使用Django构建前端简历录入系统的实践
需积分: 11 179 浏览量
更新于2024-08-05
1
收藏 1.65MB PDF 举报
"在网页上添加多人简历到数据库.pdf"
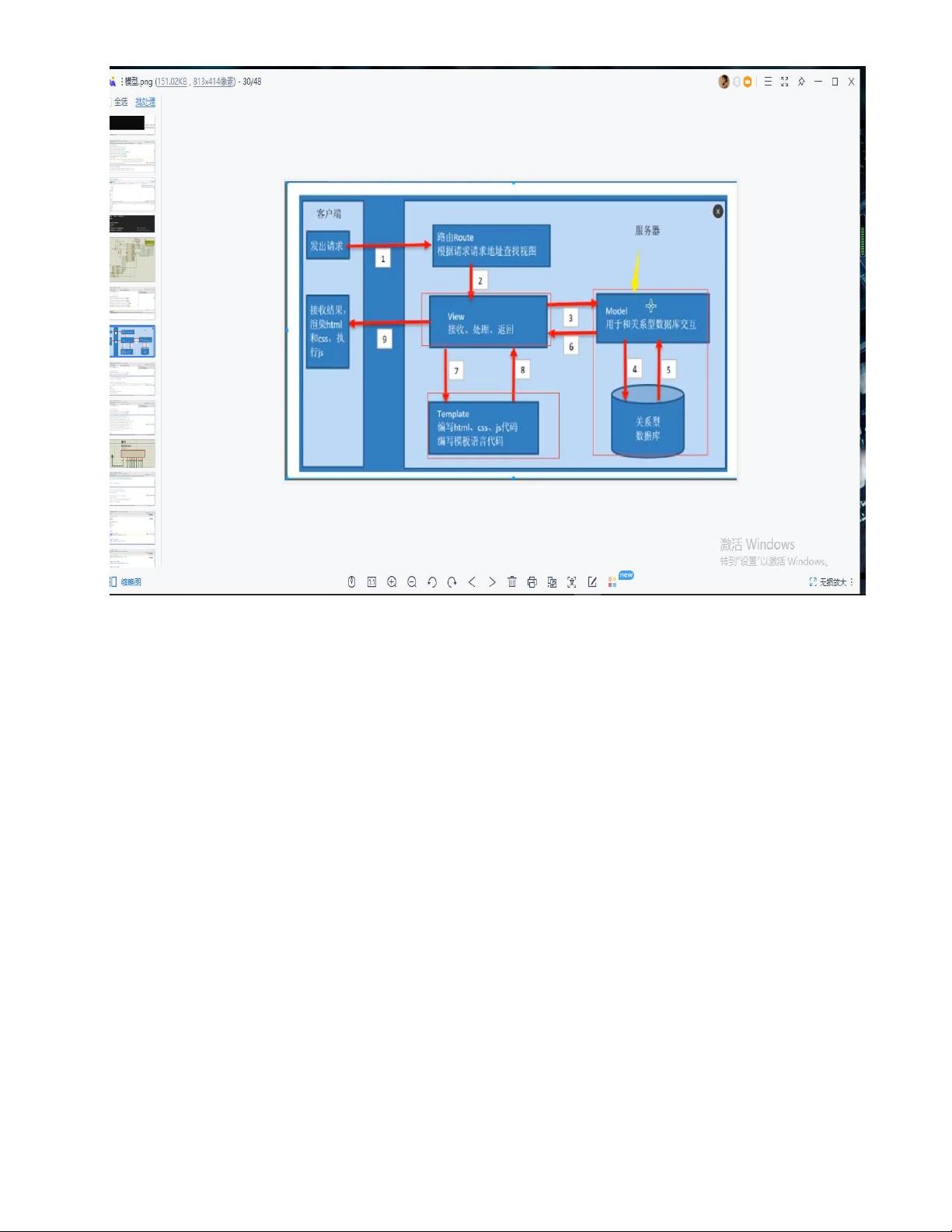
这篇文档主要介绍了如何构建一个简历录入系统,前端使用HTML创建用户界面,后端基于Python的Django框架进行数据处理和数据库交互。系统的运行流程是用户在前端网页填写简历信息,然后通过点击提交按钮将数据发送至后台,后台通过Django框架将这些信息存储到数据库中。
首先,文档讲解了Django库的安装过程。在Windows操作系统中,可以通过命令行工具CMD使用`pip install django`命令来安装最新版本的Django。
接着,文档描述了如何创建Django项目和应用。在PyCharm专业版编辑器中,可以创建一个新的Django项目,名为`resmanage`,并创建一个名为`app01`的应用。`app01`将包含各种模式和数据定义,是系统的核心部分。Django遵循MTV(Model-Template-View)模式,其中模型(Model)负责数据结构,模板(Template)处理页面展示,视图(View)处理用户请求和数据传递。
在Django项目结构中,`views.py`文件与视图逻辑相关,`tests.py`用于编写测试代码,`models.py`定义数据库模型,而`migrations.py`则管理数据库的迁移。Django使用ORM(对象关系映射)来简化数据库操作,使得开发者可以使用Python代码直接操作数据库,而无需关心底层SQL语句。
然后,文档提到了网页前端的编写。在`app01`应用下创建了一个`templates`文件夹,用于存放HTML模板文件。在这个文件夹中,创建了一个名为`addPerson.html`的前端页面,用户可以在该页面上填写简历信息。前端页面使用HTML的`form`元素来构造输入表单,选择POST方法提交数据,因为POST比GET更安全,不容易暴露敏感信息。
在前端的HTML表单中,通常会包括各种输入字段,如文本框(`<input type="text">`)、文本区域(`<textarea>`)等,以便用户填写姓名、联系方式、工作经验等简历内容。提交按钮(`<input type="submit">`)触发POST请求,将数据发送到后台。
在后端,Django的视图函数会接收到这些POST数据,通过解析请求体中的数据,调用相应的模型方法将数据保存到数据库中。在这个过程中,可能还需要进行数据验证和错误处理,确保接收到的数据有效且安全。
这个系统整合了前端HTML表单、Django后端处理和数据库交互,为用户提供了一个安全、便捷的多用户简历录入平台。用户能够在网页上填写简历,点击提交后,信息将被安全地存储到数据库中,实现了前后端的高效协同。
点击了解资源详情
点击了解资源详情
195 浏览量
161 浏览量
119 浏览量
2022-01-03 上传
2023-09-30 上传
2021-10-06 上传
2021-10-11 上传
一无所知的小白·
- 粉丝: 8
- 资源: 1
最新资源
- 实验6,c语言编程修改编译器源码,c语言
- 最漂亮的LED花朵,一朵永远盛开的机械郁金香-电路方案
- org.eclipse.jgit.pgm-3.2.0.0.2-UNOFFICIAL-ROBERTO-RELEASE.zip
- adminli
- 简单平衡车代码.zip
- furima-34554
- org.eclipse.jgit.pgm-3.2.0.0.2-UNOFFICIAL-ROBERTO-RELEASE.zip
- smartcat-serge-sync-plugin:Smartcat平台的持续本地化解决方案
- Adithya2008-C-29-pro-2
- 8.3 使用注册表-----
- 老外开发项目—STM32F429设计的mini示波器源代码共享-电路方案
- automatic_bicycle:自主自行车算法
- grib-rs:用于Rust的GRIB格式解析器
- ProjetoCalculadora:用JavaScript制作的简单计算器
- 基于HTML实现的儿童乐园蓝色可爱的小学网站模板5589(css+html+js+图样).zip
- sew 31c系列变频器说明 PPT.rar