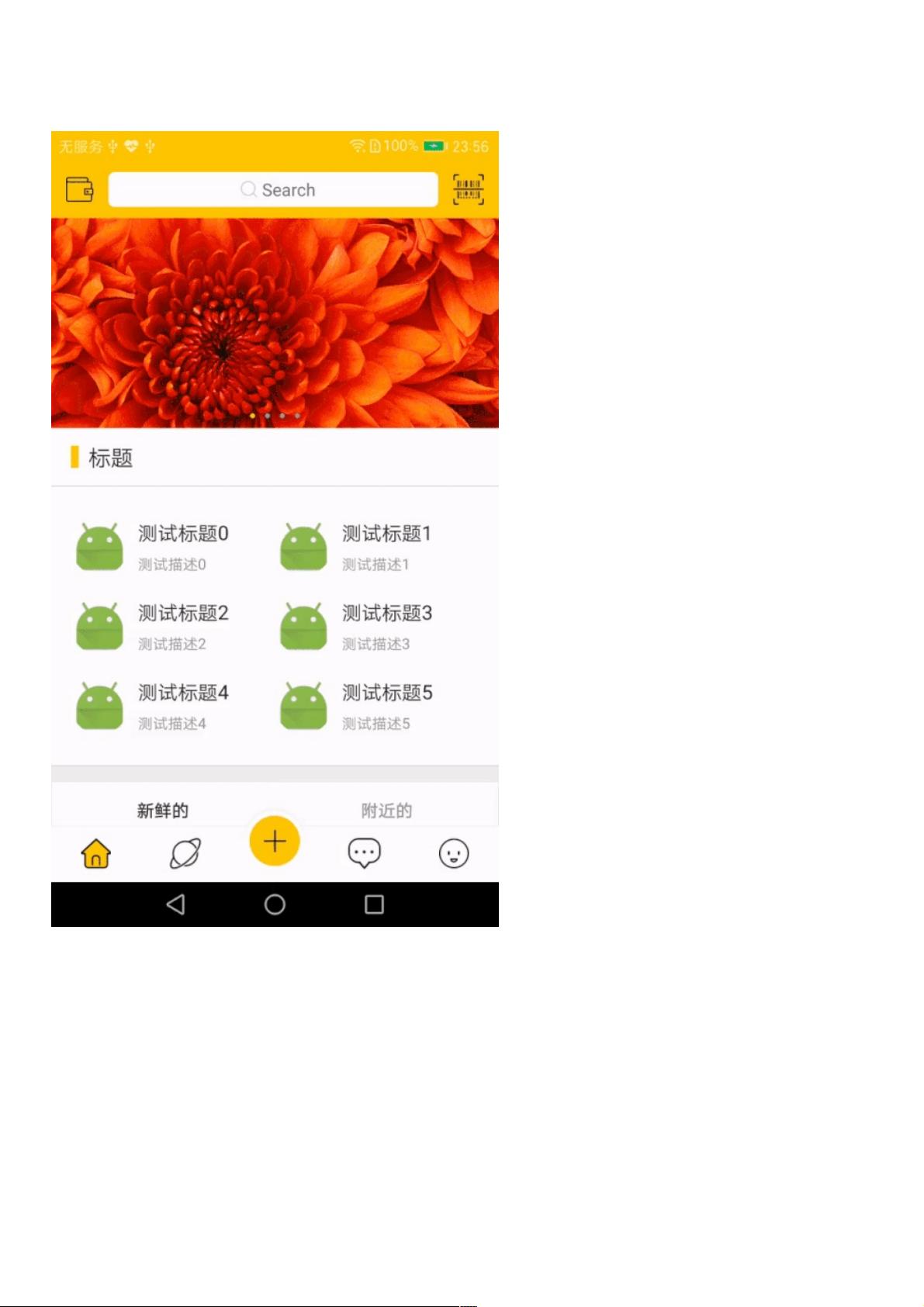
Android仿闲鱼首页实现:MVVM模式与Banner轮播
37 浏览量
更新于2024-09-04
收藏 190KB PDF 举报
"这篇文章主要介绍了如何在Android平台上模仿闲鱼应用的首页实现,采用MVVM架构,涉及到的关键技术包括RefreshLayout、RecyclerView、PageSnapHelper、TabLayout等。"
在Android开发中,模仿闲鱼首页的实现是一项常见的任务,涉及到多种组件和技术的结合。首先,我们从给出的描述和标签中提取出以下几个核心知识点:
1. MVVM模式:MVVM(Model-View-ViewModel)是一种设计模式,用于提高代码的可测试性和解耦。在这个Demo中,MVVM被用来组织应用程序的结构,使得数据处理和UI更新更易于管理。
2. Banner无限轮播:使用了`PageSnapHelper`,这是一个Android SDK中的工具类,可以帮助RecyclerView实现类似ViewPager的页面滑动效果,使得Banner可以实现自动或手动的无限轮播。
3. RecyclerView:RecyclerView是Android中用于显示列表或网格的高效视图,可以用来展示大量的数据。在这个实现中,它被用来承载首页的不同部分,如Banner、功能列表和TabLayout下的内容。
4. RefreshLayout:通常指的是Android的SwipeRefreshLayout,它提供了一个下拉刷新的功能,通常包裹在一个父布局中,如RecyclerView或NestedScrollView,当用户下拉时,可以触发数据的刷新。
5. TabLayout:TabLayout用于创建标签页,可以配合ViewPager或者单独使用,实现底部导航栏或顶部选项卡。在本示例中,它用于切换“新鲜”和“附近”两个列表。
6. 定位与布局策略:有两种思路来实现首页布局。一是将所有部分(Banner、功能列表、TabLayout)都作为RecyclerView的头部,另一种是在RefreshLayout中嵌套NestScrollView,各部分按顺序布局,TabLayout下方通过替换Fragment来切换内容。Demo选择了第一种方式,避免了SwipeRefreshLayout和Fragment滑动冲突的问题。
7. 数据同步:在TabLayout切换时,需要确保数据集合的位置正确。例如,当从“新鲜”列表切换到“附近”,再返回“新鲜”时,应该恢复到之前的位置。这涉及到对用户滚动状态的保存和恢复。
8. 加载提示:在数据首次加载时,通常会显示一个加载指示器,如Demo中的小鱼空白等待页,直到数据加载完成才显示内容。
9. 布局代码:基本的布局文件使用了SwipeRefreshLayout作为根布局,内部包含一个FrameLayout,FrameLayout中嵌套了一个RecyclerView。这种结构使得SwipeRefreshLayout可以覆盖整个视图,并允许在其内部的RecyclerView进行滚动操作。
通过上述知识点,我们可以构建出一个基本的闲鱼首页框架。在实际开发中,还需要考虑性能优化、网络请求、数据缓存、错误处理等多个方面,以确保应用的稳定性和用户体验。同时,对于复杂的页面,良好的代码组织和模块化也是必不可少的,可以采用MVVM模式来提升代码的可维护性。
633 浏览量
429 浏览量
206 浏览量
379 浏览量
2024-10-02 上传
weixin_38631049
- 粉丝: 6
- 资源: 959