手机网页设计入门:WAP1.2与XHTMLMP的区别与制作
随着移动互联网的普及,手机网页设计成为了一个日益重要的领域。在当今的网络环境中,用户不再局限于台式电脑,而是可以随时随地通过手机浏览网页、下载文件。无线运营商不断优化无线网络,使得手机上网体验更加便捷,这直接推动了手机网页制作的需求增长。
手机网页设计教程首先从选择正确的平台版本开始,如wap1.2和wap2.0。wap1.2采用的是WML(Wireless Markup Language),这是一种从HTML发展而来的、基于XML的标记语言,相比HTML,WML更加严格。而wap2.0则引入了XhtmlMP(Xhtml Mobile Profile),这是Xhtml的一种特化版本,提供了更丰富的功能,包括支持外部CSS样式,能实现接近传统网页浏览器的浏览效果。尽管XhtmlMP简洁且美观,但一些大型网站仍沿用WML,以便兼容老款手机。
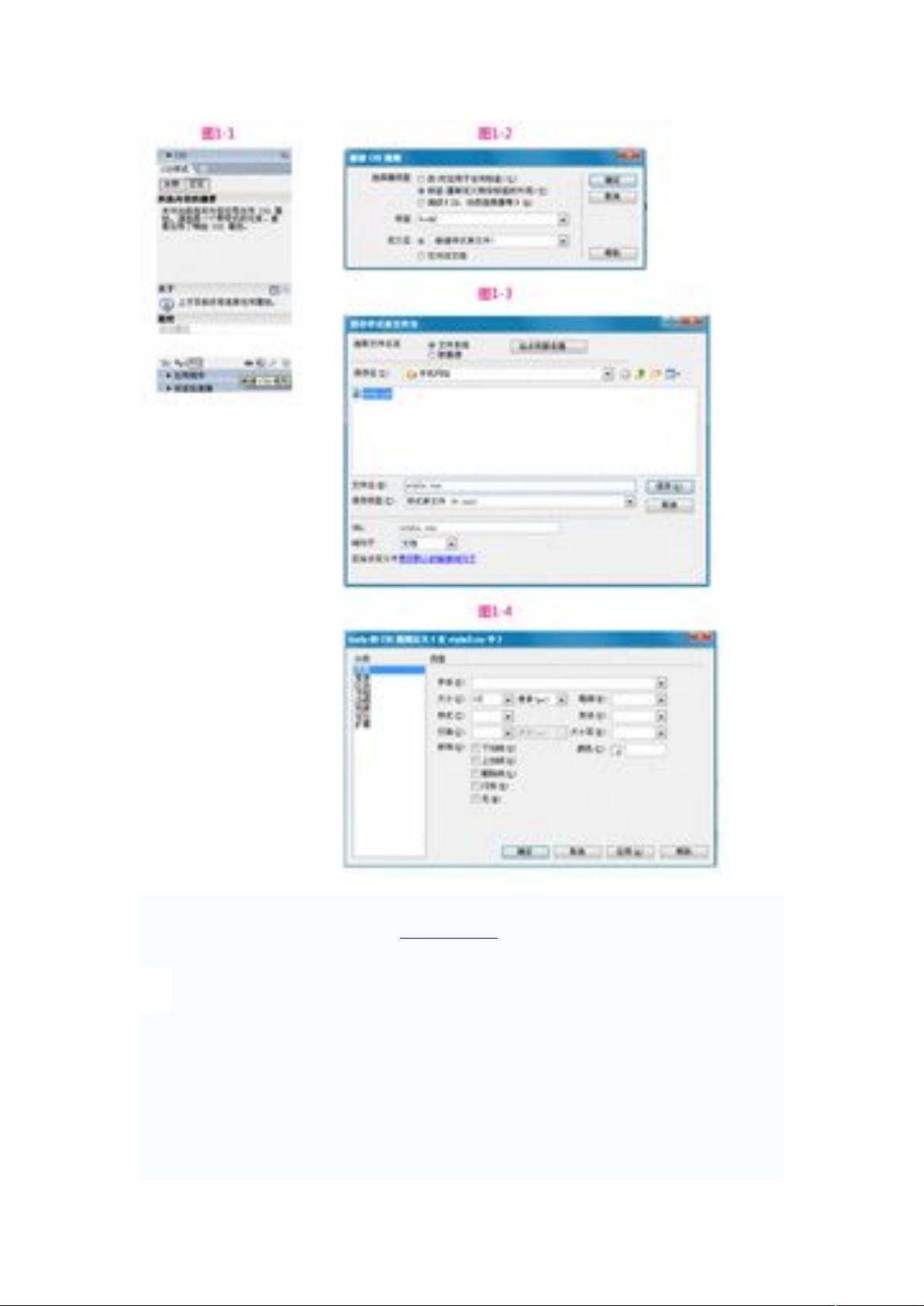
理解wap站点的不同版本和对应的语言至关重要。例如,尽管Xhtml MP的编写方式类似于Xhtml,但wap页面的扩展名却是.wml,而非.html。使用Adobe Dreamweaver这样的工具,可以通过设置文档类型为xhtml-mobile1.0来创建wap页面,其制作流程与普通Xhtml页面类似,但针对wap1.2标准可能需要额外学习WML标记方法。
学习手机网页设计不仅要掌握WML和XhtmlMP这两种语言的区别,还需要了解如何适应不同的手机屏幕尺寸和用户体验优化。设计师需要关注响应式设计,确保网页在不同设备上都能呈现出良好的显示效果。此外,考虑到搜索引擎优化(SEO)对于移动设备的重要性,了解如何编写对移动搜索引擎友好的代码也是必不可少的。
总结来说,手机网页设计教程涉及的内容包括但不限于选择合适的版本和语言、页面结构的创建、响应式设计原则、以及适应移动搜索算法的策略。通过这些知识,开发者和设计师可以创建出满足用户需求、在移动设备上流畅运行的高质量手机网页。
2016-07-29 上传
2013-10-06 上传
2008-11-16 上传
2011-03-15 上传
2011-09-19 上传
2012-08-04 上传
2010-02-12 上传
394 浏览量
2009-02-11 上传
思雯雯
- 粉丝: 0
- 资源: 1
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新