Echarts饼图标签重叠解决方案
版权申诉
5 浏览量
更新于2024-09-11
收藏 78KB PDF 举报
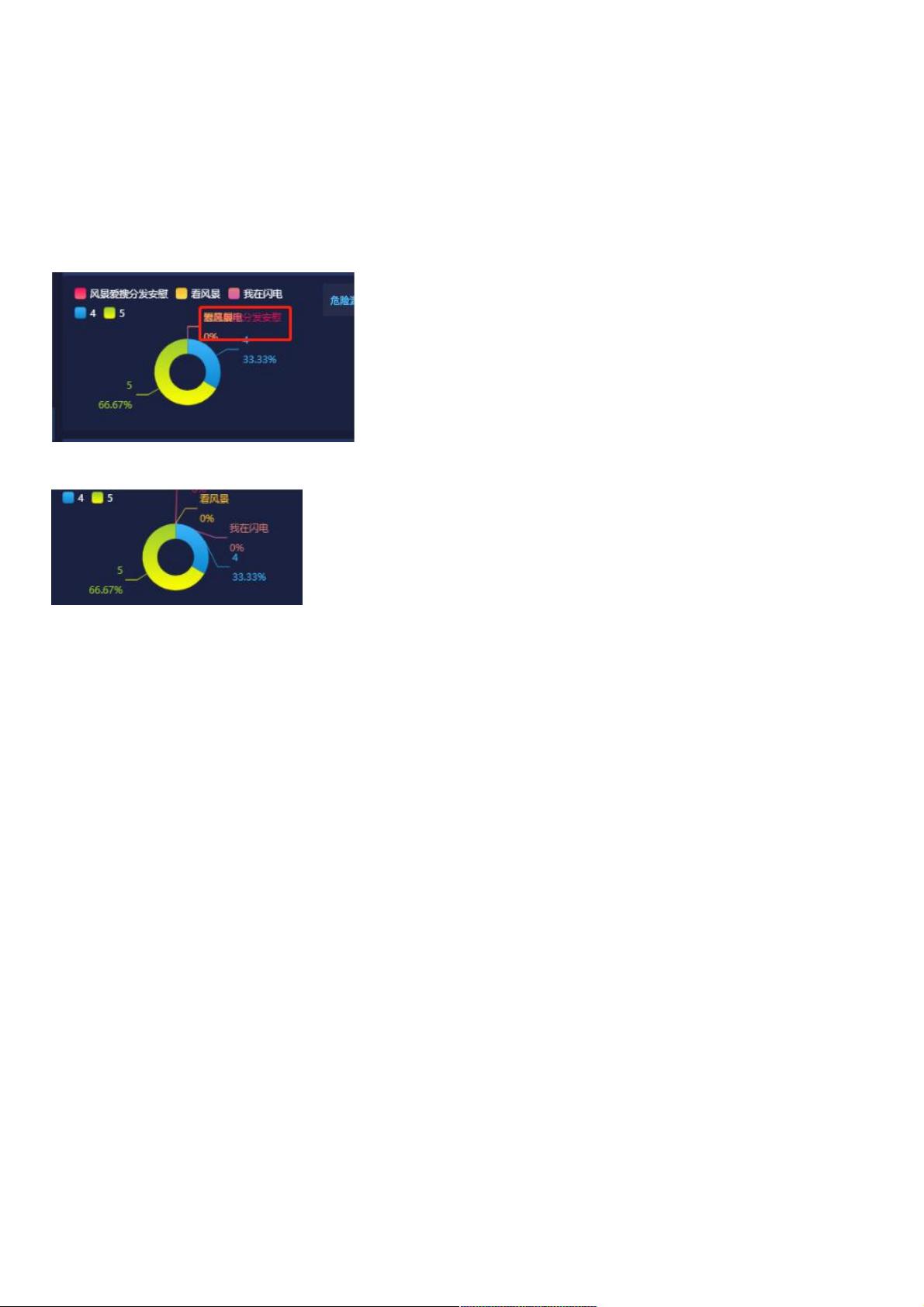
"解决echarts中饼图标签重叠的问题"
在使用ECharts进行数据可视化时,饼图是一种常见的图表类型,用于展示各部分占总体的比例。然而,当饼图的扇区数量较多或者比例差距较大时,标签可能会出现重叠,影响视觉效果和信息的清晰度。本篇文章将详细介绍如何解决ECharts饼图的标签重叠问题。
首先,ECharts饼图的`series`对象中有一个`avoidLabelOverlap`属性,这个属性决定了是否启用防止标签重叠的策略。默认情况下,这个属性是开启的,意味着ECharts会尝试调整标签的位置,以避免它们相互重叠。如果将`avoidLabelOverlap`设置为`false`,则ECharts将不会做任何处理,可能会导致标签重叠的现象。
例如,下面的代码片段展示了如何设置`avoidLabelOverlap`为`true`:
```javascript
var option = {
// ...
series: [{
name: "危险源状态",
type: "pie",
radius: ["25%", "45%"],
center: ["50%", "60%"],
avoidLabelOverlap: true, // 这里设置了避免标签重叠
label: {
normal: {
show: true,
position: "center"
},
emphasis: {
show: true,
textStyle: {
fontSize: "12",
fontWeight: "bold"
}
}
},
labelLine: {
normal: {
show: true
}
},
data: pieData
}]
};
```
此外,ECharts还提供了其他方法来优化标签的显示,如:
1. **调整标签位置**:通过修改`label`的`position`属性,可以将标签设置为内切、外切、中心等不同的位置,从而减少重叠的可能性。例如,`position`可设为`"inside"`(内部)或`"outside"`(外部)。
2. **旋转标签**:使用`label`的`rotate`属性可以旋转标签文本,以适应有限的空间。例如,`rotate: 45`会使标签文本按45度角旋转。
3. **智能裁剪**:`label`的`overflow`属性可以设置为`"truncate"`,使标签在空间不足时自动截断。
4. **自定义标签内容**:通过`formatter`函数,可以根据实际情况动态生成标签内容,例如只显示部分文本或者百分比。
5. **设置标签优先级**:在某些复杂场景下,可以设定标签的显示优先级,使得重要的标签总是显示,而次要的标签在空间不足时被隐藏。
除了饼图,ECharts还支持多种图表类型,比如柱状图。在柱状图中,有时我们需要展示不同单位的数据,这可以通过创建两个不同的Y轴来实现。例如,一个Y轴用于展示数值型数据,另一个Y轴用于展示百分比或其他单位的数据。通过设置`yAxis`数组并分别配置每个轴的`unit`属性,可以轻松完成这一需求。
总结,解决ECharts饼图标签重叠问题的关键在于合理利用`avoidLabelOverlap`属性,并结合其他标签配置项进行调整。同时,ECharts的强大功能也允许我们根据实际需求灵活定制图表,实现高效的数据可视化。
2020-10-17 上传
2023-09-02 上传
2023-09-09 上传
2023-07-14 上传
2023-05-26 上传
2023-09-02 上传
2023-08-27 上传
weixin_38664612
- 粉丝: 6
- 资源: 888