前端开发基础:HTML5, CSS与JavaScript解析
需积分: 50 153 浏览量
更新于2024-07-29
5
收藏 833KB PDF 举报
"前端基础知识PPT,内部培训资料,涵盖了前端开发中的基本概念、HTML5、手机端Web应用开发、Node.js以及前端开发的相关标准和最佳实践。"
在前端开发领域,基础是构建一切复杂应用的基石。这个PPT深入浅出地介绍了前端开发的核心要素,包括运行环境、技术栈以及前端开发的独特挑战和标准。前端环境由排版引擎、JavaScript解释器和设备API组成,它们共同构成了用户与Web应用交互的桥梁。
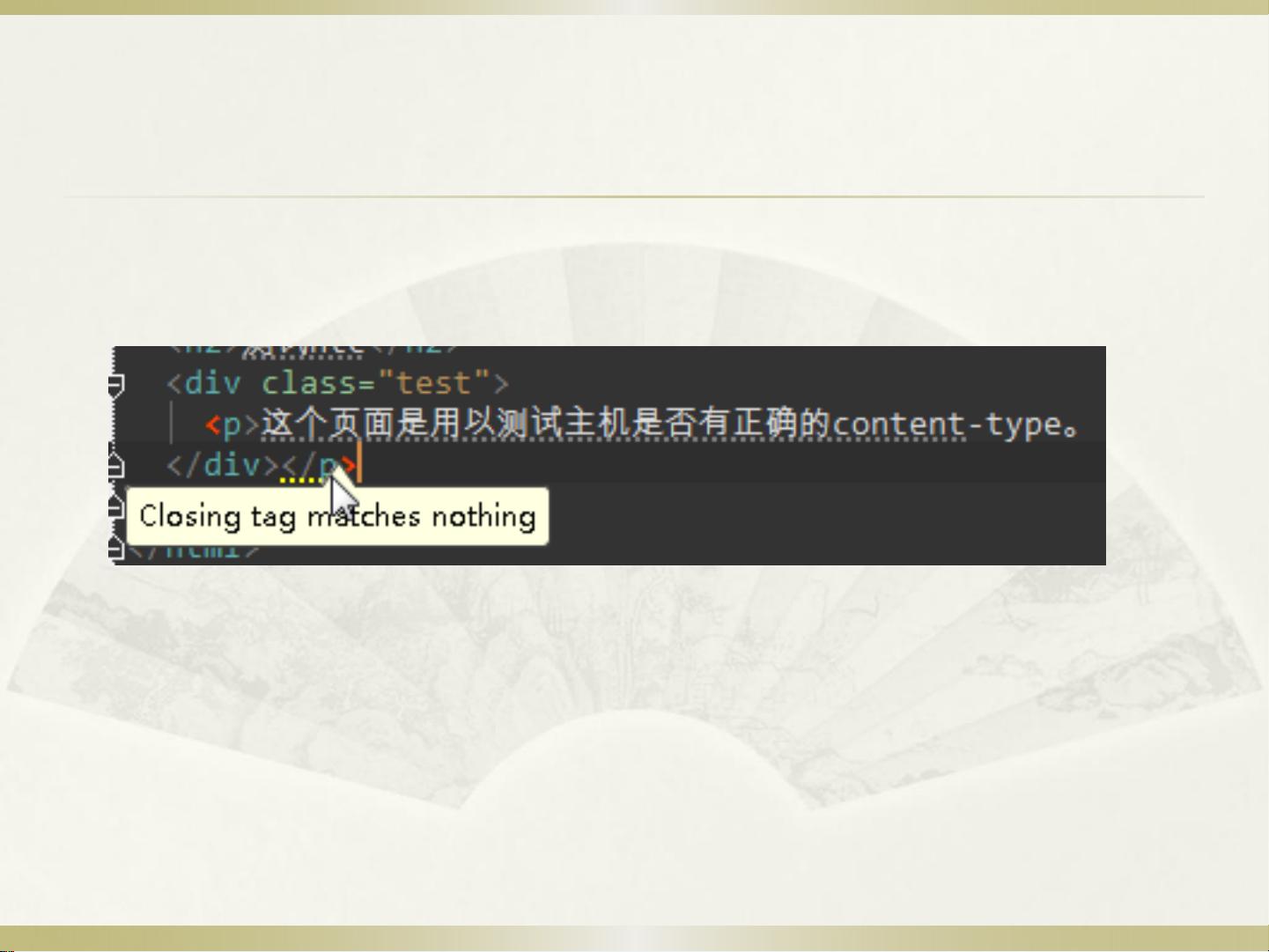
HTML作为前端的基础,其最新版本HTML5引入了许多新特性,如离线存储、拖放功能、媒体元素等,极大地提升了网页的交互性和功能。在编写HTML时,应遵循W3C的标准,例如,使用小写字母编写元素和属性名,始终使用引号包裹属性值,避免属性简化,并确保正确嵌套标签。同时,为了提高页面的可读性和可维护性,可以使用类和ID来抽象结构,如div.module和div#colorful-module。
CSS是控制页面样式的语言,强调选择器从右到左的匹配方式,以实现更精确的样式定位。在设计CSS时,应避免错误的嵌套,优先考虑内容的语义,将样式与内容分离。此外,良好的可访问性是网页设计的重要组成部分,包括使用alt属性为图片提供描述,title属性为元素添加提示,合理设置tabindex以优化键盘导航,以及尽量减少使用影响屏幕阅读器的元素。
前端开发还面临着兼容性问题,不同的浏览器可能对某些特性支持不同,因此需要对代码进行跨浏览器测试。安全性也是前端开发的一大关注点,开发者需了解如何防止XSS(跨站脚本攻击)和CSRF(跨站请求伪造)等安全威胁。
随着移动互联网的发展,手机端Web应用开发成为前端的重要方向,这需要开发者掌握响应式设计和触摸事件处理。Node.js的快速崛起使得前端开发可以利用JavaScript进行服务器端编程,实现全栈开发。
这个PPT通过详尽的讲解和实例,帮助初学者或希望巩固基础知识的开发者系统地理解前端开发的基本概念和技术,为进阶学习和实际项目开发打下坚实基础。
2022-05-15 上传
2023-10-11 上传
111 浏览量
2022-06-14 上传
384 浏览量
2021-10-06 上传
replanting
- 粉丝: 1
- 资源: 7
最新资源
- cake-php-source:在2007-2008年期间使用CakePHP框架定制开发的Ponniyin Selvan网站的初始版本-Source website php
- C#-Leetcode编程题解之第20题有效的括号.zip
- prometheus-json_exporter-config-files-for-oracle-ic:一个Prometheus-communityjson_exporter配置文件,以Prometheus文本协议格式从Oracle Integration Cloud REST API导出指标
- sphinx_adc_theme:苹果开发人员连接的狮身人面像外观主题
- odin-calculator:TheOdinProject的作业
- FoodSafetyApplication
- matlab中的频谱图代码-dereverberate:GilbertSoulodre实现的声音去混响算法
- PTT-API-解决方案:使用ptt api解决方案的最终用户手册
- genetic_1,c语言编写的计时器源码,c语言
- angular-simple-chat:AngularJS聊天指令
- RobotArm:基于STM32芯片的简易机械臂
- 精选_基于JSP实现的校园师生交流系统_源码打包
- esencial_html_y_css:proyecto creado对边的thml和scss
- Deobfusctor:用于阅读大片提交的 unobfuscator 功能。-matlab开发
- MB91520_Series_32-bit_FR81S_Microcontr,车型识别算法源码c语言,c语言
- 机器学习:머신러닝공부내용저장저장