Angular CLI构建与Serve深度解析
179 浏览量
更新于2024-09-02
收藏 483KB PDF 举报
本文将深入探讨如何使用Angular CLI进行项目构建(Build)和实时服务器部署(Serve)。Angular CLI是Angular官方推荐的脚手架工具,提供了方便快捷的命令行接口来管理和构建Angular应用。以下是关于这两个关键步骤的详细指南:
1. **构建过程:**
- **ng build** 是Angular CLI的主要构建工具,用于将项目源代码编译成生产环境可用的文件。默认情况下,它会按照`.angular-cli.json`中的`outDir`配置(通常为`dist`)生成输出文件。
- 建立过程主要包括:
- **编译**:将源代码转换为可执行的JavaScript。
- **目标定义**:通过`build targets`设置构建目标,如生产、开发等。
- **Bundling**:将所有依赖的模块和代码合并成单个或多个文件,提高加载效率。
- **优化**:在生产环境中,Angular CLI会进行代码压缩(Uglify)和消除未使用的代码(Tree Shaking),以减小文件大小。
2. **ng serve** 功能:
- 当我们使用`ng serve`命令时,Angular CLI启动了一个本地开发服务器,实时监听项目的更改,并自动重新构建和刷新浏览器预览。
- 在开发环境中,`ng serve`通常用于快速迭代和测试,因为它提供了热加载功能,允许你立即看到代码改动的效果。
3. **命令行帮助与示例**:
- 使用`ng build --help`可以查看命令的详细帮助文档,了解不同选项和配置。
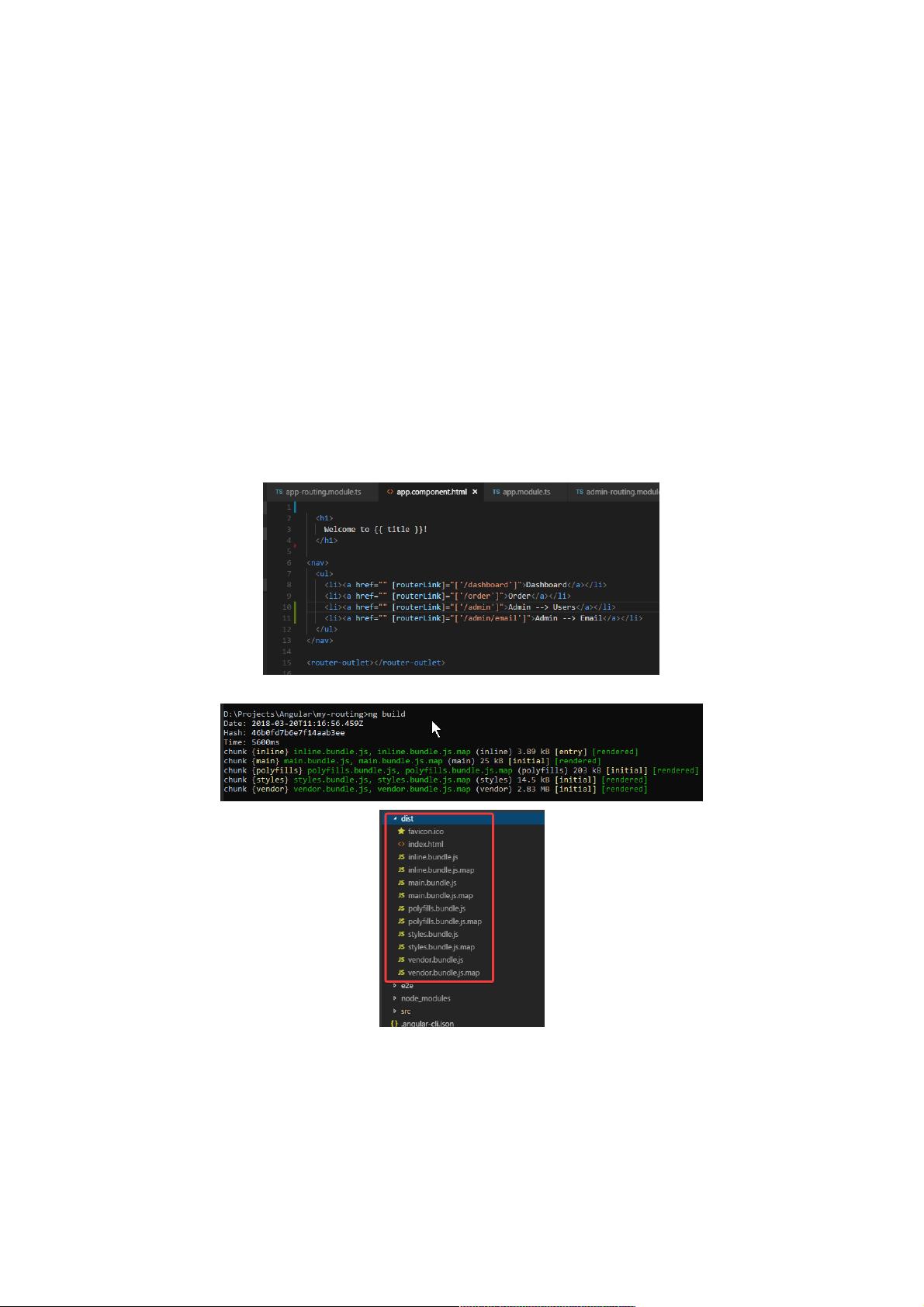
- 示例中提到,通过修改代码并执行`ng build`,可以看到生成的`inline.bundle.js`、`main.bundle.js`等文件,以及它们在`dist`目录下的结构。
- 通过`ng serve`启动服务器后,index.html会自动引用这些打包后的文件,确保应用在浏览器上的运行。
4. **生产环境与开发环境的区别**:
- 开发环境的构建(ng build)注重开发效率,不进行过多的优化,但文件体积较大。
