CSS建站入门:十步精通CSS布局
需积分: 10 32 浏览量
更新于2024-07-30
收藏 430KB DOC 举报
“css教程–十步学会用css建站”
在学习如何使用CSS建立网站的过程中,这个教程提供了一个系统化的步骤,特别适合初学者。以下是根据教程内容详细讲解的十个步骤:
1. 规划网站
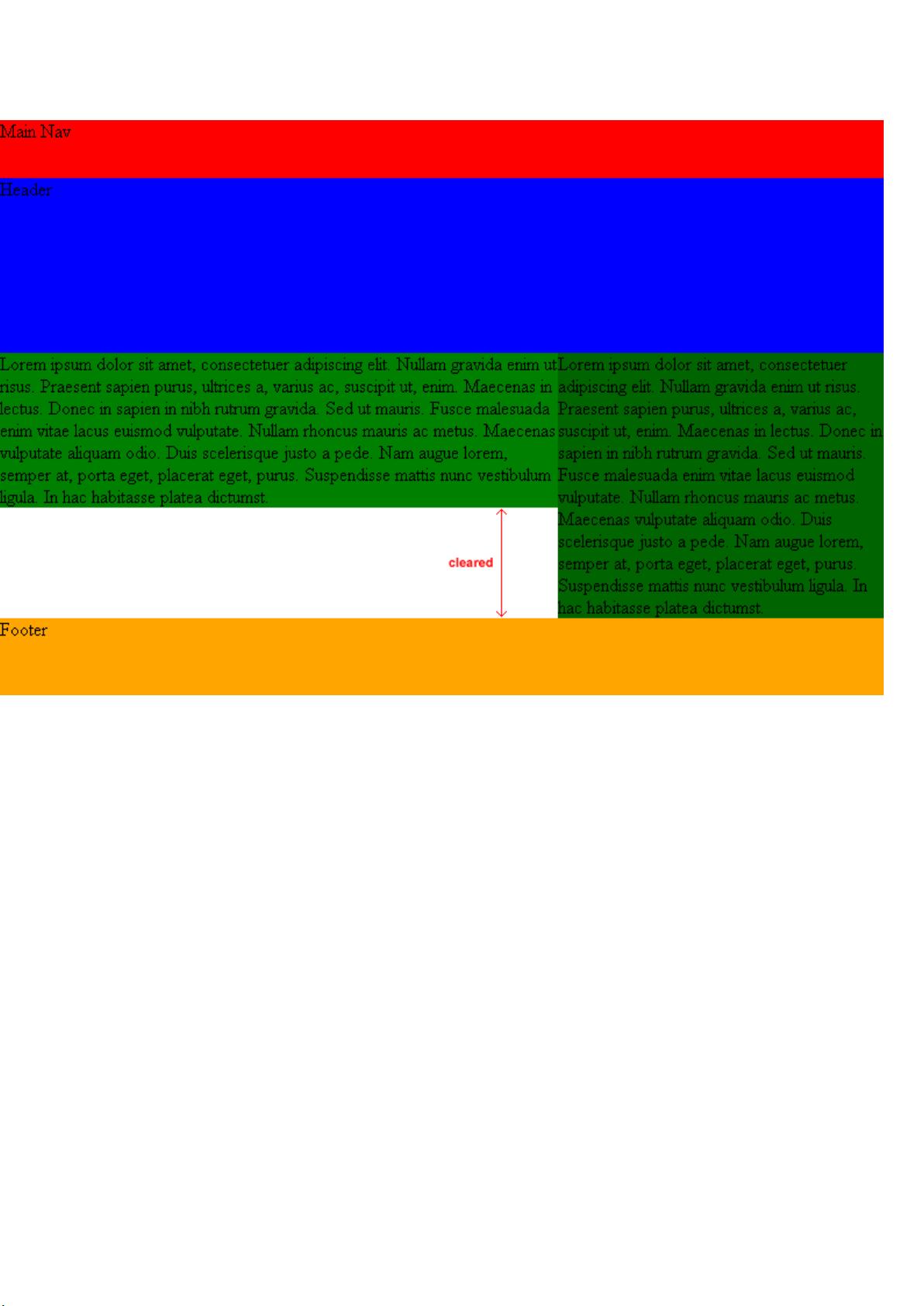
在开始任何设计工作之前,首先需要规划网站的布局。教程中给出的例子是一个典型的网站结构,包括MainNavigation(导航条)、Header(头部)、Content(主要内容)、Sidebar(侧边栏)和Footer(底部栏)。了解每个部分的功能和尺寸是关键,例如,导航条宽度为760px,高度为50px,而主要内容区的宽度和高度取决于内容的多少。
2. 创建HTML模板和文件目录
HTML是网站的基础结构,创建一个基本的HTML模板至关重要。模板通常包括DOCTYPE声明、HTML标签、HEAD部分(包含元信息如字符编码、页面标题、关键词等)以及BODY标签。在这个阶段,还会设定文件目录,以便管理和组织相关的CSS文件。
3. CSS基础知识
CSS(层叠样式表)用于控制网页的外观和布局。通过链接HTML文件中的CSS,可以实现与内容分离的设计。例如,教程中的`@import "css/master.css";`语句就是引入外部CSS文件。
4. CSS选择器
学习如何选择HTML元素是CSS的核心。例如,可以使用类选择器(`.class_name`)、ID选择器(`#id_name`)或元素选择器(`element_name`)来定义样式。
5. 布局样式
CSS可以创建流式布局、网格布局或固定布局。在这个例子中,可能需要设置各个部分的宽度、高度、浮动属性(如`float:left;`或`float:right;`)以及内外边距(`padding`和`margin`)来实现布局。
6. 颜色和字体
CSS允许设置文字颜色、背景颜色、边框颜色等。例如,`color: #hex_color;`定义文本颜色,`background-color: #hex_color;`定义背景颜色。字体可以通过`font-family`属性指定。
