微信小程序渲染HTML:wxParse与rich-text的挑战与解决方案
111 浏览量
更新于2024-08-26
收藏 155KB PDF 举报
"在微信小程序中,由于其自身特性,无法直接渲染HTML内容。开发者通常需要借助特定的库或组件来解决这个问题。本文主要探讨了三种解决方案:wxParse、rich-text和web-view,并且详细介绍了在WePY框架下使用wxParse遇到的问题以及如何通过创建新的组件WePYHTML来优化富文本渲染。
一、wxParse
wxParse是一个针对微信小程序的第三方库,它的主要作用是将HTML代码解析为小程序能够识别的数据结构,然后利用小程序的模板语言将其渲染出来。这种方法在小程序早期是非常常见的处理富文本的方法,但由于需要手动处理HTML的解析和渲染,可能会增加开发复杂性。
二、rich-text组件
微信小程序后续推出了rich-text组件,允许直接展示富文本内容。然而,rich-text组件的一个显著限制是它禁止了所有子节点的事件处理,这意味着在该组件内部,很多交互功能如图片预览等都无法实现,这对需要交互性富文本的应用来说是一个较大的局限。
三、web-view组件
为了克服rich-text的局限,开发者可以使用web-view组件来嵌入外部网页,从而展示HTML内容。这种方式具有良好的兼容性,但缺点是加载速度慢,因为需要加载额外的页面,可能会影响用户体验。
四、WePYHTML项目
考虑到以上方案的不足,特别是当小程序基于WePY框架开发时,直接使用wxParse会面临兼容性问题。因此,作者决定开发一个新的组件WePYHTML,该组件以WePY的组件模式重新实现了富文本渲染功能,解决了wxParse与WePY框架的兼容问题,同时也优化了图片处理和视频展示,比如支持云存储接口对图片进行缩放,以及更灵活的视频组件集成,以避免UI异常。
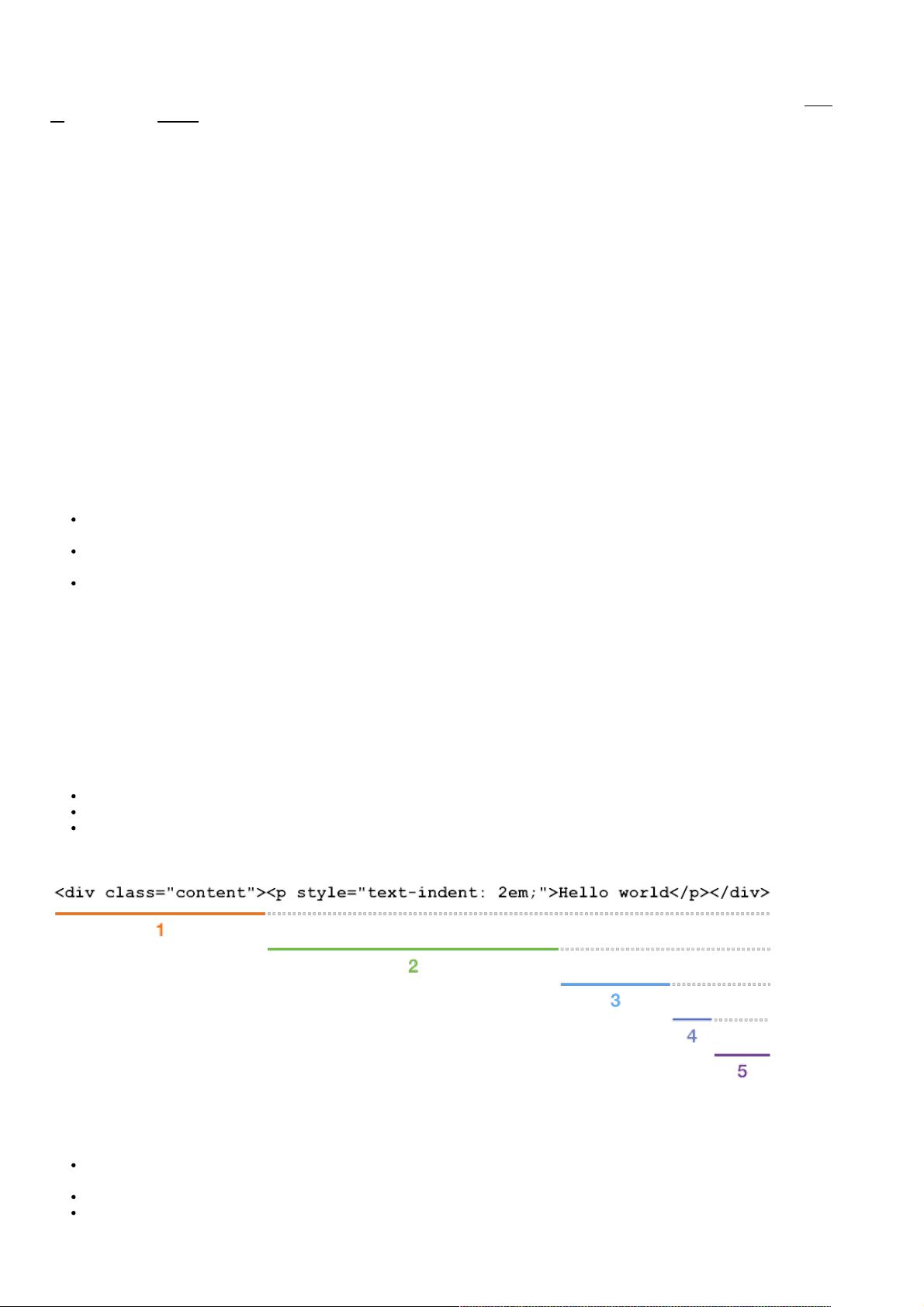
在实现过程中,作者采用了“特殊字符分隔法”解析HTML,通过识别HTML的开始和结束符来构建节点树。这种方法能够有效地将HTML字符串转换为可操作的数据结构,从而实现自定义的渲染逻辑。
微信小程序在处理富文本内容时,开发者需要根据具体需求和场景选择合适的解决方案,如使用wxParse、rich-text或web-view,或者像WePYHTML那样自定义组件。在选择过程中,需要权衡性能、交互性、兼容性和代码维护性等多个因素。"
2019-09-23 上传
2020-11-28 上传
2020-10-17 上传
2020-11-30 上传
2020-10-17 上传
2019-08-06 上传
2016-10-16 上传
2020-11-23 上传
weixin_38584058
- 粉丝: 5
- 资源: 971
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率