jQuery EasyUI 中文API指南
需积分: 12 56 浏览量
更新于2024-07-25
收藏 882KB PDF 举报
"这是一份关于jQuery EasyUI的中文API文档,详细介绍了各种组件的使用方法,包括Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout以及Datagrid等。"
jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了一系列的UI组件,帮助开发者快速构建用户界面。以下是对其中部分组件的详细说明:
1. **Accordion(可折叠标签)**:
- **实例**:Accordion用于展示多个可折叠的内容区域,节省页面空间。
- **参数**:包括`title`(标题)、`selected`(是否选中)等,用于定制每个面板的状态。
- **方法**:如`expand()`展开指定的面板,`collapse()`折叠面板。
2. **DateBox(日期框)**:
- **实例**:提供一个输入日期的文本框,支持日期选择器。
- **参数**:包括`value`(初始日期)、`formatter`(日期格式化函数)等。
- **事件**:如`onSelect`(选中日期时触发)。
- **方法**:如`setValue()`设置日期值。
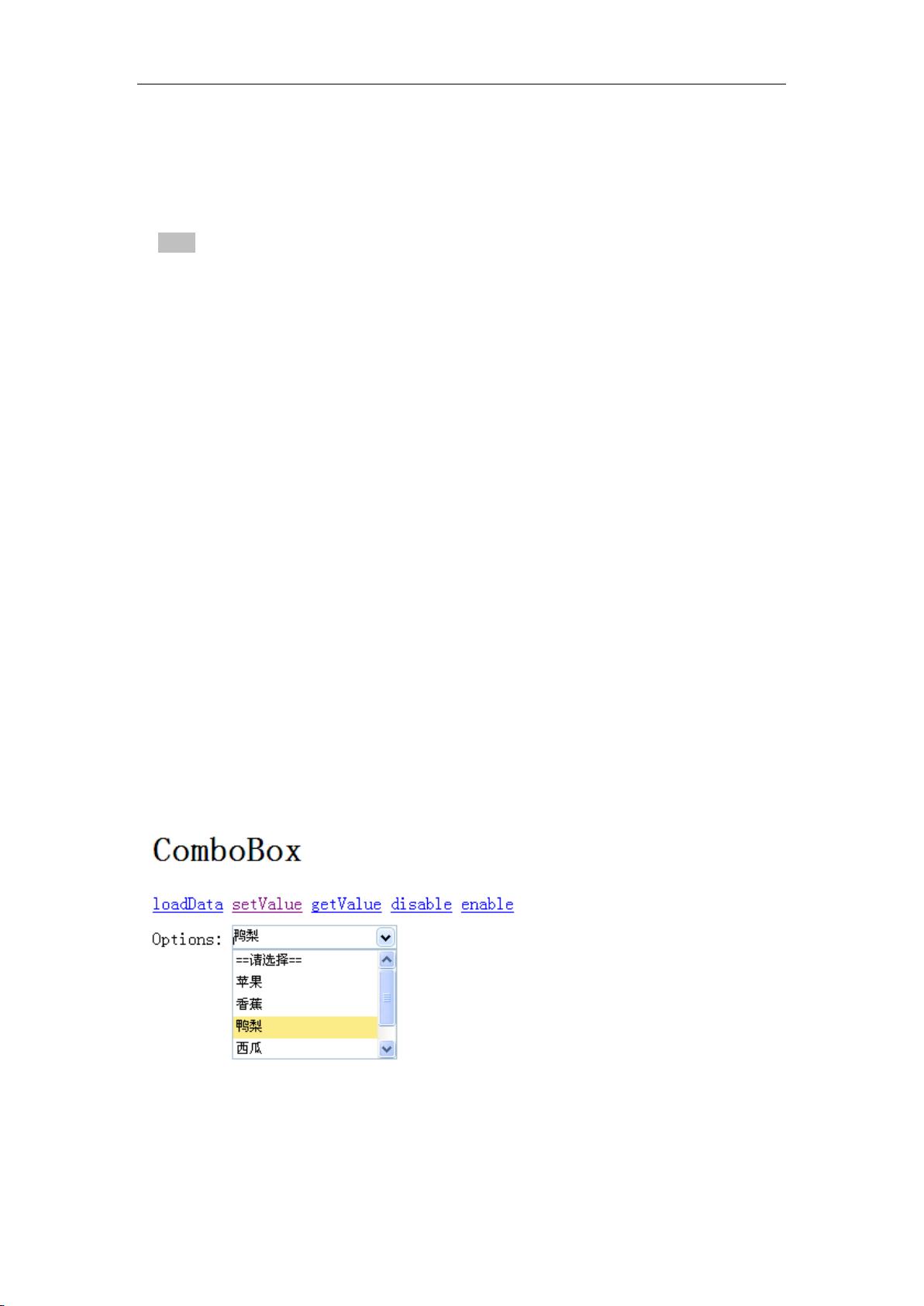
3. **ComboBox(组合框)**:
- **实例**:组合框结合了文本输入和下拉列表,方便用户在输入的同时进行选择。
- **参数**:包括`data`(下拉列表的数据源)、`valueField`(值字段)等。
- **事件**:如`onSelect`(用户选择项时触发)。
- **方法**:如`reload()`重新加载数据,`getText()`获取当前显示的文本。
4. **Dialog(对话框)**:
- **实例**:弹出式窗口,常用于显示信息或进行交互操作。
- **参数**:如`width`和`height`(尺寸)、`title`(标题)、`modal`(模态窗口)等。
- **事件**:如`onOpen`(打开时触发)、`onClose`(关闭时触发)。
- **方法**:如`open()`打开对话框,`close()`关闭对话框。
5. **Messager(提示框)**:
- **实例**:用于显示消息、警告或错误提示。
- **方法**:如`info()`显示信息,`error()`显示错误提示。
6. **NumberBox(数字框)**:
- **实例**:限制输入为数字的文本框,支持增加、减少按钮。
- **参数**:包括`min`(最小值)、`max`(最大值)等。
- **方法**:如`increment()`增加数值,`decrement()`减少数值。
7. **Pagination(分页)**:
- **实例**:用于分页显示大量数据,提高用户体验。
- **参数**:如`total`(总条数)、`pageSize`(每页大小)等。
- **事件**:如`onPageChange`(页码改变时触发)。
8. **Window(窗口)**:
- **实例**:浮动窗口,可拖动、缩放,常用于弹出式视图。
- **参数**:如`draggable`(是否可拖动)、`resizable`(是否可调整大小)等。
- **事件**:如`onMove`(移动时触发)。
- **方法**:如`center()`居中显示,`resize()`调整大小。
以上只是部分组件的简要说明,完整的jQuery EasyUI API包含更多组件和更丰富的功能,如Tree(树形结构)、Layout(布局管理)、Datagrid(数据表格)等,它们都提供了丰富的配置选项、事件处理和方法调用,使得开发者能够灵活地构建复杂且交互性强的Web应用。通过理解和熟练运用这些组件,可以极大地提升开发效率,实现美观且功能完善的前端界面。
2018-04-24 上传
2018-01-20 上传
2019-02-04 上传
2016-05-25 上传
2014-06-18 上传
2013-07-26 上传
2015-05-21 上传
2022-11-22 上传
2012-08-13 上传
CC_程先生
- 粉丝: 9
- 资源: 9
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站