7. 按钮和特效
MainNavigation的按钮特效可以通过CSS实现,例如使用`hover`伪类改变鼠标悬停时的样式,或者使用`transition`属性添加平滑过渡效果。
8. 响应式设计
现代网站往往需要适应不同设备的屏幕尺寸。CSS3引入了媒体查询(`@media`),可以根据设备特性应用不同的样式。
9. 浏览器兼容性
不同浏览器对CSS的支持程度可能不同,因此需要了解如何编写兼容多种浏览器的代码,如使用前缀(如`-webkit-`、`-moz-`)或使用工具自动处理。
10. 调试和优化
使用开发者工具(如Chrome的DevTools)进行实时调试,检查元素样式,找出并修复问题。同时,优化CSS代码,减少冗余,提高页面加载速度。
通过以上十个步骤的学习和实践,初学者可以逐步掌握使用CSS构建网站的基本技能,并能够创建出美观且功能完善的网页。随着经验的积累,还可以进一步探索更高级的CSS技术,如Flexbox和Grid布局,以及动画和过渡效果。
2023-02-27 上传
2012-10-22 上传
284 浏览量
121 浏览量
208 浏览量
qhaiyong
- 粉丝: 2
最新资源
- Unix/Linux命令整理:文件操作与路径管理
- ASP.NET(C#)实现点击刷新验证码功能
- EJB3.0实战教程:从基础到进阶
- C++实现简单MergeSort排序算法详解
- Lotus Notes邮件系统互联网配置详解
- 精通JavaScript:Web开发者必读
- 宛枫书社图书管理系统:设计与实现详解
- SED1335液晶控制器:解决‘雪花’现象与技术解析
- C++/C编程规范与最佳实践
- Cormen算法入门习题解答:优化插入排序与合并排序
- 微软企业信息门户解决方案:提升效率与协作
- MySQL 5.0存储过程详解:新特性和实战应用
- MATLAB常用函数详解与操作指南
- Tomcat配置详解:虚拟目录、端口设置与错误页面配置
- Linux网络配置与策略路由:ip命令详解
- 面向对象设计C#版:伍迷的编程智慧