- 生产环境的构建(ng build --prod)则会启用更严格的压缩和优化,减少文件大小,提高性能。
5. **Webpack和文件结构**:
- Angular CLI背后的构建工具是Webpack,它负责管理项目的静态资源和模块打包。`vendor.bundle.js`包含Angular框架和第三方库,`styles.bundle.js`处理CSS,而`pollyfills.bundle.js`是为支持较旧浏览器提供的兼容性补丁。
通过Angular CLI的构建和Serve功能,开发者能够高效地创建、测试和部署Angular应用,同时确保代码质量和性能。理解并掌握这些命令及其工作原理,对于Angular项目的管理和维护至关重要。
2020-08-27 上传
2021-03-18 上传
2020-08-30 上传
2023-07-08 上传
2023-06-08 上传
2023-08-15 上传
2024-06-21 上传
2024-06-20 上传
2024-08-24 上传
weixin_38619967
- 粉丝: 6
- 资源: 927
最新资源
- sls-nodejs-template:具有ES6语法的无服务器模板
- Santander Product Recommendation 桑坦德产品推荐-数据集
- Zigbee-CC2530实验03SYSCLOCK&POWERMODE实现睡眠定时器
- stocks-ticker:电子垂直股票代号
- grow-together:寻求向孩子介绍新技术,人文和文化的新颖方法
- 软件串口监视AccessPort
- Accuinsight-1.0.5-py2.py3-none-any.whl.zip
- GUI 中的拖动线:GUI 中的线可以拖动-matlab开发
- TextEncryption
- A3JacobDumas.appstudio
- Horiseon:地平线
- 串口通讯ET 200S 1SI模块应用范例.rar
- Nicky Jam Search-crx插件
- SymbolsVideo:SVG中的Symbols视频触发器
- C#桌面程序 获取机器码(CPU信息+硬盘信息+网卡信息)
- US Candy Production by Month 美国糖果月产量-数据集