Ext2.0框架Grid控件详解:打造美观数据展示
需积分: 3 84 浏览量
更新于2024-09-18
收藏 222KB DOC 举报
"这篇文档介绍了Ext2.0框架中Grid组件的使用方法,强调了其在构建美观且功能丰富的Web页面中的应用。Ext2.0是一个强大的JavaScript框架,其Grid控件支持多种数据类型的显示,如二维数组、JSON和XML,并通过Ext.data.Store将不同格式的数据转化为Grid可用的形式。文档还提供了创建列定义(ColumnModel)和使用ArrayReader处理二维数组数据的例子。"
在Ext2.0框架中,Grid是一个非常重要的组件,它允许开发者创建交互性强、功能丰富的数据展示表格。Grid控件的强大之处在于它能够处理各种不同类型的数据源,如:
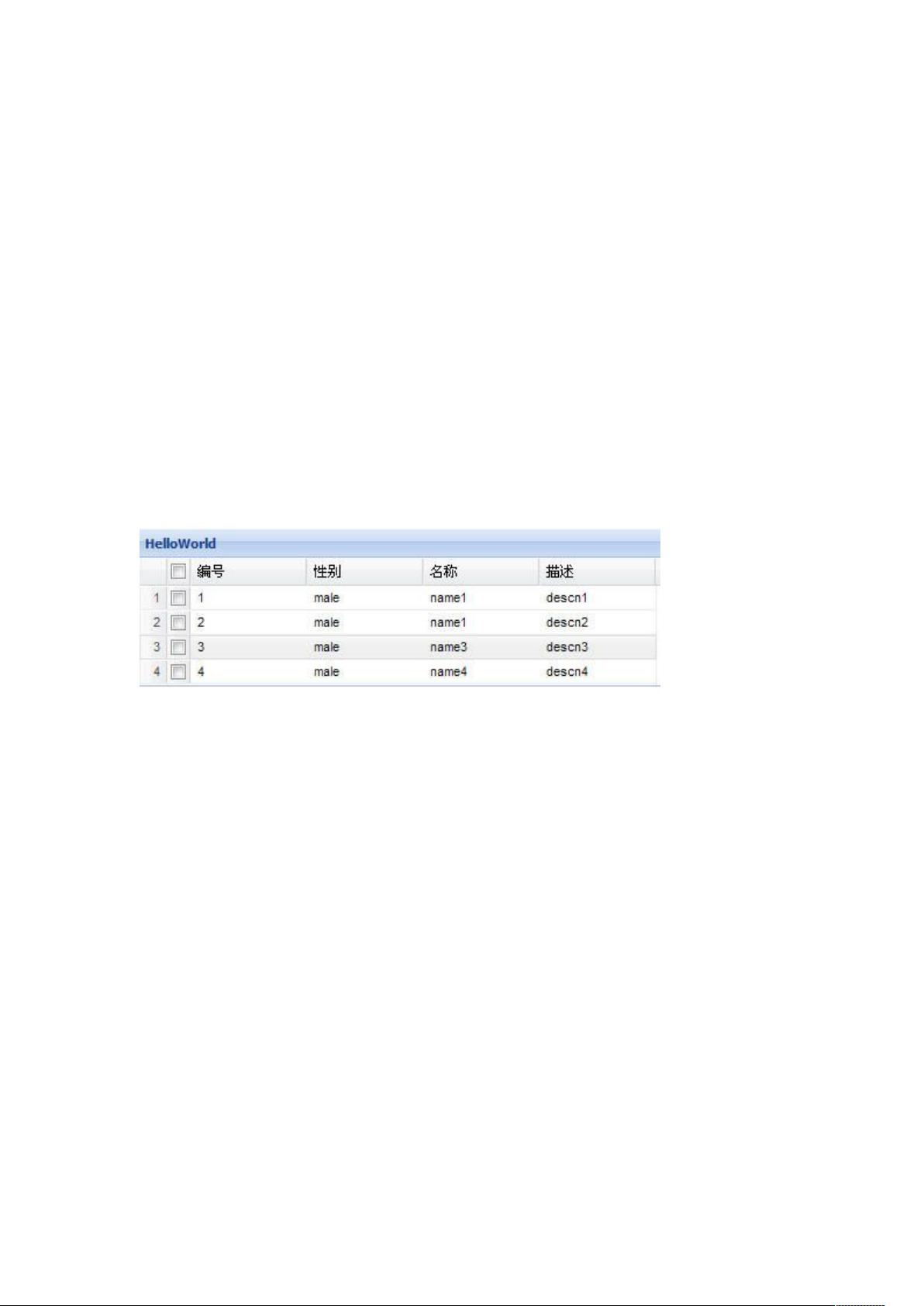
1. 二维数组:在文档中,展示了如何使用二维数组来填充Grid。首先定义了一个ColumnModel,包含了四个列的配置,每个列的`dataIndex`对应二维数组中的字段。例如,`dataIndex:'id'`表示列'编号'的数据来源于数组的'id'字段。然后创建了一个`Ext.data.Store`,通过`MemoryProxy`指定数据源是内存中的数据,并使用`ArrayReader`来解析这个二维数组。
```javascript
var data = [
['1', 'male', 'name1', 'descn1'],
['2', 'male', 'name2', 'descn2'],
// ...
