WPF模仿360安全卫士界面:代码与资源详解
176 浏览量
更新于2024-08-28
收藏 465KB PDF 举报
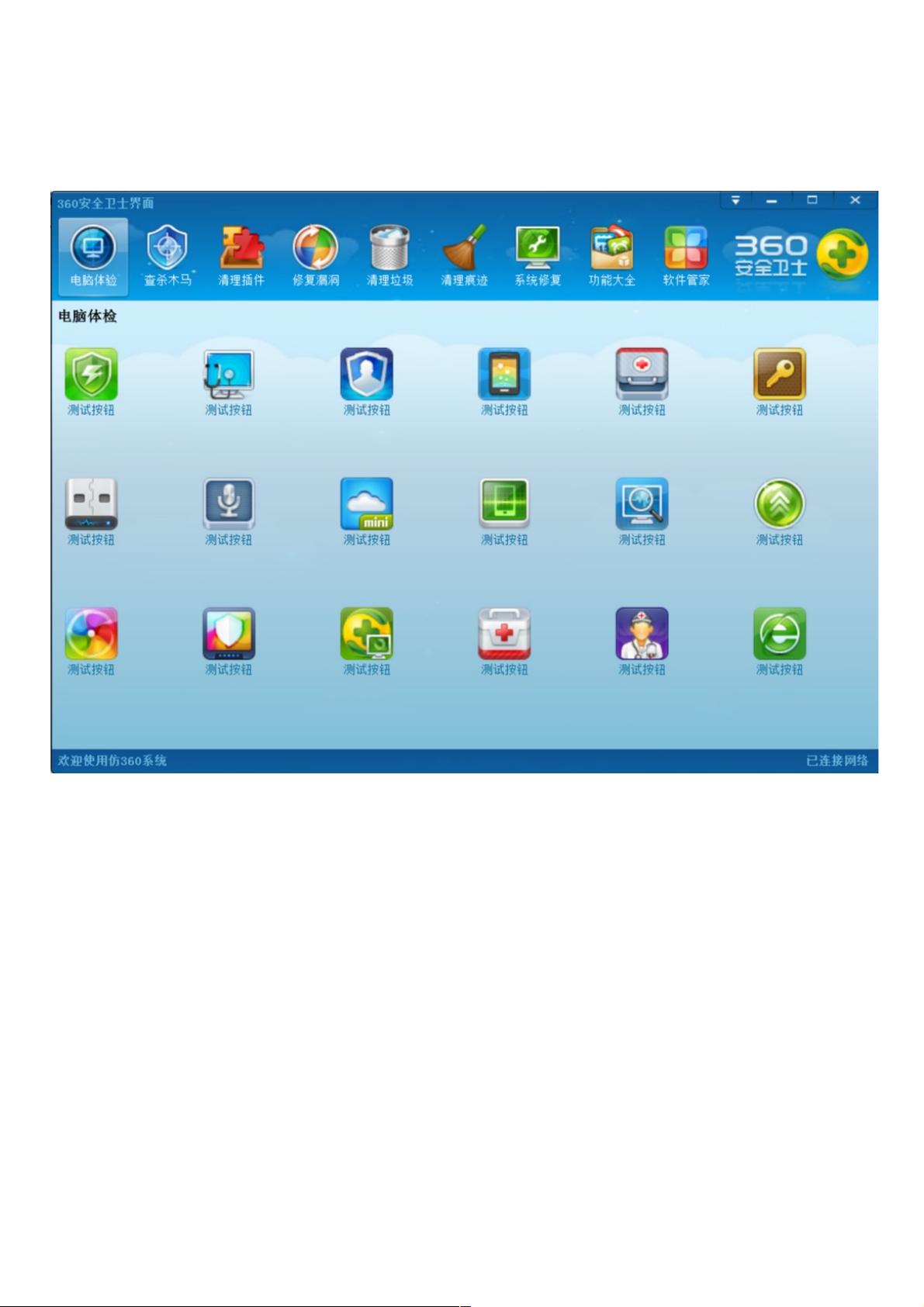
本篇文章主要介绍了如何使用WPF(Windows Presentation Foundation)技术来实现类似于360安全卫士的界面设计,通过一个实例分享了程序的源码。作者在先前的Windows Form编程经验中,对360等软件的UI界面感到赞赏,并对如何实现这种美观效果充满好奇。在转向WPF学习时,作者发现相关的资源,通过深入研究和实践,掌握了关键技术。
首先,项目的结构被精心组织。WpfPageTransitions是一个专门的WPF类库,它提供了丰富的UI页面切换动画效果,如出入动画(xxxxxxIn和xxxxxxOut),用户可以通过TransitionType属性自定义动画类型。这个库的核心是使用Storyboard来管理不同的动画序列。360UI则是实际的应用程序,其中styles文件夹包含了各种样式(如按钮、菜单项、页签)的定义,以及所需的UI图形资源。pages文件夹则存放各个具体页面的详细布局。
在页面切换控件的设计中,重点在于`UserControl`类,例如`PageTransition`,它是用户界面的基础构建块。这个类使用XAML(XML-based language for describing user interfaces)来定义控件的外观和行为,利用WPF的框架提供了丰富的视觉效果和交互能力。XAML中的`xmlns`声明引入了必要的命名空间,如`mc`、`d`和`local`,用于兼容性和扩展。
源码分享中,作者可能会展示如何应用`Storyboard`来管理页面过渡效果,以及如何定义和使用自定义样式来实现类似360安全卫士的元素外观。这可能包括按钮的点击反馈、背景颜色的变化、header组件的设计,以及如何处理margin(边距)和布局。通过这些技术,开发者可以创建出具有专业级美观度的WPF界面。
总结来说,这篇文章是一份实用的教程,帮助读者理解如何将WPF技术与360安全卫士的UI风格结合,通过代码和设计资源来实现美观且功能丰富的应用程序界面。通过阅读和实践,读者可以提升自己的UI设计技能,并为自己的项目增添更多吸引力。
237 浏览量
142 浏览量
116 浏览量
128 浏览量
223 浏览量
110 浏览量
2024-09-10 上传
weixin_38537050
- 粉丝: 7
- 资源: 954
最新资源
- 叉车变矩器故障诊断及处理.rar
- BULLDOG-开源
- 草图设备:一些草图格式的设备
- libdaisy-rust:菊花板的硬件抽象层实现
- clangular:lan角
- 行业文档-设计装置-一种拒油抗静电纸质包装材料.zip
- ICLR-Workshop-Challenge-1-CGIAR-Computer-Vision-for-Crop-Disease:Zindi竞赛的入门代码-ICLR Workshop Challenge#1
- aklabeth:Akalabeth aka'Ultima 0'的翻拍-开源
- snglpg:Занимаясь“在浏览器中设计”
- OpenCore-0.6.2-09-09.zip
- 摩尔斯电码,实现将字符转为摩尔斯电码的主体功能,能将摩尔斯电码通过串口上位机进行显示
- matlab布朗运动代码-Zombie:用于团队项目的MATLAB僵尸启示仿真(2016)
- 纯css3圆形发光按钮动画特效
- mvntest
- 版本:效用调查,专家和UX使用者,请指责一个集体经济团体,请参阅一份通俗的经济通函,一份从业者的各种困难和疑难解答,请参见网站实际内容
- OpenCore-0.6.1-09-08正式版.zip