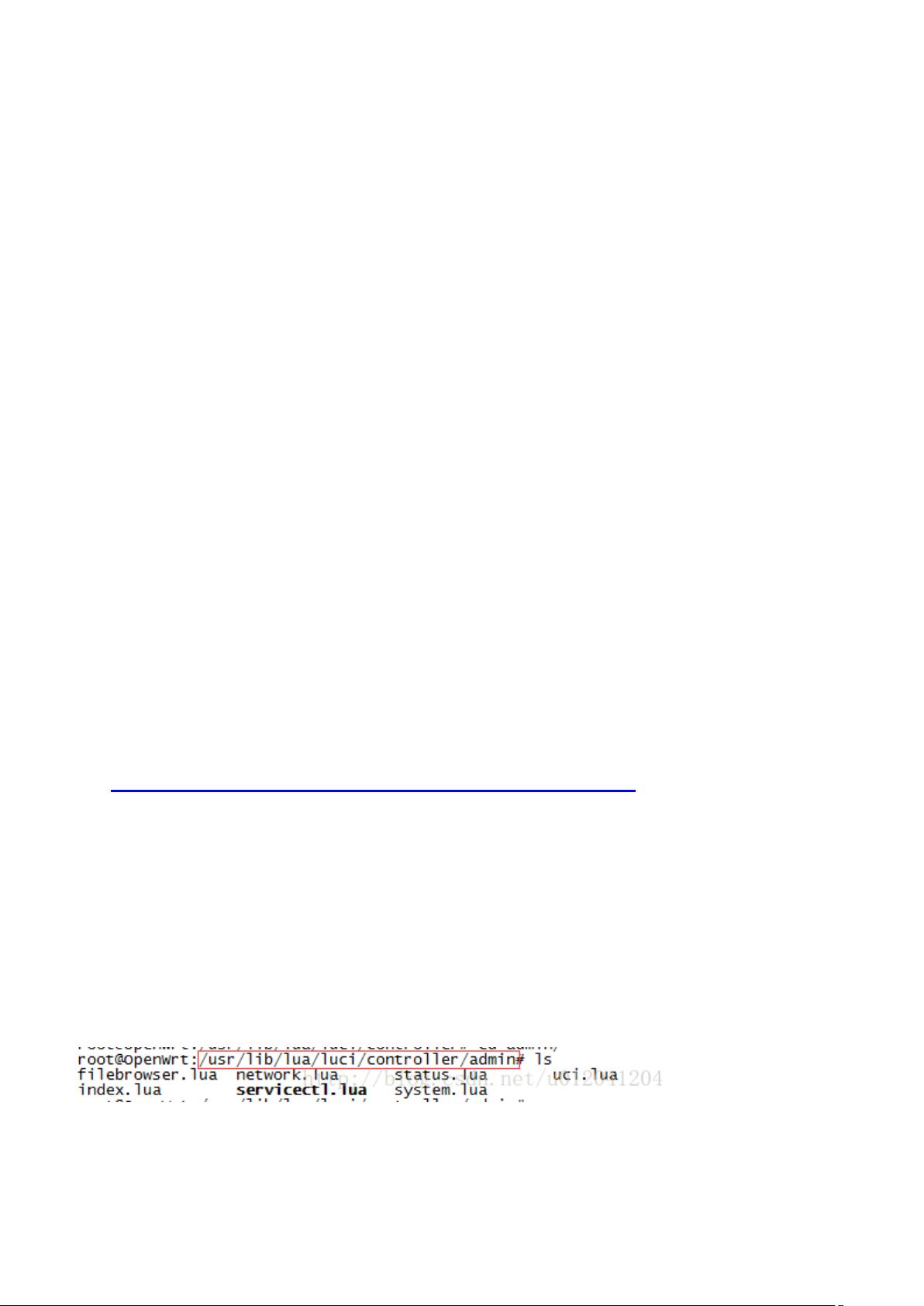
首先,在文件系统的目录“/usr/lib/lua/luci/controller/admin”下创建一个名为test.lua的文件。文件内容如下:
```
module("luci.controller.admin.test", package.seeall)
function index()
entry({"admin", "test"}, alias("admin", "test", "index"), _("Test"), 60)
entry({"admin", "test", "index"}, template("admin/test"), _("Test"), 10)
end
```
在上面的代码中,我们首先使用module函数定义了一个模块名为luci.controller.admin.test。接下来,我们定义了一个名为index的函数。
在index函数中,我们使用entry函数添加了一个路由条目。路由条目的第一个参数是URL路径,它定义了我们将在Web界面中显示的位置。在这个例子中,我们将Test选项卡添加到了admin下面。
第二个参数是一个别名,指示当用户访问admin/test时,显示的是哪个模板。在这个例子中,我们将index模板作为别名。
第三个参数是这个选项卡的显示名称。这个名称将在Web界面上显示给用户。
最后一个参数是这个选项卡的排序权重。它决定了这个选项卡在Web界面上的显示顺序。更小的权重意味着选项卡将显示在较前面的位置。
在完成了test.lua的编写之后,我们需要在应用中注册这个模块。在“/usr/lib/lua/luci/admin应用名文件夹根目录/controllers”下的init.lua文件中添加以下代码:
```
module("luci.controller.admin.test", package.seeall)
function index()
entry({"admin", "test"}, alias("admin", "test", "index"), _("Test"), 60)
entry({"admin", "test", "index"}, template("admin/test"), _("Test"), 10)
end
```
注意,应用名文件夹是实际应用名称的文件夹,可以根据实际应用名称进行更改。
完成了以上步骤后,我们就成功地在OpenWrt的Web界面中添加了一个名为Test的选项卡。用户可以在该选项卡下进行配置和管理。这样,我们就可以根据实际需要,继续在OpenWrt的Web界面中进行功能扩展。
总结一下,通过LuCi,我们可以方便地开发OpenWrt上的Web管理界面。使用Lua脚本开发,不需要编辑HTML代码。只需要修改模型层就可以实现我们需要的功能。通过添加路由条目,可以在Web界面中添加选项卡,方便用户进行配置和管理。
2022-12-16 上传
2022-12-16 上传
2014-09-30 上传
2023-07-27 上传
2024-11-01 上传
2024-06-21 上传
2023-10-23 上传
2023-05-25 上传
2023-08-12 上传
Just810
- 粉丝: 12
- 资源: 18
最新资源
- 802.16J相关论文
- 系统盘中各种dll文件的含义
- 基于支持向量机的复杂背景下的人体检测
- rfc3261中文版
- 用户手册(GB8567——88)
- Visual Basic 2005 窗体控件大全
- struts2 标签详解
- 全程指导Linux下JAVA环境配置
- 初学者适用java基础书籍
- DataGridView的编程小技巧、用法
- 所有服务配置总结所有服务配置总结所有服务配置总结所有服务配置总结
- 多模短波长激光在圆形球面腔中的传输
- 网页常用特效整理网页常用特效整理.docx
- 802.16协议解读
- Oracle9i 数据库管理基础 I Ed 1.1 Vol.2.pdf
- zlg7290 接口键盘和LED显示