];
var store = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({
recordType: [String, String, String, String] // 定义数组每一项的类型
})
});
```
2. JSON数据:对于JSON数据,`Ext.data.Store`可以配合`JsonReader`来读取并解析JSON对象。JSON数据通常包含一个记录数组,每个记录都是一个对象,键值对应于Grid的列。例如:
```javascript
var jsonData = {
total: 5,
records: [
{ id: '1', sex: 'male', name: 'name1', descn: 'descn1' },
// ...
]
};
var store = new Ext.data.Store({
proxy: new Ext.data.JsonProxy({
url: 'your_json_data_url',
method: 'GET'
}),
reader: new Ext.data.JsonReader({
root: 'records',
totalProperty: 'total',
idProperty: 'id',
fields: [
{ name: 'id' },
{ name: 'sex' },
{ name: 'name' },
{ name: 'descn' }
]
})
});
```
3. XML数据:对于XML数据,可以使用`XmlReader`来解析。XML数据源的结构需要与Grid的列定义匹配。`XmlReader`需要指定`record`元素和字段映射。
```javascript
var xmlData = '<root><item><id>1</id><sex>male</sex><name>name1</name><descn>descn1</descn></item>...</root>';
var store = new Ext.data.Store({
proxy: new Ext.data.XmlProxy({
url: 'your_xml_data_url',
method: 'GET'
}),
reader: new Ext.data.XmlReader({
record: 'item',
fields: [
{ name: 'id', mapping: 'id' },
{ name: 'sex', mapping: 'sex' },
{ name: 'name', mapping: 'name' },
{ name: 'descn', mapping: 'descn' }
]
})
});
```
此外,ColumnModel的`defaultSortable`属性默认开启所有列的排序功能。如果只想特定列可排序,可以单独设置`Sortable: true`。例如:
```javascript
var cm = new Ext.grid.ColumnModel([
{ header: '编号', dataIndex: 'id', sortable: true },
{ header: '性别', dataIndex: 'sex' },
{ header: '名称', dataIndex: 'name' },
{ header: '描述', dataIndex: 'descn' }
]);
```
Ext2.0框架的Grid组件结合各种数据适配器(如ArrayReader、JsonReader和XmlReader),能够灵活地处理各种数据源,使得前端开发人员可以构建出既美观又功能强大的数据展示和操作界面。
思想抛锚
- 粉丝: 0
- 资源: 10
最新资源
- 减去图像均值matlab代码-Cropmeasure:测量作物绿色度的简单代码,不太可能对任何人有用
- Hewi_ios:它是在项目实践期间开发的ios小部件应用程序。
- IT_Logger:ReactRedux应用程序可跟踪IT部门的任务和问题
- eks-microservice:AWS EKS Microservice-易于设置
- ANNOgesic-1.0.20-py3-none-any.whl.zip
- idk
- 使用MFC打印和打印预览OpenGL
- computationalIntelligence:计算智能讲座练习@ ZHAW 2015
- weather_crawl:抓取工具收集韩国的天气信息
- project-fusion:Boilerplate Web入门工具包,既实用又灵活。 旨在使开发人员快速启动并运行并保持敏捷。 高度自动化和开箱即用的支持ES6,JSPM,Gulp,Babel,Karma和Mocha。 能够使用SC5样式指南和KSS语法自动生成样式指南。 使用Backstop jSCSS回归测试。 Nunjucks模板。 基于git提交历史记录和注释的自动发布(颠簸重新推荐,changelog文件生成和github自动发布)。 使用ESDoc自动生成Javascript文档。 模块化设
- Web_HC_ZL_Javascript_Slider:网页赫彩中坜JS应用轮播套件
- ALGOpractice
- 创建屏幕-Android UI布局和控件
- 旅游公司网站模版
- DMOJJava解决方案
- java长途客车网上售票系统分析与设计(含毕业论文和sql文件)