手把手教你:自定义Babel插件实现ES6 Class到ES5转换
131 浏览量
更新于2024-09-02
收藏 246KB PDF 举报
在现代前端开发中,Babel作为必不可少的工具,尤其是在React和Vue这类基于ES6+语法构建的项目中,它的主要任务是将新的JavaScript特性(如箭头函数、let和const、模板字符串等)转换为浏览器更广泛支持的ES5语法。本文将详细介绍如何使用Babel将ES6的class语法转换为ES5,以及在Webpack环境中进行配置。
首先,了解Webpack的配置至关重要,因为Babel通常通过loader如`babel-loader`来处理代码转换。`babel-core`是一个核心模块,提供Babel的基本API,但实际上,Babel的真正工作是通过插件完成的。在Webpack配置中,我们需要配置`module.rules`或`.babelrc`文件来指定使用哪些插件,比如`@babel/preset-env`或`@babel/preset-stage-0`,这些预设集包含了多个插件,能够针对不同环境和阶段的ES6特性进行转换。
本文要实现的目标是自定义一个简单的插件,用于将ES6类转换。步骤如下:
1. 初始化项目:确保已安装必要的依赖,如`npm install webpack webpack-cli babel-core`。
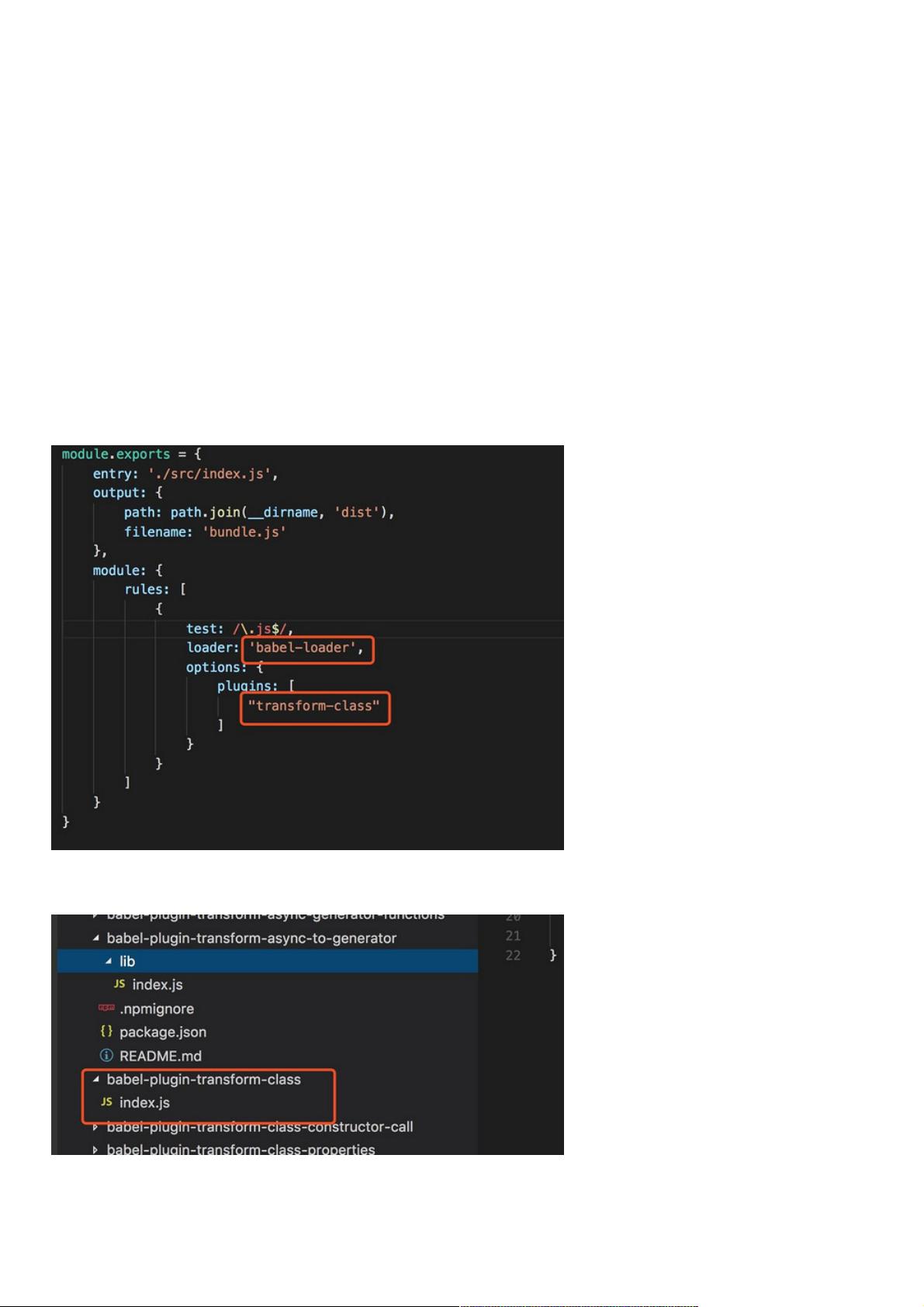
2. 创建Webpack配置:建立`webpack.config.js`文件,配置loader以使用Babel。
3. 定义插件名称和路径:假设插件名为`transform-class`,在Webpack配置中添加对应路径,即`{ "plugins": [["@your-namespace/babel-plugin-transform-class", {}]] }`。
4. 创建插件逻辑:在`babel-plugin-transform-class`文件夹中,创建`index.js`文件,实现插件的核心功能。这涉及解析输入代码(JS代码),将其转换为抽象语法树(AST),然后根据AST结构替换或添加新的代码,最后重新构造为ES5语法。
5. 使用工具辅助:理解AST和代码之间的映射关系很重要。`astexplorer.net`是一个可视化工具,可以帮助开发者查看代码转换过程中的AST结构。同时,查阅`babel-types`文档可以找到创建特定AST节点的API,例如,对于ES6类,需要找到对应的`ClassDeclaration`类型并创建相应的AST。
6. 编写插件:通过`babel.types`提供的API,创建类声明的AST节点,并在遍历代码时查找和替换class关键字。在这个过程中,需要了解如何操作AST,如添加新的方法或属性,以及处理继承和构造函数的行为。
自定义Babel插件是深入理解JavaScript编译原理的一个好方法。通过实践,开发者可以灵活地控制代码转换过程,适应项目需求。在实际开发中,Babel的插件机制使得扩展和定制化变得简单,从而更好地适应不断演进的JavaScript语言标准。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-02 上传
2020-10-18 上传
2020-10-16 上传
2021-04-28 上传
2021-06-05 上传
2020-08-30 上传