Vant与Vue快速搭建项目:从零到完整示例
需积分: 5 111 浏览量
更新于2024-08-05
收藏 268KB DOCX 举报
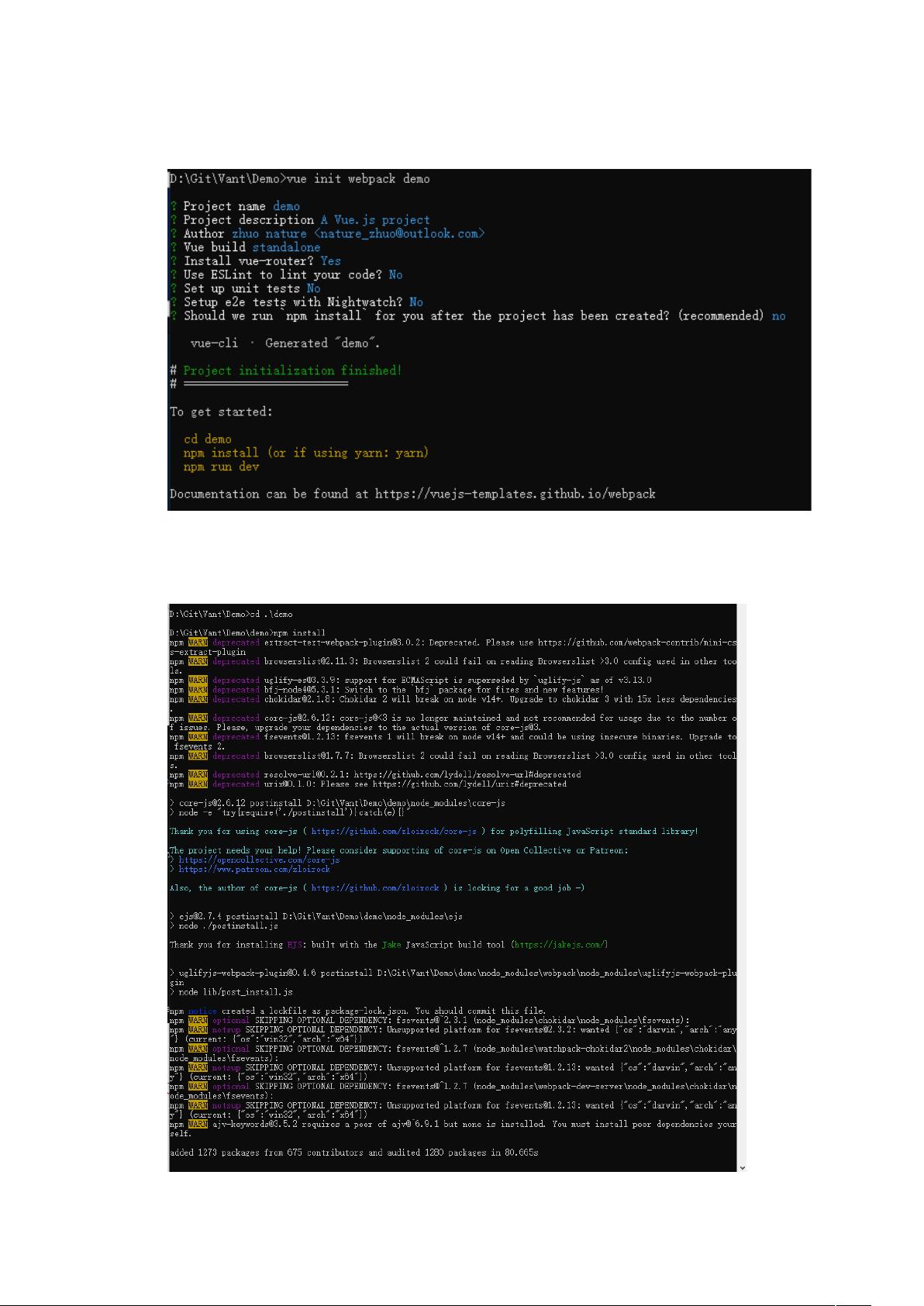
本资源是一份关于使用Vant框架与Vue进行项目创建的详细教程文档。首先,作者指导读者如何从头开始创建一个新的Vue项目。他们建议使用Vue CLI(Vue初始化工具)来初始化项目,命令行中输入`vue init webpack 项目名称`,这将生成一个基本的Vue项目结构。接着,作者强调了安装Vue的重要性,通过`cd .\demo`进入项目目录,然后使用`npm install vue`来安装Vue的核心库。
安装完Vue后,教程转向Vant框架的安装。Vant是一个轻量级的UI组件库,适用于快速构建美观且响应式的移动应用。用户通过`npm install vant --save`命令全局安装Vant,并推荐使用`babel-plugin-import`来更好地管理依赖和导入组件。`.babelrc`文件的配置在这个过程中也会有所更新,以支持Vant组件的导入。
接下来,文档展示了如何在`Main.js`文件中引入并使用Vant的Button组件。通过`import { Button } from 'vant';`语句引入组件,然后调用`Vue.use(Button);`将Button组件注册到Vue实例上。在实际的HTML模板中,作者展示了如何在页面上添加不同类型的Vant Button,如primary、success、default、warning和danger,以便开发者理解和实践。
最后,文档提醒读者运行`npm run dev`启动开发服务器,以验证项目是否正确创建并成功集成Vant组件,开发者可以通过浏览器查看到页面上预览效果。这份教程对于初次接触Vant和Vue开发的人员来说,提供了一个清晰的步骤指南,帮助他们快速上手并掌握组件化开发的基础。
通过阅读这份文档,学习者可以了解到如何结合Vant和Vue构建项目,从创建项目到组件引入和使用,再到实际开发环境的搭建,每个环节都有详尽的步骤说明。这对于想要在移动端开发中使用Vant框架的Vue开发者来说,是不可或缺的参考资料。
251 浏览量
2021-12-30 上传
2024-01-16 上传
2022-01-21 上传
2022-01-21 上传
2024-06-14 上传
paul72
- 粉丝: 0
- 资源: 3
最新资源
- 掌握JSON:开源项目解读与使用
- Ruby嵌入V8:在Ruby中直接运行JavaScript代码
- ThinkErcise: 20项大脑训练练习增强记忆与专注力
- 深入解析COVID-19疫情对HTML领域的影响
- 实时体育更新管理应用程序:livegame
- APPRADIO PRO:跨平台内容创作的CRX插件
- Spring Boot数据库集成与用户代理分析工具
- DNIF简易安装程序快速入门指南
- ActiveMQ AMQP客户端库版本1.8.1功能与测试
- 基于UVM 1.1的I2C Wishbone主设备实现指南
- Node.js + Express + MySQL项目教程:测试数据库连接
- tumbasUpk在线商店应用的UPK技术与汉港打码机结合
- 掌握可控金字塔分解与STSIM图像指标技术
- 浏览器插件:QR码与短链接即时转换工具
- Vercel部署GraphQL服务的实践指南
- 使用jsInclude动态加载JavaScript文件的方法与实践